---恢复内容开始---
一、前言
1、使用mint-ui实现上拉加载
2、出现的坑(当按住鼠标左键然后拖动,会进入一个检测机制)
二、主要内容
1、使用mint-ui实现上拉加载
(1)请求的数据格式
|
地址 |
/api/getgoods?pageindex=number |
|
作用描述 |
获取商品列表展示页面中的所有数据 |
|
请求方式 |
Get |
|
传入api的参数 |
pageindex: 页码 获取第一页数据写法:/api/getgoods?pageindex=1 |
|
返回数据格式 |
Json |
(2)在结构中定义到mt-loadmore结构
<mt-loadmore :bottom-method="loadBottom" @bottom-status-change="handleBottomChange" :bottom-all-loaded="allLoaded" ref="loadmore"> <ul> <li v-for="(goods, index) in goodslist"> .....省略 </li> </ul> </mt-loadmore>
(3)在script中定义上面的这些方法,如下:
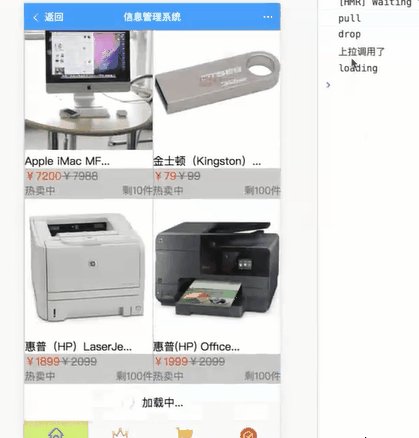
data(){ return { page:this.$route.params.page, goodsList:[], allLoaded:false,//当你的数据加载完了之后,要将这里改成true,让他不要上拉加载了 } }, methods:{ loadBottom(){ console.log('上拉调用了'); //通知状态改变 this.$refs.loadmore.onBottomLoaded()//通知不要在上拉加载了 }, //状态改变 handleBottomChange(status){ console.log(status);//这里有三个状态--------------当用滚轮滑动的时候输出为pull, 向上拉的时候为drop, 加载的时候为loading } }
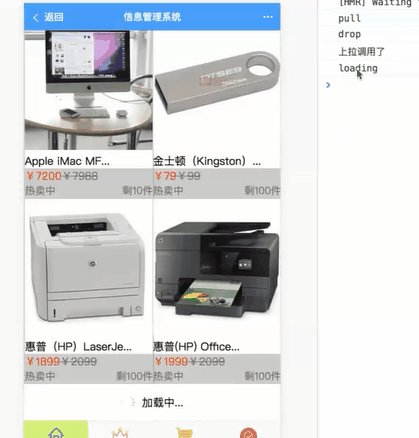
(5)当数据请求完成后需要给用户一个提示,并且不再进行上拉加载
methods:{ loadBottom(){ console.log('上拉调用了'); //通知状态改变 // console.log(this); //上拉加载数据,调用数据加载方法 this.loadGoodByPage() }, //状态改变 handleBottomChange(status){ console.log(status); },
//封装加载图片的方法 loadGoodByPage(){ /* this.$axios.get('api/index?type=top&key=79b64827a7a0f95504dfb2f7e903208d')*/ this.$axios.get(`getgoods/?pageIndex=${this.page}`); .then(res=>{ //如果这次请求请求到的数据小于10条了,提示给用户没有数据了 if(res.data.result.data<10){ this.$toast('没有数据了'); //如果为true,表示所有的数据都加载完成了 this.allLoaded=true; } if(this.page==1){ this.goodsList = res.data.message; }else{ this.goodsList = this.goodsList.concat(res.data.message); } this.page++; }) .catch(err=>{ console.log('请求的数据有误') }) } }, created(){ //组件创建完成的时候调用,加载第一页数据 loadGoodByPage() }
(4)测试如下

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在上面看是已经实现了上拉加载的方法,但是还存在一些坑
当我们用鼠标左键按住向上推动的时候,会发现有很难推动的情况,而且我们稍微一推动,他就会提示没有数据了
1、自动检测机制:
loadmore在初始化时会自动检测他的高度是否能够撑满器容器,如果不能则会调用bottom-method,知道撑满容器为止,如果不希望用这一机制,可以将auto-fill设为false
2、该现象产生的原因
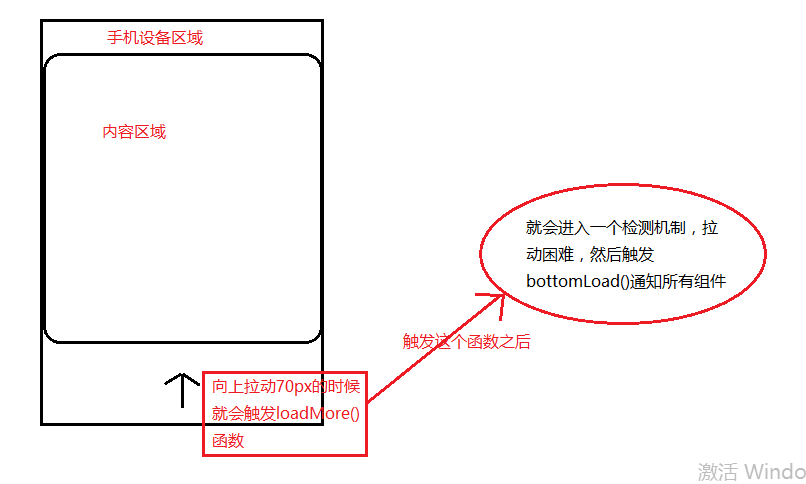
(1)当用户按住鼠标左键的时候会触发 TouchBegin和TouchEnd 当这两个距离在一定的值的时候,就会进入一个检测机制。
(2)当内容区域距离设备底部有一定高度的时候就会触发loadmore()

(3)进入这个检测区域的条件是:卷起的高度 + 可视区(内容) = 设备总高度
3、解决方法
(1)不要让:推动的距离 + 可视区的距离 > 容器的高度
(2)参考官网的例子:在mounted()生命周期函数里面加入如下
mounted() { this.wrapperHeight = document.documentElement.clientHeight - this.$refs.wrapper.getBoundingClientRect().top;
//this.wrapperHeight可视区的高度 // this.$refs.wrapper.getBoundingClientRect().top卷起的高度 //设备的高度 }
(3)定义结构如下
<div class="page-loadmore-wrapper" ref="wrapper" :style="{ height: wrapperHeight + 'px' }"> <mt-loadmore :bottom-method="loadBottom" @bottom-status-change="handleBottomChange" :bottom-all-loaded="allLoaded" ref="loadmore"> .....省略 </mt-loadmore> </div>
(4)在data中关掉这个检测机制
data(){ return { page:this.$route.params.page, goodsList:[], allLoaded:false,//当你的数据加载完了之后,要将这里改成true,让他不要上拉加载了 autoFill:false } }
三、总结
官网实例:https://github.com/ElemeFE/mint-ui/blob/master/example/pages/pull-up.vue
官网文档:http://mint-ui.github.io/docs/#/en2/loadmore
mt-loadmore 中的属性
1.bottomload函数:通知全部组件
2.机制:bottomLoad: bottom-all-loaded 默认为false(可以上拉),true禁止上拉
3.auto-fill默认为true, 自动检测父容器,并调用bottomload直到撑满父容器
4.pull 上拉具体小于70px ,drop 上拉距离=70px, loading加载中
5.loadmore组件对象的onBottomLoaded()通知结束loading进入pull状态
6.在组件上谢ref在js中通过this.$refs.xxx获取组件对象
在普通表签上写ref获取的是dom对象
---恢复内容结束---