float浮动规则:向指定方向移动,直到碰到包含它的元素或同样float元素的边框。如果元素浮动,则不占空间,block元素浮动会失去block属性,应该是变为inline-block属性,因为可以设置宽高。但与absolute的不占空间不同,float有时会影响周边元素。以下是相关影响。
- 如果float元素的前面是非block元素,且这些元素在同一行,则浮动会影响它前面的元素,把它前面的非block挤到边上。
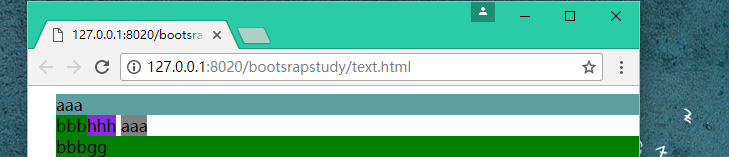
如图:浮动元素bbb只会影响它前面一行的非block元素,并且这些元素需能在一行上。

<div style="position: relative; left: 20px;"> <div style="background: cadetblue;">aaa</div> <span style="background: blueviolet;">hhh</span> <span style="background: gray;">aaa</span> <div style="background: green; float: left;">bbb</div> <div style="background: green;">bbbgg</div> </div>
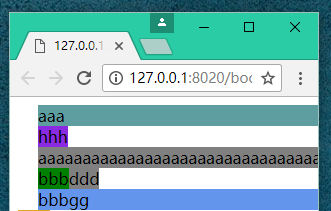
- 如果它前面的非block元素一行放不下了,则去影响它下面的一行。此时可以把它前面的过长的非block元素当block元素看。即如果float元素前面的元素是非block元素,那么float元素只会影响其下面的元素,不会影响上面的。如果它下面是非block元素,则把该元素往边上挤,如ddd。如果它下面是block元素,则会覆盖上该元素,但奇怪的是,只是背景的覆盖,依然会把改块状元素的内容挤到边上。

<div style="position: relative; left: 20px;"> <div style="background: cadetblue;">aaa</div> <span style="background: blueviolet;">hhh</span> <span style="background: gray;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</span> <div style="background: green; float: left;">bbb</div> <span style="background: gray;">ddd</span> <div style="background: cornflowerblue;">bbbgg</div> </div>
- 前面说了,浮动元素会不会影响写在它上面的元素主要是看上面的元素是否占据了一整行。但是只要浮动元素面积够大,并且下面不出现清理浮动的CSS,那么下面的元素均会受影响。上面的例子只是由于浮动元素体积小,所以看不出来而已。
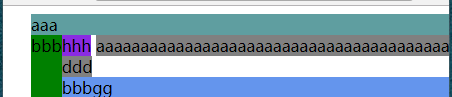
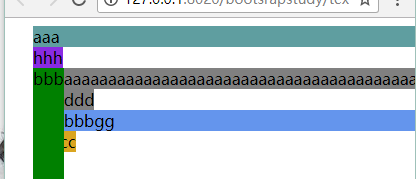
我们在上面的代码基础上,给浮动元素增加高度,如图会影响所有下面元素。

<div style="position: relative; left: 20px;"> <div style="background: cadetblue;">aaa</div> <span style="background: blueviolet;">hhh</span> <span style="background: gray;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</span> <div style="background: green; float: left;height: 400px;">bbb</div> <span style="background: gray; 100px;">ddd</span> <div style="background: cornflowerblue;">bbbgg</div> </div>
以上是同一个div的。那如过浮动和下面被影响的元素不在同一个div呢?
- 其实和上面说的一样,如果是非块状则挤到一边,如果是block则只是覆盖背景,文字依然会被挤到一边。如果下面是<div> <span style="background: goldenrod;float: left;"> cccc </span> </div>这种的,你可以直外面套着的div忽视掉,里面span所受的影响与外层div无关。当然也不是毫无关系,比如外层如果使用了clear,那么里面这层也不受影响了。所谓的背景覆盖,在我把浮动元素背景透明度调低后,就直观了。

<div style="position: relative; "> <div style="background: cadetblue;">aaa</div> <span style="background: blueviolet;">hhh</span> <span style="background: gray;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</span> <div style="background: green; float: left;height: 400px;opacity:0.5">bbb</div> <span style="background: gray; 100px;">ddd</span> <div style="background: cornflowerblue;">bbbgg</div> </div> <div> <span style="background: goldenrod;"> cccc </span> </div>
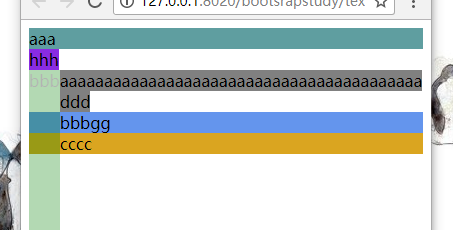
- 最后,如果我们给包含float元素,加上个偏移,则float会挡住ccc,如下图,不管ccc是块状还是非块状还是同样是浮动都一样,这个跟正常流的移动位置覆盖到边上元素,没什么区别。

<div style="position: relative;left: 20px; "> <div style="background: cadetblue;">aaa</div> <span style="background: blueviolet;">hhh</span> <span style="background: gray;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</span> <div style="background: green; float: left;height: 400px;">bbb</div> <span style="background: gray; 100px;">ddd</span> <div style="background: cornflowerblue;">bbbgg</div> </div> <div> <span style="background: goldenrod;float: left;"> cccc </span> </div>
总结:其实对于写在浮动元素上面的元素来说,是否受影响,取决于它们是否能单独占领一行。对于下面的元素来说,其实都是把文字等挤到一边,无非就是会不会覆盖背景的区别。另外下面元素所受的影响与外面嵌套了多少个正常流并且不包含clear的div无关。