一、前言
二、主要内容
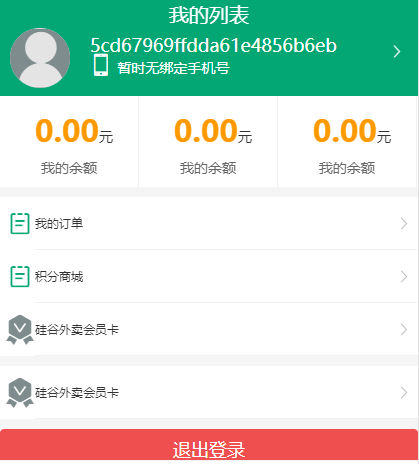
1、当用户登录之后才会出现“退出登录按钮”

2、登录之后

3、这里使用mint-ui, “退出登录”按钮的显示隐藏和是否有userInfo的值是一样的,如果存在userInfo就显示这个退出按钮,如果没有登录就不显示
<section class="profile_my_order border-1px"> <mt-button type="danger" style=" 100%" @click="logout" v-if="userInfo._id">退出登录</mt-button> </section>
4、点击退出按钮的时候调用,logout方法,给用户一个提示
methods:{ logout(){ MessageBox.confirm('确定退出登录吗?').then( action => { //确定,确定要请求数据 this.$store.dispatch('logout') }, action => { //取消 console.log("取消退出") }); } }
5、用vuex来进行状态管理,此时state.js

(1)state.js
/*定义状态对象*/ export default{ userInfo:{}//保存提交的用户信息 }
(2)mutation-type.js
export const RECEIVE_USER_INFO = 'receive_user_info'//接受用户信息 export const RESET_USER_INFO = 'reset_user_info'//重置用户信息
(3)mutations.js
/* vuex的mutations.js模块 */ import { RECEIVE_USER_INFO, RESET_USER_INFO } from './mutation-types' export default{ //这个是方法名,action 和mutation交互的时候传的是包含这个数据的对象 [RECEIVE_USER_INFO] (state, {userInfo}){ state.userInfo = userInfo }, [RESET_USER_INFO] (state){ state.userInfo = {} } }
(4)actions.js
/* vuex的actions.js模块 */ import { RECEIVE_USER_INFO, RESET_USER_INFO } from './mutation-types' //三个接口函数 import { reqUserInfo, reqLogout } from '../api' export default{ //同步记录用户信息 recordUser ({commit},userInfo){ commit(RECEIVE_USER_INFO,{userInfo}) }, //异步获取用户信息,让应用一开始就调用这个方法 //获取商家列表 async getUserInfo ({commit, state}){ //1.发送异步ajax请求,调用上面那个方法,现在的数据是在state里面 const result = await reqUserInfo() //2.提交一个mutation if(result.code == 0){ const userInfo = result.data commit(RECEIVE_USER_INFO,{userInfo:result.data}) } }, async logout({commit, state}){ const result = await reqLogout() if(result.code == 0){ commit(RESET_USER_INFO)//这个时候重置user信息 } } }
(5)点击这个确定按钮的时候会触发actions中的logout方法

async logout({commit, state}){ const result = await reqLogout() if(result.code == 0){ commit(RESET_USER_INFO)//这个时候重置user信息 } }
(6)logout中的提交commit 到mutations中去,重置user信息
/* vuex的mutations.js模块 */ import { RECEIVE_USER_INFO, RESET_USER_INFO } from './mutation-types' export default{ //这个是方法名,action 和mutation交互的时候传的是包含这个数据的对象 [RECEIVE_USER_INFO] (state, {userInfo}){ state.userInfo = userInfo }, [RESET_USER_INFO] (state){ state.userInfo = {} } }
三、总结