部署前准备:
- xampp,我下载的链接:https://www.apachefriends.org/download.html
- Testlink,下载地址:https://sourceforge.net/projects/testlink
部署流程:
- xampp安装
解压下载的压缩包

双击exe文件

安装完毕后,进入安装路径找到”xampp”文件夹;首先点击xampp_start图标;待对话框加载完毕后;点击”xampp-control”图标

注:如果apache与MYSQL启动不成功,可能是80端口与3306端口被占用;
解决方法:将暂用此端口的进程关闭
1.打开运行-》输入CMD 进入命令行模式
2.在命令行模式中输入netstat -a -n -o
3.查看0.0.0.0:80所对应的PID(即进程号)
4.按CTRL+SHIFT+ESC键打开WINDOWS任务管理器,选择进程标签,然后在菜单栏的查看-》选择列里勾上PID(进程标识符),根据第三部所查到的PID的进程,KILL掉该 进程,再重新安装APACHE即可
还有你修改了, apache/conf/httpd listen12.34.56.78:80 改成(其他)例如8080的话,那么在浏览器里访问就要加,不能是localhost:8080
**使用说明:
** netstat -ano 查看端口使用情况
**或者 netstat -ano|findstr 80
**C:Documents and Settingscjx>netstat -ano|findstr 80
安装时请注意,选择要安装的服务,默认不安装
- Testlink安装
将testlink-1.9.15.tar.gz解压后,将testlink-1.9.15修改成Testlink文件夹复制到”xampphtdocs”目录下

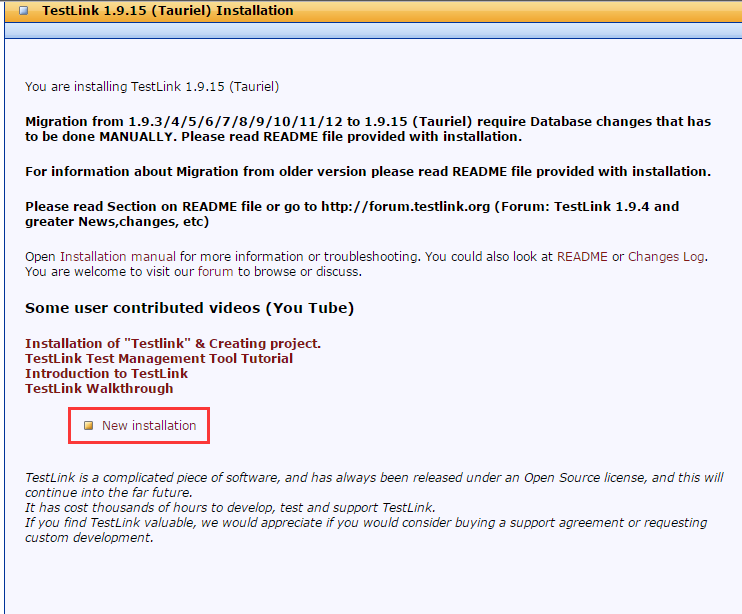
打开浏览器,输入:http://IP地址:端口号/testlink(如:http://localhost:80/testlink); 在页面中点击“new installation”;

同意协议,继续配置

继续点击下一步进行数据库处理

上述参数配置好后,点击页面中【Process Tesklink Setup】按钮;
在此页面中,选中复选框后,点击【Proceed】按钮;
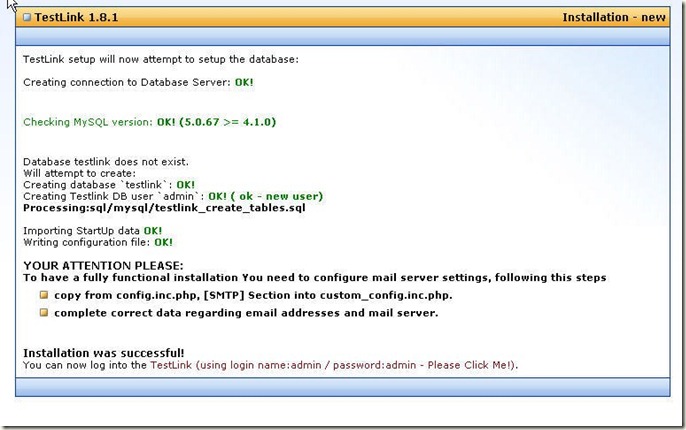
当出现以下页面提示时,表示配置成功;