一、简介
ASP.NET Core SignalR 是一个开源代码库,它简化了向应用添加实时 Web 功能的过程。 实时 Web 功能使服务器端代码能够即时将内容推送到客户端。
SignalR 的适用对象:
- 需要来自服务器的高频率更新的应用。 例如:游戏、社交网络、投票、拍卖、地图和 GPS 应用。
- 仪表板和监视应用。 示例包括公司仪表板、销售状态即时更新或行程警示。
- 协作应用。 协作应用的示例包括白板应用和团队会议软件。
- 需要通知的应用。 社交网络、电子邮件、聊天、游戏、行程警示以及许多其他应用都使用通知。
SignalR 提供了一个用于创建服务器到客户端远程过程调用(RPC)的 API。 RPC 通过服务器端 .NET Core 代码调用客户端上的 JavaScript 函数。
以下是 ASP.NET Core SignalR 的一些功能:
- 自动管理连接。
- 同时向所有连接的客户端发送消息。 例如,聊天室。
- 将消息发送到特定的客户端或客户端组。
- 扩展以处理增加的流量。
二、软件
1、vs2017
2、.Net Core SDK 2.2
三、添加SignalR客户端库
1、在“解决方案资源管理器” 中,右键单击项目,然后选择“添加” >“客户端库” 。
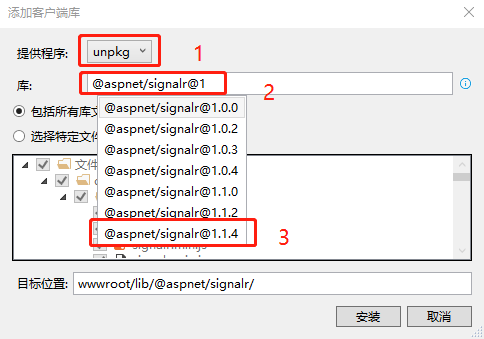
2、在“添加客户端库” 对话框中,对于“提供程序” ,选择“unpkg” 。
3、对于“库” ,输入 @aspnet/signalr@1,然后选择不是预览版的最新版本。

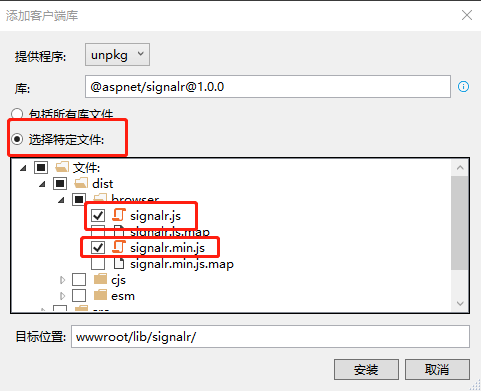
4、选择“选择特定文件” ,展开“dist/browser” 文件夹,然后选择“signalr.js” 和“signalr.min.js” 。
5、将“目标位置” 设置为 wwwroot/lib/signalr/ ,然后选择“安装”,将会创建 wwwroot/lib/signalr 文件夹并将所选文件复制到该文件夹 。

四、创建SginalR类
创建文件BaseHub.cs。
namespace SignalRDemo.Hubs { public class BaseHub : Hub { public async Task SendMessage(string user,string message) { await Clients.All.SendAsync("ReceiveMessage", user, message); } } }
BaseHub类继承SginalR的Hub类。Hub管理连接、组和消息。
客户端可通过调用SendMessage向客户端发送消息。SignalR 代码是异步模式,可提供最大的可伸缩性。
五、配置SignalR
在 Startup.cs 文件中将SignalR注入到中间件管道,并注册前端的访问地址。
public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { //...... services.AddSignalR(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { //...... app.UseSignalR(routes => { routes.MapHub<BaseHub>("/Hub"); }); //..... }
六、客户端页面通信
1、引用 signalr.js
<script src="~/lib/signalr/dist/browser/signalr.js"></script>
2、创建并且启动连接
3、添加接收服务器端消息ReceiveMessage的处理程序
4、添加点击事件,发送消息至服务器端SendMessage方法
<script type="text/javascript"> //1、创建并且启动连接 var connection = new signalR.HubConnectionBuilder().withUrl("/Hub").build(); connection.start().then(function () { }).catch(function (err) { return console.error(err.toString()); }); //2、添加接收服务器端消息ReceiveMessage的处理程序 connection.on("ReceiveMessage", function (user, message) { $('#content').append(user + ":" + message); }); //3、添加点击事件,发送消息至服务器端SendMessage方法 $(document).on('click','#btn_submit', function () { var user = $("#user").val(); var message = $("#message").val(); connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); }) </script>
5、页面元素
<div class="text-center"> <input type="text" id="user"/> <input type="text" id="message"/> <input type="button" value="发送" id="btn_submit"/> </div> <div id="content"> </div>
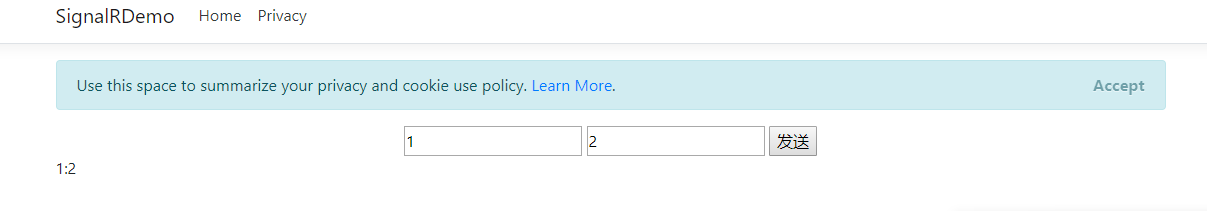
七、效果

在两个输入框输入信息,点击发送会在页面上显示。