click、mousedown等事件适用于PC端,在移动端会有一定时间的延迟,所以更好的优化移动端体验,要用touch事件,
1、首先要添加一个监听事件,监听移动端行为
element.addEventListener(event, function, useCapture)

我这里是针对浏览器行为,所以监听事件为
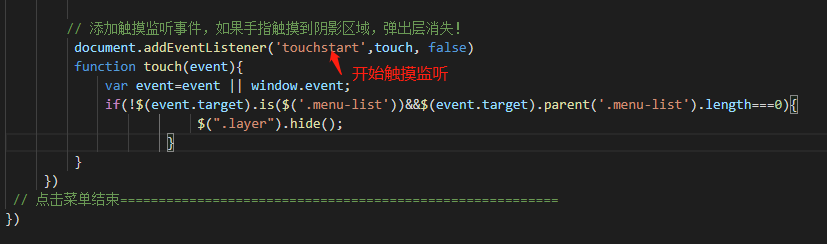
// 添加触摸监听事件,如果手指触摸到阴影区域,弹出层消失! document.addEventListener('touchstart',touch, false) function touch(event){ var event=event || window.event; if(!$(event.target).is($('.menu-list'))&&$(event.target).parent('.menu-list').length===0){ $(".layer").hide(); } }
2、监听行为,如果一旦触摸开始,事件就会执行