一、前言
移动端的轮播图通常有以下几个功能:
1. 自动轮播图且无缝 定时器,过渡*/
2. 小圆点点要随着图片的轮播改变 根据索引切换
3. 滑动效果 利用touch事件完成*/
4. 滑动结束的时候 如果滑动的距离不超过屏幕的1/3 吸附回去
5. 滑动结束的时候 如果滑动的距离超过屏幕的1/3 切换(上一张,下一张)根据滑动的方向,
二、基础内容
1、自动轮播图实现:

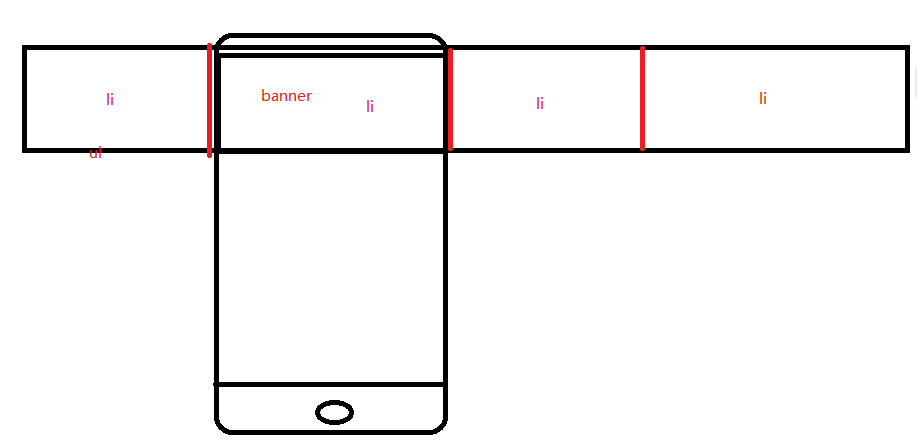
(1)先获取到需要操作的dom
/*轮播图*/ var banner = document.querySelector('.jd_banner'); /*屏幕宽度*/ var width = banner.offsetWidth; /*图片容器*/ var imageBox = banner.querySelector('ul:first-child'); /*点容器*/ var pointBox = banner.querySelector('ul:last-child'); /*所有的点*/ var points = pointBox.querySelectorAll('li');
(2)利用定时器和index索引值让轮播图动起来
var index = 1; //让index的初始值为0 var timer = setInterval(function(){//设置定时器 index++//每秒中让定时器值加1 imageBox.style.transition = "all 0.2s" //加过渡 imageBox.style.webkitTransition = "all 0.2s" /*移动*/ /*每次ul移动的距离 = index * width*/ imageBox.style.transform = 'translateX(' + (-index*width)+ 'px)'; imageBox.style.webkitTransform = 'translateX(' + (-index*width) + 'px)'; },2000) /*需要等最后一张动画结束去判断是否瞬间定位到第一张*/ /*当index=9的时候,然后瞬间将当前的索引变为1*/ imageBox.addEventListener('transitionend',function(){ if(index >=9 ){ //当索引值大于9的时候,瞬间让当前索引值为1 index=1 ; /*清除过渡*/ imageBox.style.transition='none' imageBox.style.webkitTransition='none' /*做位移*/ /*移动:只能在自动滚动的时候无缝滚动,但是当用户开始滑动的时候*/ imageBox.style.transform = 'translateX(' + (-index*width)+ 'px)'; imageBox.style.webkitTransform = 'translateX(' + (-index*width) + 'px)'; }else if(index <=0 ){/*用户向左边,index小于等于0*/ index=8; /*清除过渡*/ imageBox.style.transition='none' imageBox.style.webkitTransition='none' /*做位移*/ /*移动:只能在自动滚动的时候无缝滚动,但是当用户开始滑动的时候需要停止无缝滚动*/ imageBox.style.transform = 'translateX(' + (-index*width)+ 'px)'; imageBox.style.webkitTransform = 'translateX(' + (-index*width) + 'px)'; } /*此时此刻index的取值范围只能是1-8了*/ /*点的取值范围是0-7*/ console.log(index) setPoint() //设置了一个点高亮的函数 })
2. 小圆点点要随着图片的轮播改变 根据索引切换*/
/*设置点的方法*/ var setPoint = function(){ //先遍历清除所有的now样式 for(var i=0; i<points.length; i++){ var obj = points[i] /*清除样式*/ obj.classList.remove('now') } //然后给将要高亮的点加上样式 points[index - 1].classList.add('now'); }
3. 滑动效果 利用touch事件完成*/
/*绑定滑动事件*/ var startX = 0; //初始化开始滑动时的坐标 var distanceX = 0; //设置开始滑动的距离 var isMove = false //标志是否滑动 imageBox.addEventListener('touchstart',function(e){ /*在鼠标一开始滑动的时候就清除定时器 不让轮播图有自动滚动的效果 */ clearInterval(timer) /*记录起始位置的x坐标*/ startX = e.touches[0].clientX; }) imageBox.addEventListener('touchmove',function(e){ isMove = true//开始滑动的时候isMove = true /*记录滑动过程中的x坐标*/ var moveX = e.touches[0].clientX; /*在滑动过程中作对比*/ /*计算位移 有正负方向*/ distanceX = moveX - startX /*这个用来计算目标元素的位移*/ /*元素的定位等于当前定位*/ /*目标定位 = 当前定位 + 手指移动的定位*/ var translateX = -index * width + distanceX console.log(translateX) /*如果元素有过渡。肯能会有迟钝的效果,所以在之前需要清除过渡*/ imageBox.style.transition='none' imageBox.style.webkitTransition='none' /*移动:只能在自动滚动的时候无缝滚动,但是当用户开始滑动的时候*/ imageBox.style.transform = 'translateX(' + (-index*width)+ 'px)'; imageBox.style.webkitTransform = 'translateX(' + (-index*width) + 'px)'; })
4、在滑动结束的时候判断滑动的距离是否大于设备宽度是1/3.
大于:切换到上一张或者下一张
小于:让轮播图吸附回去,还是显示之前那一张
imageBox.addEventListener('touchend',function(){
//如果滑动的距离小于设备的1/3,就让他吸附回去
if(Math.abs(distanceX)<width/3 && isMove){
//吸附回去
/*清除过渡*/
imageBox.style.transition='none'
imageBox.style.webkitTransition='none'
/*做位移*/
/*移动:只能在自动滚动的时候无缝滚动,但是当用户开始滑动的时候*/
imageBox.style.transform = 'translateX(' + (-index*width)+ 'px)';
imageBox.style.webkitTransform = 'translateX(' + (-index*width) + 'px)';
}else{
//切换
//上一张
//下一张
//往左滑动是下一张,往右滑动是上一张
//可以根据distance的正负方向来判断滑动的方向
if(distanceX>0){
index--
console.log('右')
}else{
index++
console.log('左')
}
//根据index动画的移动
/*清除过渡*/
imageBox.style.transition='none'
imageBox.style.webkitTransition='none'
/*做位移*/
/*移动:只能在自动滚动的时候无缝滚动,但是当用户开始滑动的时候*/
imageBox.style.transform = 'translateX(' + (-index*width)+ 'px)';
imageBox.style.webkitTransform = 'translateX(' + (-index*width) + 'px)';
}
//最后做一次参数重置
startX=0;
distanceX=0;
isMove = true;
clearInterval(timer)
timer = setInterval(function(){
/*加过渡*/
index++
imageBox.style.transition = "all 0.2s"
imageBox.style.webkitTransition = "all 0.2s"
/*移动*/
imageBox.style.transform = 'translateX(' + (-index*width)+ 'px)';
imageBox.style.webkitTransform = 'translateX(' + (-index*width) + 'px)';
/*现在是可以滚动了,但是没有加无缝效果*/
},2000)
三、总结