1、target属性
_blank:在新窗口中打开被链接文档
_top:在整个窗口中打开被链接文档
_parent:在父窗口中打开被链接文档
_self:在相同的框架中打开被链接文档,默认
2、id属性
<a id="tips">有用的提示部分</a> 在HTML文档中创建一个链接到有用的提示部分(id="tips")
<a href="#tips">访问有用的提示部分</a> 或者,从另一个页面创建一个链接到"有用的提示部分(id="tips")
<a href="https://www.runoob.com/html/html-links.html#tips">访问有用的提示部分</a>
3、HTML头部元素
<head> 定义了文档的信息
<title> 定义了文档的标题
<base> 定义页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源的关系
<meta> 定义了HTML文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了HTML文档的样式文件
4、HTML样式-CSS
1)背景颜色
<body style="background-color:yellow;"> 背景黄色
<h2 style="background-color:read;") >这是一个标题</h2> 标题红色
<p style="background-color:green;">这是一个段落。</p> 段落绿色
2)字体、字体大小、颜色
我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式
案例:
<h1 style="font-family:verdana;">一个标题</h1> 标题字体为 verdana
<p style="font-family:arial;color:red;font-size:20px;">一个段落</p> 段落字体为arial 颜色为红色,大小为20
3)文本对齐方式
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式
案例:
<h1 style="text-align:center;">这个一个标题</h1>
<p>这是一个段落</p>
4)图像
<image href="图片网址.jpg alt="打不开时提示这个" style="float:left" width="宽" height="高"> 图片显示在左边浮动 若为right则是右边浮动 none则不浮动
实例:<image border=0 src="https://www.runoob.com/images/log.png" alt="菜鸟教程" width="258" height="39"/> border=0则是无边框

5、HTML表格
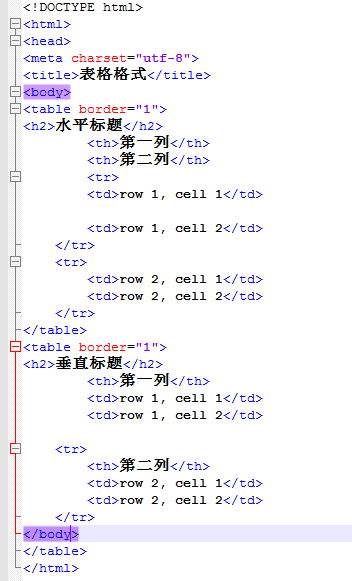
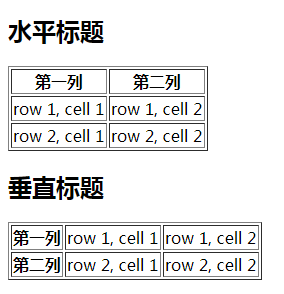
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

运行结果:

说明:
th:表示表头
td:表示单元格表数据
tr:表示表格行