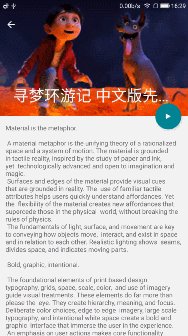
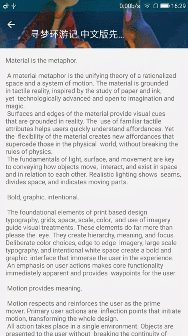
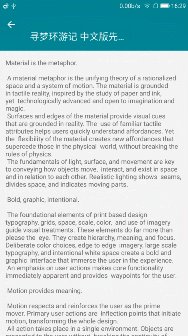
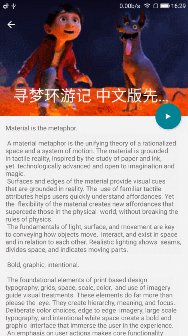
CollapsingToolbarLayout是一个作用于Toolbar上的布局,可以让Toolbar的效果变得更加丰富:

但是CollapsingToolbarLayout是不能独立存在的,它这能作为AppBarLayout的直接子布局来用,而AppBarLayout又必须是CoordinatorLayout的子布局。

这是一个基本可折叠标题栏的布局,黑体加黑的是ID,ImageView就是标题栏的上展示的图片。
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="250dp"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collaping_toobar" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:contentScrim="?attr/colorPrimary" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView android:id="@+id/overwatch_image_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"/> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> </android.support.design.widget.CoordinatorLayout>
最外层的CoordinatorLayout没有什么特殊的属性,AppBarLayout同样只是高度为250dp只是一个我觉得比较好的效果,
CollapsingToolbarLayout是这次的新布局,其中重要的属性有:
android:theme指定了主题,
app:contentScrim指定了趋于折叠状态和折叠后的颜色。
layout_scrollFlags指定的是滚动的效果, scroll - 想滚动就必须设置这个。enterAlways-向上滑动的时候会折叠一直到消失,如果再继续向上滑动也不会出现,一旦向下滑动立即开始出现要结合scroll一起用。enterAlwaysCollapsed是enterAlways的补充,向上滑动的时候会折叠这个长度会被记下来,然后继续向上滑动也不会出现,如果改为此刻再向下滑动标题栏不会出现,要一直滑到刚才记下的那个长度才会出现。 exitUntilCollapsed向上滑动的时候会折叠到一个最小高度,也就是通过minimum height 设置的最小高度后,就固定不动了,再把滑动事件交给 scrollview 继续滑动,然后再向下滑的话一直到滑完标题栏才会开始展开。
然后是标题栏的图片ImageView和标题栏Toolbar,重要的是app:layout_collapseMode这个属性设为pin时表示折叠的过程中位置保持不变,parallax表示折叠过程中位置会产生一定的错位偏移。
然后还要弄一个用于滑动的正文,CollapsingToolbarLayout和ScrollView一起使用会有滑动bug,注意要使用NestedScrollView来替代ScrollView。
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <android.support.design.widget.AppBarLayout ... </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content">
<android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="15dp" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="35dp" app:cardCornerRadius="4dp">
<TextView android:id="@+id/overwatch_content_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp"/> </android.support.v7.widget.CardView>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
NestedScrollView和AppBarLayout是同平级的所以需要 app:layout_behavior指定布局行为,指定为@string/appbar_scrolling_view_behavior将NestedScrollView放在下面不至于遮挡住标题栏。
然后NestedScrollView和ScrollView只允许存在一个直接子布局,所以嵌套了一个LinearLayout,然后里面是卡片式布局。
然后再额外加上一个悬浮按钮,其实这里的这个悬浮按钮我没设置什么功能,因为如果设置在标题栏上比较好看而已。
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <android.support.design.widget.AppBarLayout .... </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView ... </android.support.v4.widget.NestedScrollView> <android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:src="@drawable/ic_comment" app:layout_anchor="@id/appbar" app:layout_anchorGravity="bottom|end"/> </android.support.design.widget.CoordinatorLayout>
这个悬浮按钮FloatingActionButton和NestedScrollView、AppBarLayout都是同级的,想要把它设置到标题栏上需要先设置一个锚点app:layout_anchor这里设置在AppBar上面,然后app:layout_anchorGravity="bottom|end"设置在右下角。
最后是java代码。
1 public class Main2Activity extends AppCompatActivity { 2 3 public static final String OVERWATCH_NAME = "overWatch_name"; 4 5 public static final String OVERWATCH_IMAGE_ID = "overWatch_image_id"; 6 @Override 7 protected void onCreate(Bundle savedInstanceState) { 8 super.onCreate(savedInstanceState); 9 setContentView(R.layout.activity_main2); 10 11 //获取图片的name和ID 12 Intent intent = getIntent(); 13 String overWatchName = intent.getStringExtra(OVERWATCH_NAME); 14 int overWatchId = intent.getIntExtra(OVERWATCH_IMAGE_ID, 0); 15 16 //标题栏设定 17 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); 18 CollapsingToolbarLayout collapsingToolbar = (CollapsingToolbarLayout) findViewById(R.id.collaping_toobar); 19 ImageView overWatchImageView = (ImageView) findViewById(R.id.overwatch_image_view); 20 Glide.with(Main2Activity.this).load(overWatchId).into(overWatchImageView); 21 setSupportActionBar(toolbar); 22 23 //正文设定 24 TextView overWatchTextView = (TextView) findViewById(R.id.overwatch_content_text); 25 collapsingToolbar.setTitle(overWatchName); 26 String overWatchContent = makeContentText(overWatchName); 27 overWatchTextView.setText(overWatchContent); 28 29 //让返回图标显示出来 30 ActionBar actionBar = getSupportActionBar(); 31 if(actionBar != null){ 32 actionBar.setDisplayHomeAsUpEnabled(true); 33 } 34 } 35 36 private String makeContentText(String overWatchName){ 37 StringBuilder ContentText = new StringBuilder(); 38 for(int i = 0; i < 500; i++){ 39 ContentText.append(overWatchName); 40 } 41 return ContentText.toString(); 42 } 43 44 public boolean onOptionsItemSelected(MenuItem item){ 45 switch (item.getItemId()){ 46 case android.R.id.home: 47 finish(); 48 return true; 49 } 50 return super.onOptionsItemSelected(item); 51 } 52 }
正文我就把图片的名字重复了五十遍。。然后重要的是接收上一个活动的数据,得知上个活动点击的是那一个图片,使用了Intent,不过也不是太重点。。。所以还需要在主活动加上发送数据的代码:
1 public class OverWatchAdapter extends RecyclerView.Adapter<OverWatchAdapter.ViewHolder> { 2 3 .... 4 public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 5 if(mContext == null){ 6 mContext = parent.getContext(); 7 } 8 View view = LayoutInflater.from(mContext).inflate(R.layout.overwatch_item,parent,false); 9 final ViewHolder holder = new ViewHolder(view); 10 holder.cardView.setOnClickListener(new View.OnClickListener() { 11 @Override 12 public void onClick(View view) { 13 int position = holder.getAdapterPosition(); 14 OverWatch overWatch = mOverWatch.get(position); 15 Intent intent = new Intent(mContext,Main2Activity.class); 16 intent.putExtra(Main2Activity.OVERWATCH_NAME, overWatch.getName()); 17 intent.putExtra(Main2Activity.OVERWATCH_IMAGE_ID,overWatch.getImageID()); 18 mContext.startActivity(intent); 19 } 20 }); 21 return holder; 22 } 23 .... 24 }
因为主活动的图片使用的是RecyclerView所以要识别点击的是那张图片需要的就是修改RecyclerView的适配器了代码如上。。。。
最后再加上一个使状态栏和标题栏融合也就是状态栏透明的效果
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="250dp" android:fitsSystemWindows="true"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collaping_toobar" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:contentScrim="?attr/colorPrimary" app:layout_scrollFlags="scroll|exitUntilCollapsed" android:fitsSystemWindows="true"> <ImageView android:id="@+id/overwatch_image_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" app:layout_collapseMode="parallax" android:fitsSystemWindows="true"/> ... </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> ... </android.support.design.widget.CoordinatorLayout>
想要标题栏的图片和状态栏融合就需要给图片加上android:fitsSystemWindows="true"这个属性值,然后它的父布局都要加上。。再然后还要把状态栏的颜色设为透明,这个效果只能是API21以上,也就是android5.0开始的,所以这是一个系统差异型的功能。
需要在res目录新建一个values-v21目录,然后新建一个style.xml文件:
<resources> <style name="OverWatchTheme" parent="AppTheme"> <item name="android:statusBarColor">@android:color/transparent</item> </style> </resources>
这里设置了一个名为OverWatchTheme的主题,其parent主题是AppTheme,然后将状态栏的颜色设置为透明。
然后还要5.0以下的系统识别这个OverWatchTheme主题,所以在values目录下的style.xml文件需要加上:
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="OverWatchTheme" parent="AppTheme"> </style> </resources>
倒数第二第三行的代码,因为是5.0以下的系统使用的所以空的就行单纯继承AppTheme就好了。
最后让相应的活动使用这个主题在AndroidManifest中
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="xbt.exp19"> .... <activity android:name=".Main2Activity" android:theme="@style/OverWatchTheme"></activity> </application> </manifest>
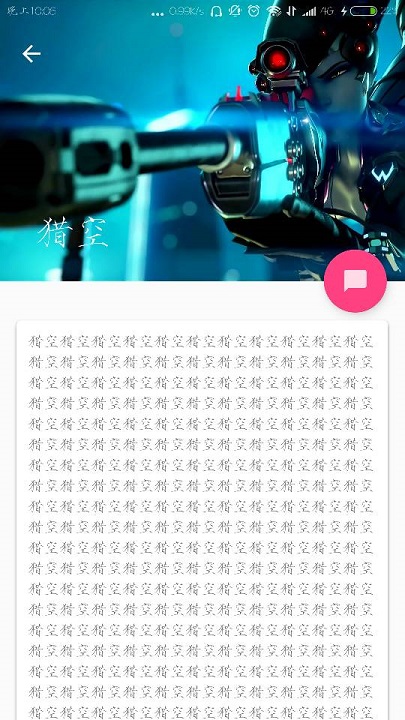
最终效果:

ImageView