5 自定义瓦片源
1、使用LocationRectTileSource自定义加载使用quadkey的瓦片源
就以必应在线地图为例,在控件中加载海南附近的必应地图(简体中文)。
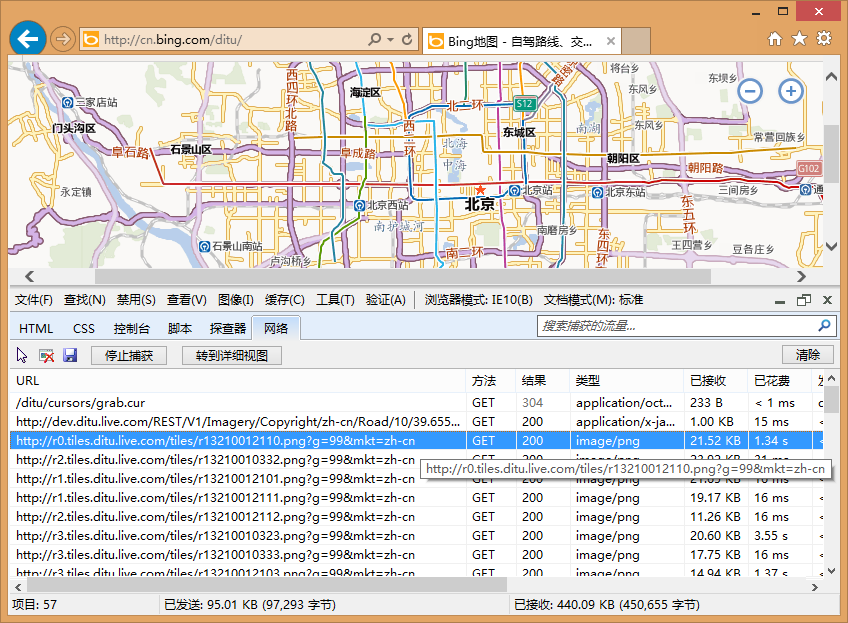
首先,分析必应地图的Tile系统的Uri,这里就简单的使用Internet Explore自带的开发人员工具做示例:

通过分析(怎么分析的……)可以看出,必应地图(简体中文)的Tile系统Uri的格式大概是:
http://r0.tiles.ditu.live.com/tiles/r{quadkey}.png?g=99&mkt=zh-cn
前面http://后面的r几应该是指不同的服务器,关键在后面的{quadkey}部分,这里就是每个瓦片的quadkey,通过quadkey来拿到每个瓦片的内容。(关于quadkey和瓦片相关内容可以看看:http://www.cnblogs.com/xwgli/archive/2013/04/12/3016345.html)
然后就可以通过以下代码来达到加载瓦片图层的效果:
public MainPage() { InitializeComponent(); //初始化一个LocationRectTileSource瓦片源对象,用于获取瓦片内容 LocationRectTileSource tileSource = new LocationRectTileSource { //设定瓦片源的显示范围,由东西南北四个边界经纬度限制 //这里限制的是海南省附近范围 BoundingRectangle = new LocationRect() { East = 112, West = 107, South = 17, North = 20 }, //设定瓦片源Tile系统的Uri格式,其中的{quadkey}就是每个瓦片quadkey的对应位置 //这里使用的是必应地图(简体中文)的Tile系统 UriFormat = "http://r0.tiles.ditu.live.com/tiles/r{quadkey}.png?g=99&mkt=zh-cn", //设定瓦片源的可用级别 //注:小于该范围的不予显示,大于该范围的则显示范围中最大的一级图像并进行放大 ZoomRange = new Range<double>(7, 19) }; //初始化一个MapTileLayer对象,用于将瓦片显示到界面 MapTileLayer tileLayer = new MapTileLayer(); //向图层添加TileSource瓦片源 tileLayer.TileSources.Add(tileSource); //将图层叠加在地图控件上 map.Children.Add(tileLayer); //为了方便查看效果,将地图设为卫星地图模式并直接将视野定位到海南 map.Mode = new AerialMode(true); map.SetView(new Location(19, 110), 7); }
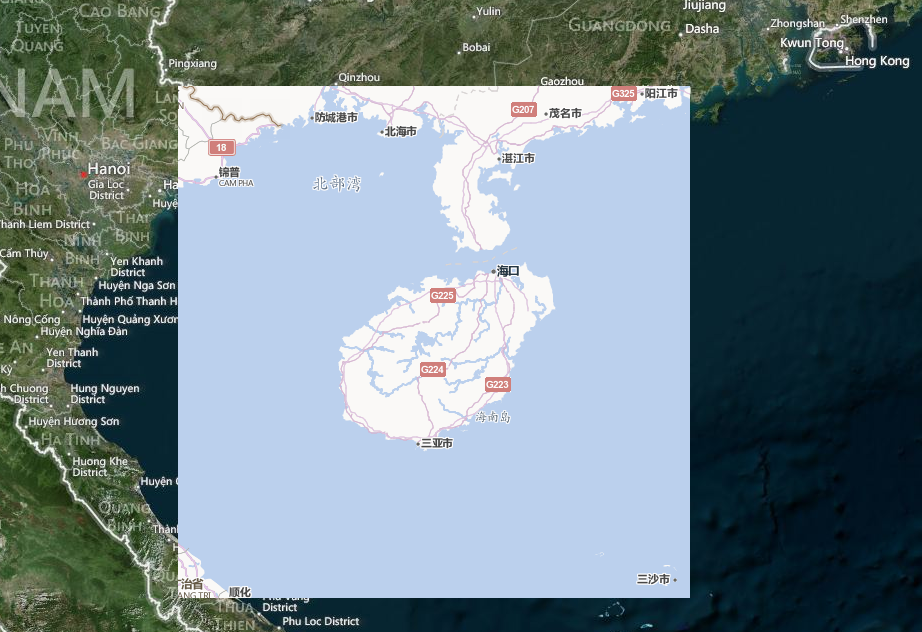
运行后的效果:

这样就达到了自定义叠加图层的效果,如果只想显示自定义图层不显示其他内容,将地图控件的Mode设为MercatorMode即可:
map.Mode = new MercatorMode();
需要再次说明的是,这种方法需要Tile系统以quadkey来作为瓦片索引,不支持其他格式的Tile系统。貌似就微软在使用这种Tile系统哈。。。不过微软官方并不推荐这么加载地图,因为Tile系统的Uri很可能会发生变化,不过用的时候也随时跟着变就好了….就是得随时看着。
还有一个用途就是可以把必应地图的数据下载下来离线使用,可以很方便的使用这种方法来加载地图。
另外有一个切割地图瓦片用的辅助工具MapCruncher可以将自己的图片转换成为必应的Tile系统格式的,转换完后也可以利用这种方法进行方便的加载。(工具的简单用法稍后写出来,先附上官网链接:http://research.microsoft.com/en-us/um/redmond/projects/mapcruncher/)
2、加载其他的地图数据
可以通过继承TileSource并重写相关方法来加载其他非必应地图Tile系统的地图数据,例如谷歌等。。。
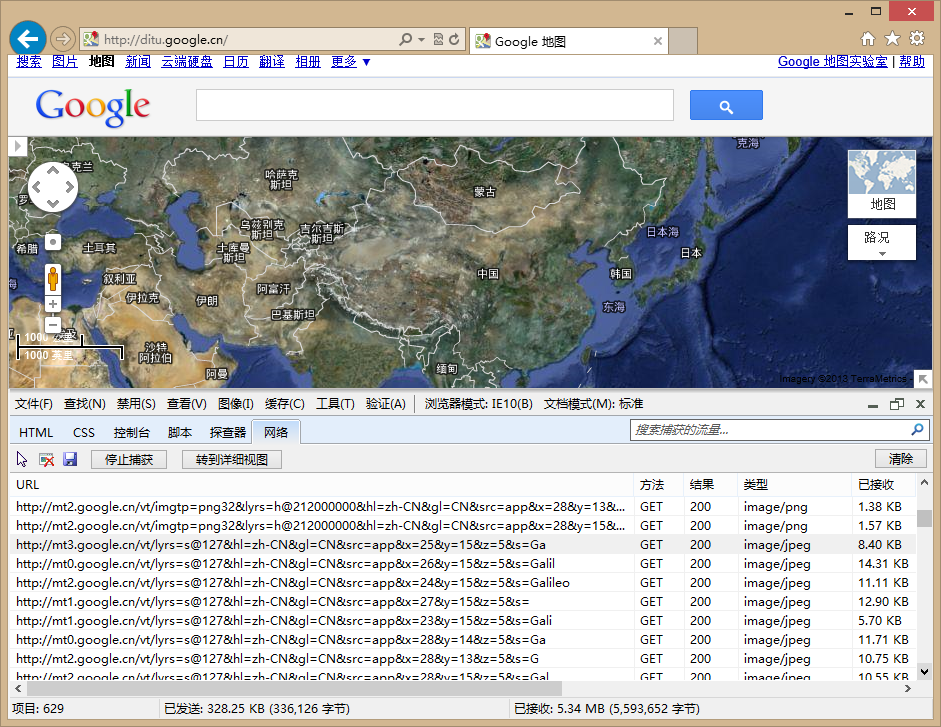
首先,还是去分析谷歌地图的Tile系统的Uri:

又通过分析(怎么分析的。。。),就得到了谷歌地图Tile系统的Uri:
http://mt0.google.cn/vt/lyrs=s@127&hl=zh-CN&gl=CN&src=app&x={0}&y={1}&z={2}&s=Galil
谷歌地图Tile系统的Uri貌似比较复杂,这里就不细研究了,拿来暂时能用就行,具体的使用再具体研究。。。
这里主要关注的是:x、y、z,这三个分别是坐标和缩放。
这样就可以通过继承TileSource重写一个GoogleTileSource类出来:
public class GoogleTileSource : TileSource { public GoogleTileSource() { //谷歌地图Tile系统的Uri,谷歌的Tile貌似比较复杂,这里就简单先选一个看看效果 UriFormat = "http://mt0.google.cn/vt/lyrs=s@127&hl=zh-CN&gl=CN&src=app&x={0}&y={1}&z={2}&s=Galil"; } public override Uri GetUri(int x, int y, int zoomLevel) { //格式化自定义的Tile系统的Uri,通过x、y和缩放级别获取瓦片的Uri return new Uri(string.Format(this.UriFormat, x, y, zoomLevel)); } }
这里主要在初始化时设置谷歌地图Tile系统的Uri,以及重写GetUri方法。(上面的局部加载应该也可以利用这种方法通过重写LocationRectTileSource来加载不同地图服务的数据)
然后就可以使用这个新的TileSource了:
public MainPage() { InitializeComponent(); //新建一个自定义瓦片图层的对象 MapTileLayer customTileLayer = new MapTileLayer(); //新建一个谷歌瓦片源类的对象 GoogleTileSource gTileSource = new GoogleTileSource(); //向瓦片图层添加瓦片源 customTileLayer.TileSources.Add(gTileSource); //将瓦片图层添加到地图控件 map.Children.Add(customTileLayer); //反正这次是全部叠加,就把下面的图层去掉 map.Mode = new MercatorMode(); }
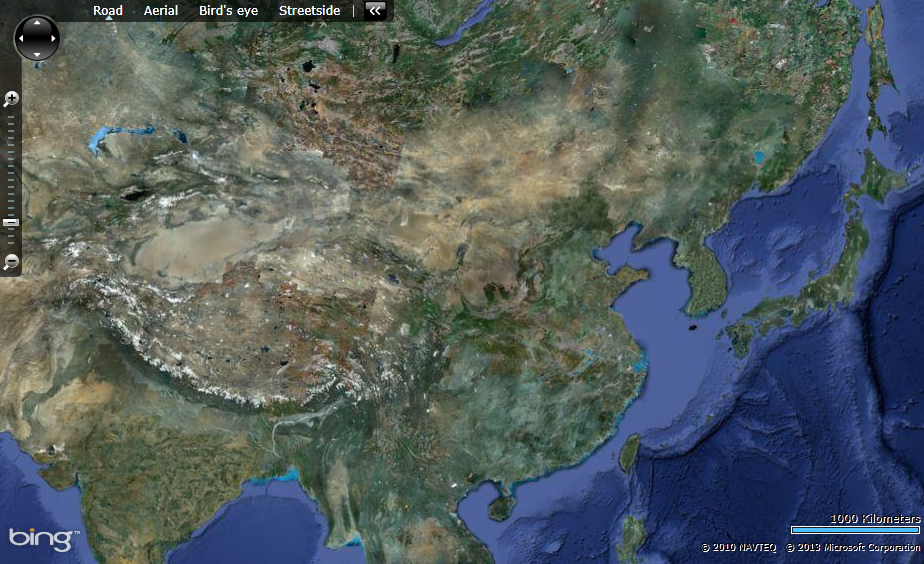
以下是运行效果(特意把必应的Logo打出来,这是必应地图控件。。。):

到此自定义添加瓦片图层就结束了,具体使用的时候请灵活运用。。。
(以上内容部分参考自:http://www.cnblogs.com/beniao/archive/2009/12/26/1632434.html,请访问原博客查看更多。)