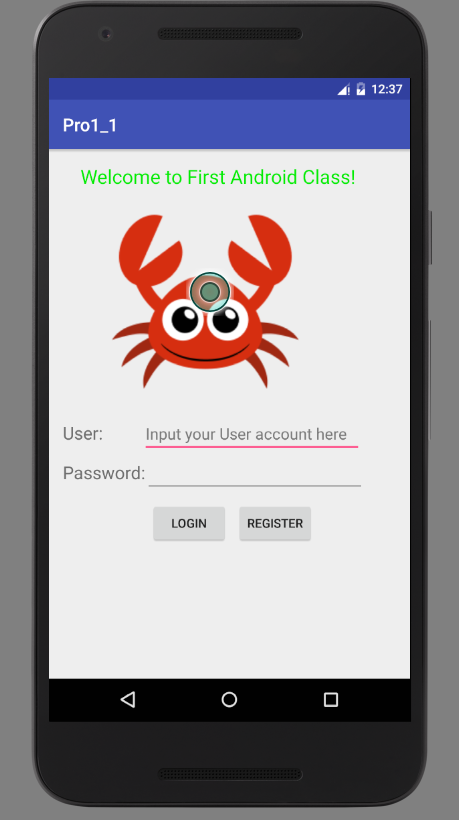
实现效果图:

实现代码:主要使用了LinearLayout来实现的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.pro1_1.MainActivity">
<TextView
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/green"
android:textSize="22sp"
android:text="@string/content" />
<ImageView
android:layout_marginLeft="35dp"
android:src="@drawable/crab"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="@string/user"
android:textSize="20sp"
android:layout_marginRight="45dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:hint="@string/hint"
android:layout_width="250dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="@string/psw"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_marginLeft="100dp"
android:text="@string/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:layout_marginLeft="10dp"
android:text="@string/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>