day1:
Q:将标签的默认样式重置
A:http://cssreset.com
day2:
Q:前端编辑器选择?
A:vsCode
Q:初次使用的教程?
A:http://www.jb51.net/softjc/606745.html + https://segmentfault.com/a/1190000006697219(插件推荐)
day3:
Q:我选择node方式搭建项目。那么node环境如何搭建项目?
A: 以下步骤是我梳理的搭建流程。
系统环境:windows ;网速要求:良好(下载23Mbps/上传3Mbps),我没有使用淘宝镜像安装(网速比较慢的可以参考http://www.cnblogs.com/winter92/p/7117057.html、https://www.cnblogs.com/wisewrong/p/6255817.html所述方式)。
1.安装node环境:在nodeJS官网(http://nodejs.cn/download/)下载node安装包,默认安装在C盘,我选择安装在D盘。一路按Next安装即可。
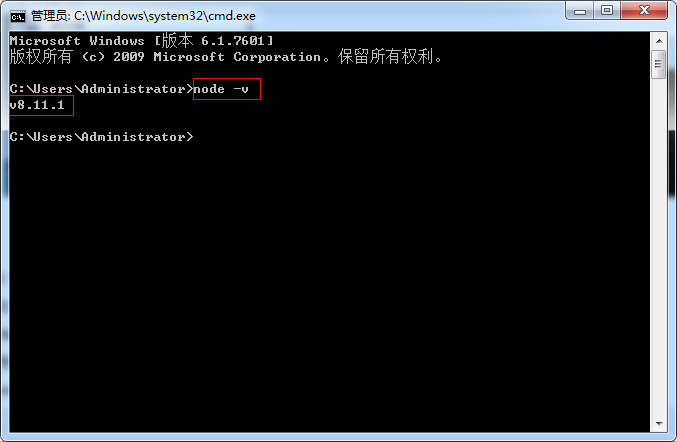
2.验证node环境安装成功:window系统在dos命令行工具(在左下角windows搜索中输入cmd进入)。在dos中输入node -v ,如果显示出版本号(v8.11.1)就说明安装成功。


3.安装Vue脚手架(vue-cli): 接着步骤2,在dos中输入npm install -g vue-cli ,这里是全局安装(-g),需要耐心等待装好。
4.验证Vue脚手架安装成功:接着步骤3,在dos中输入vue -V(注意 V 大写),如果显示出版本号(v2.9.3)就说明安装成功。
5.准备工作已经完毕,开始创建你的第一个Vue项目:
1)新建一个文件夹,用来存放Vue项目。我选择将项目放在E盘的a_vue文件夹里(E:a_vue)。
2 ) 接着步骤3,在dos中输入E:,切换(用cd dir展开路径下文件列表,cd a_vue打开该文件夹)到我要刚新建的E:a_vue文件夹目录下,
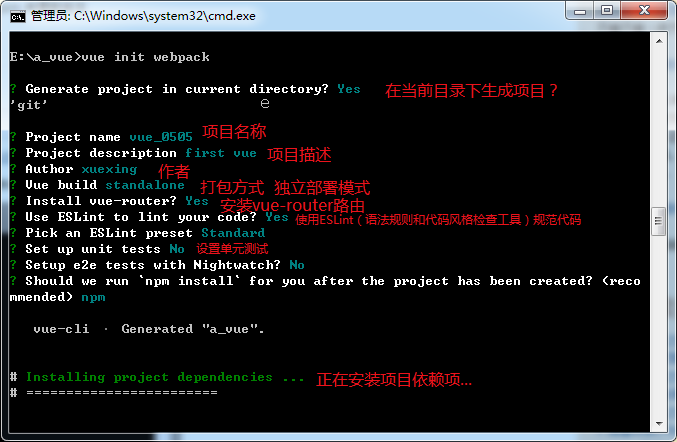
输入vue init webpack , 回车,按照下图所示设置各项。

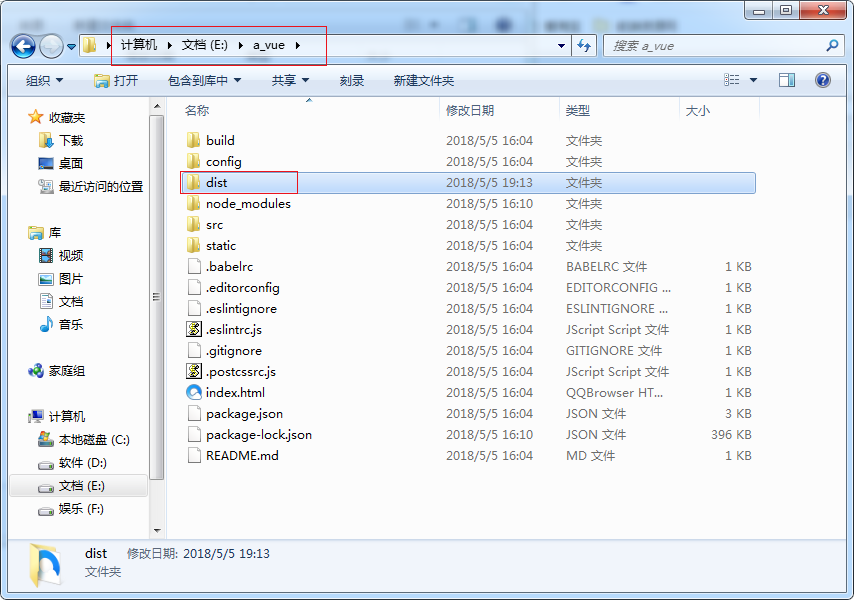
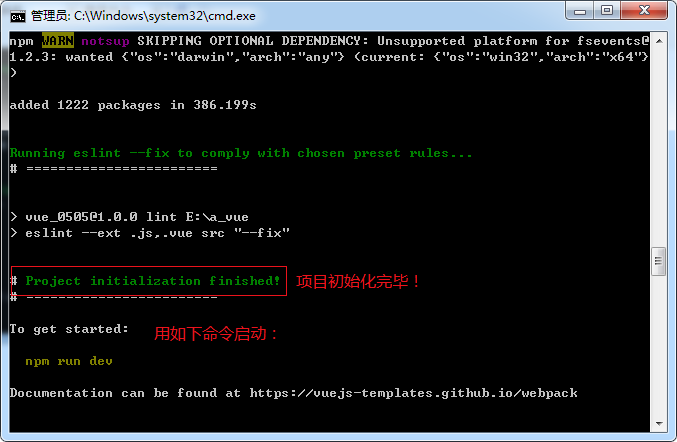
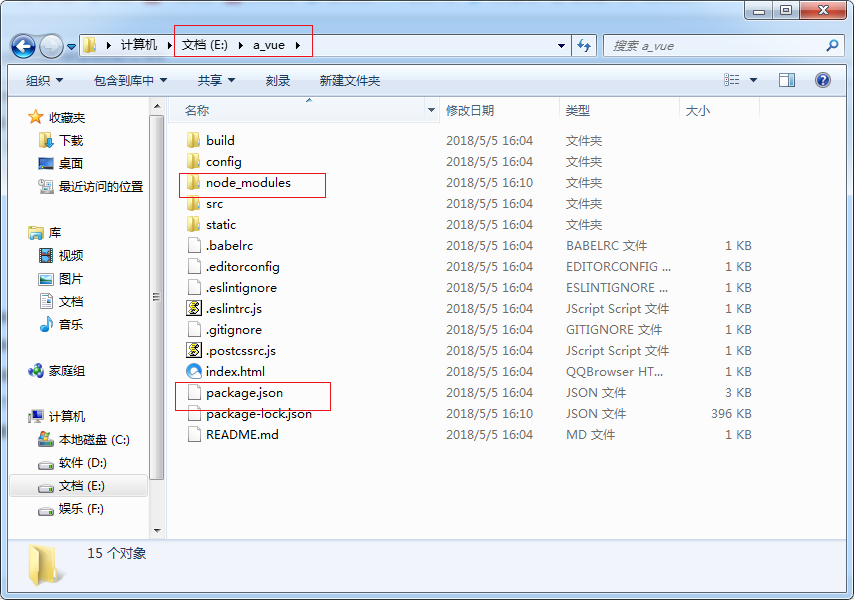
3)验证Vue项目创建成功:若出现下图所示,则项目生成完毕。此时,可看到E:a_vue生成如下所示:


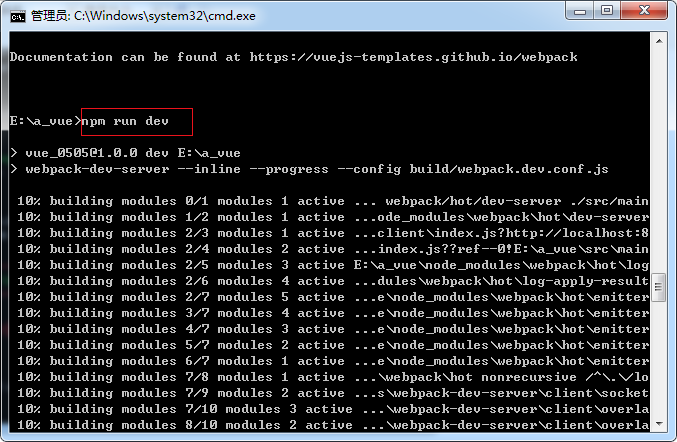
4)启动项目:接着上一步骤,输入命令npm run dev,输入之后需要等待片刻,如下图所示。

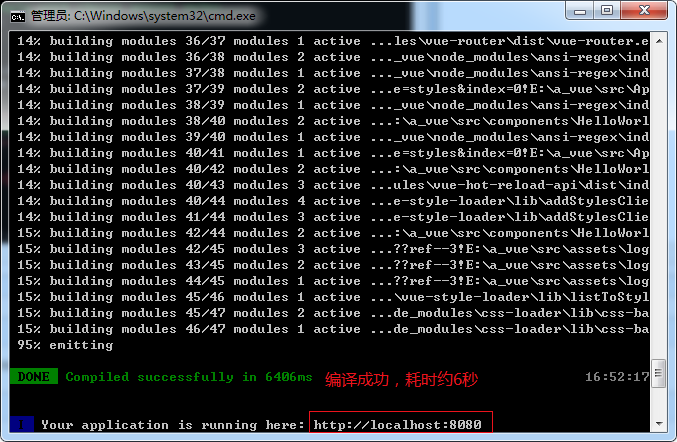
5)若出现如下图所示字样,则项目编译成功。

6)在浏览器中输入localhost:8080,若出现如下图所示的绿色大V,那么恭喜你,第一个使用node+webpack+vue-cli的项目搭建成功!

Q:在哪里写项目代码?
A:E:/a_vue/src里写代码。
Q:项目完工后,如何打包发布?
A:
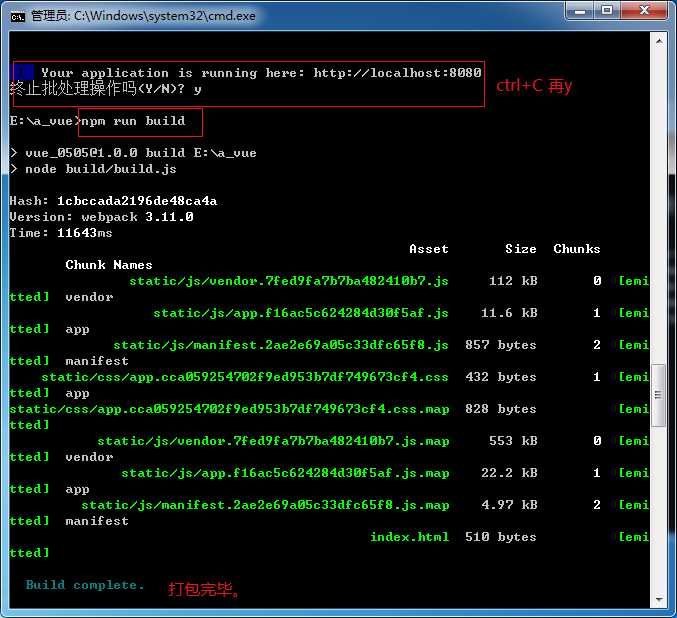
1. 开始打包:如下图所示,键盘上按ctrl+c退出npm run dev。打包输入npm run build命令,如下图所示,则打包完毕。

2.打包后的文件都在dist里:查看项目文件列表,新增加一个dist文件夹。