1、现代化前端测试模型
2、nodejs的断言模块assert
3、单元测试断言库 chai
4、mocha--JavaScript test framework
5、测试的覆盖率--Istanbul, a JavaScript test coverage tool
1、现代化前端测试模型 <--返回目录
前端测试中有两种模型, 金字塔模型与奖杯模型。
1.1 金字塔模型
金字塔模型摘自 Martin Fowler's blog:
金字塔模型自下而上分为单元测试、集成测试、UI 测试, 之所以是金字塔结构是因为单元测试的成本最低, 与之相对, UI 测试的成本最高。所以单元测试写的数量最多, UI 测试写的数量最少。同时需注意的是越是上层的测试, 其通过率给开发者带来的信心是越大的。
1.2 奖杯模型
奖杯模型摘自 Kent C. Dots 提出的 The Testing Trophy, 该模型是笔者比较认可的前端现代化测试模型, 模型示意图如下:
奖杯模型中自下而上分为静态测试、单元测试、集成测试、e2e 测试, 它们的职责大致如下:
静态测试: 在编写代码逻辑阶段时进行报错提示。(代表库: eslint、flow、TypeScript)单元测试: 在奖杯模型中, 单元测试的职责是对一些边界情况或者特定的算法进行测试。(代表库: jest、mocha)集成测试: 模拟用户的行为进行测试, 对网络请求、获取数据库的数据等依赖第三方环境的行为进行 mock。(代表库: jest、react-testing-library)e2e 测试: 模拟用户在真实环境上操作行为(包括网络请求、获取数据库数据等)的测试。(代表库: cypress、puppeteer)
2、nodejs的断言模块assert <--返回目录

math.js
module.exports = { add: (...args) => { return args.reduce((prev, curr) => { return prev + curr }) }, mul: (...args) => { return args.reduce((prev, curr) => { return prev * curr }) } }
math.test.js
const assert = require('assert') const {add, mul} = require('../src/math.js') assert.equal(add(1, 2, 3), 6) assert.equal(add(1, 2, 3), 5)

3、单元测试断言库 chai <--返回目录
安装
npm i chai -D
math.test.js
// 测试nodejs断言模块assert // const assert = require('assert') // const {add, mul} = require('../src/math.js') // assert.equal(add(1, 2, 3), 6) // assert.equal(add(1, 2, 3), 5) // 测试断言库 chai const {should, expect, assert} = require('chai') const {add, mul} = require('../src/math.js') // should() // add(1, 2, 3).should.equal(5) // expect(add(1, 2, 3)).to.be.a('number') expect(add(1, 2, 3)).to.be.a('string') expect(add(1, 2, 3)).to.be.equal(5)
4、mocha--JavaScript test framework <--返回目录
使用mocha时,可以搭配其他断言库(比如chai)来使用
安装
npm i mocha -D
math.test.js
// 测试nodejs断言模块assert // const assert = require('assert') // const {add, mul} = require('../src/math.js') // assert.equal(add(1, 2, 3), 6) // assert.equal(add(1, 2, 3), 5) // 测试断言库 chai // const {should, expect, assert} = require('chai') // const {add, mul} = require('../src/math.js') // should() // add(1, 2, 3).should.equal(5) // expect(add(1, 2, 3)).to.be.a('number') // expect(add(1, 2, 3)).to.be.a('string') // expect(add(1, 2, 3)).to.be.equal(5) // 测试mocha const { should, expect, assert } = require('chai') const { add, mul } = require('../src/math.js') describe('#math', () => { // 测试套件(test suite) describe('add', () => { // 测试用例 it('should return 6 when 1 + 2 + 3', () => { expect(add(1, 2, 3), 6) }) it('shoule return -1 when -2 + 1', () => { expect(mul(2, 3), 6) }) // 只执行这个测试用例 only, 跳过这个测试用例 skip // it.only('shoule return -1 when -2 + 1', () => { // expect(mul(2, 3), 6) // }) }) describe('mul', () => { it('shoule return 6 when 2 * 3', () => { expect(mul(2, 3), 6) }) }) })
package.json
{ "name": "demo", "version": "1.0.0", "description": "test asset", "main": "index.js", "scripts": { "test": "mocha" }, "author": "wenbin.ouyang", "license": "ISC", "dependencies": {}, "devDependencies": { "chai": "^4.2.0", "mocha": "^7.0.0" } }
npm run test

5、测试的覆盖率--Istanbul, a JavaScript test coverage tool <--返回目录
安装
npm i istanbul -D
package.json
{ "name": "demo", "version": "1.0.0", "description": "test asset", "main": "index.js", "scripts": { "test": "mocha", "cover": "istanbul cover node_modules/mocha/bin/_mocha test/math.test.js" }, "author": "wenbin.ouyang", "license": "ISC", "dependencies": {}, "devDependencies": { "chai": "^4.2.0", "istanbul": "^0.4.5", "mocha": "^7.0.0" } }
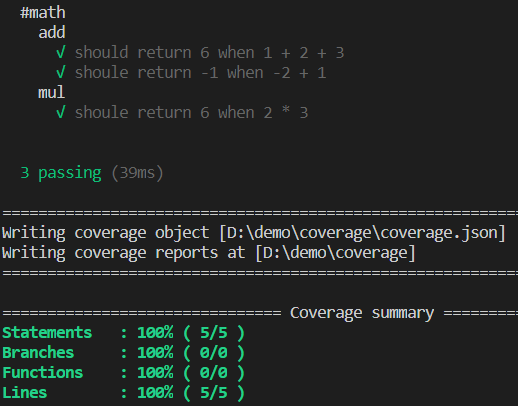
npm run cover

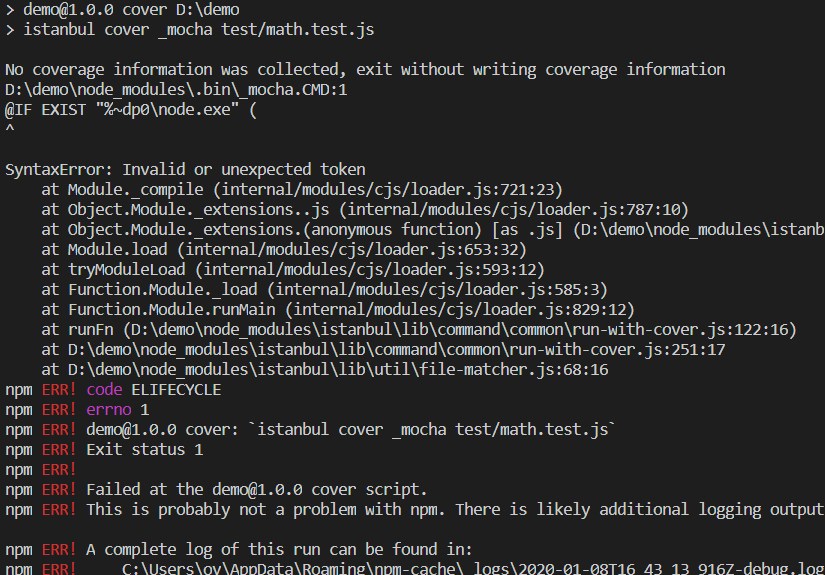
如果package.json配置成
"cover": "istanbul cover _mocha test/math.test.js"
报错:windows中 istanbul cover _mocha报错