标签: svg js uni-app
前情
uni-app是我很喜欢的跨平台框架,它能开发小程序,H5,APP(安卓/iOS),对前端开发很友好,自带的IDE让开发体验也很棒,公司项目就是主推uni-app。
解决方案
最近在做一个需求,logo等png小图片在部分设备下会变糊,又不想做大图来缩放解决,于是考虑换成SVG,
uni-app目前不支持svg标签,只能通过别的方式委婉的使用SVG。
- 通过image组件src引入一个svg文件
- svg转换成base64再通过image组件src引入
- svg转换成行间形式如:"data:image/svg+xml;utf8,svg文件内容",再通过image组件src引入
- 通过background-image设置svg文件,但是uni-app背景只支持远程,需要把svg文件放到远程服务器上
- svg转base64再通过background-image设置来实现
- svg转换成行间形式如:"data:image/svg+xml;utf8,svg文件内容",再通过background-image设置来实现
理想状态下以上方式都是可以实现,而且开发调试也都是OK的,但是在打包成ios后,发现第1种方式引入的SVG文件全部丢失。
此处推荐用3和6方案,因为文件转base64体积会变大。
svg文件转行间svg/base64
网上有好多在线的转换工具。
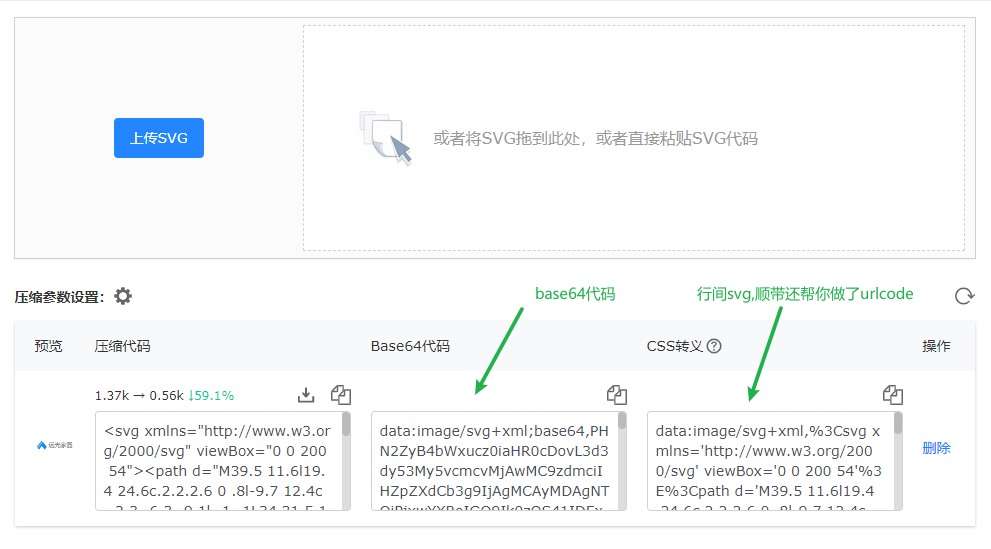
推荐使用鑫大神制作的转换工具:svg在线在线压缩合并
界面如下:

关键代码
// 行间svg
<image src="data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 200 54'%3E%3Cpath d='M39.5 11.6l19.4 24.6c.2.2.2.6 0 .8l-9.7 12.4c-.2.3-.6.3-.9.1l-.1-.1L34 31.5 19.9 49.4c-.2.3-.6.3-.9.1l-.1-.1-4.8-6c-.2-.2-.2-.6 0-.9l24.3-30.9c.2-.3.6-.3.9-.1.1 0 .2.1.2.1zM9.1 36.2L33.5 5.3c.2-.3.6-.3.9-.1l.1.1 2.4 3c.2.2.2.6 0 .8L12.5 40c-.2.3-.6.3-.9.1 0 0-.1 0-.1-.1l-2.4-3c-.1-.2-.1-.6 0-.8z' fill-rule='evenodd' clip-rule='evenodd' fill='%230e8cf2'/%3E%3Ctext transform='translate(68 38)' font-size='30' font-family='MicrosoftYaHei' fill='%2325292c'%3E远光家园%3C/text%3E%3Cpath fill='none' d='M0 0h200v54H0z'/%3E%3C/svg%3E" />
// svg转换成base64
<image src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyMDAgNTQiPjxwYXRoIGQ9Ik0zOS41IDExLjZsMTkuNCAyNC42Yy4yLjIuMi42IDAgLjhsLTkuNyAxMi40Yy0uMi4zLS42LjMtLjkuMWwtLjEtLjFMMzQgMzEuNSAxOS45IDQ5LjRjLS4yLjMtLjYuMy0uOS4xbC0uMS0uMS00LjgtNmMtLjItLjItLjItLjYgMC0uOWwyNC4zLTMwLjljLjItLjMuNi0uMy45LS4xLjEgMCAuMi4xLjIuMXpNOS4xIDM2LjJMMzMuNSA1LjNjLjItLjMuNi0uMy45LS4xbC4xLjEgMi40IDNjLjIuMi4yLjYgMCAuOEwxMi41IDQwYy0uMi4zLS42LjMtLjkuMSAwIDAtLjEgMC0uMS0uMWwtMi40LTNjLS4xLS4yLS4xLS42IDAtLjh6IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGNsaXAtcnVsZT0iZXZlbm9kZCIgZmlsbD0iIzBlOGNmMiIvPjx0ZXh0IHRyYW5zZm9ybT0idHJhbnNsYXRlKDY4IDM4KSIgZm9udC1zaXplPSIzMCIgZm9udC1mYW1pbHk9Ik1pY3Jvc29mdFlhSGVpIiBmaWxsPSIjMjUyOTJjIj7ov5zlhYnlrrblm608L3RleHQ+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgyMDB2NTRIMHoiLz48L3N2Zz4=" />