什么是Cookies?
Cookies是一些小文件,它们被创建在客户端的系统里,或者被创建在客户端浏览器的内存中(如果是临时性的话)。用它可以实现状态管理的功能。我们可以存储一些少量信息到可以短的系统上,以便在需要的时候使用。最有趣的事情是,它是对用户透明的。在你的web应用程序中,你可以到处使用它,它极其得简单。Cookies是以文本形式存储的。如果一个web应用程序使用cookies,那么服务器负责发送cookies,客户端浏览器将存储它。浏览器在下次请求页面的时候,会返回cookies给服务器。最常用的例子是,使用一个cookie来存储用户信息,用户的喜好,“记住密码”操作等。Cookies有许多优点,当然也有许多缺点。我将在接下来讲述。
Cookies是如何创建的?
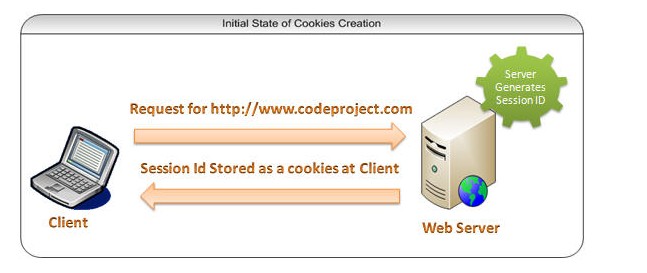
当一个客户端向服务器发出请求,服务器发送cookies给客户端。而相同的cookies可以被后续的请求使用。例如,如果codeproject.com将Session ID作为cookies存储。当一个客户端首次向web服务器请求页面,服务器生成Session ID,并将其作为cookies发送往客户端。

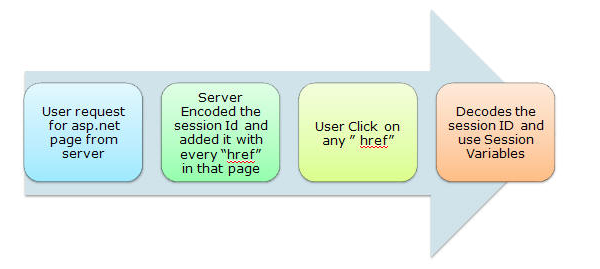
现在,所有来自相同客户端的后续请求,它将使用来自cookies的Session ID,就像下面这幅图片展示的那样。

浏览器和web服务器以交换cookies信息来作为响应。对不同的站点,浏览器会维护不同的cookies。如果一个页面需要cookies中的信息,当某个URL被“点击”,首先浏览器将搜索本地系统的cookies的信息,然后才转向服务器来获得信息。
Cookies的优势
下面是使用cookies的主要优势:
(1) 实现和使用都是非常简单的
(2) 由浏览器来负责维护发送过来的数据(cookies内容)
(3) 对来自多个站点的cookies来讲,浏览器自动管理它们
Cookies的劣势
下面是cookies的主要劣势:
(1) 它以简单的文本格式来存储数据,所以它一点也不安全
(2) 对于cookies数据,有大小限制(4kB)
(3) Cookies最大数目也有限制。主流浏览器提供将cookies的个数限制在20条。如果新cookies到来,那么老的将被删除。有些浏览器能支持到300条的cookies数。
(4) 我们需要配置浏览器,cookies将不能工作在浏览器配置的高安全级别环境下。
如何创建Cookies
为了使用cookies,我们首先需要引入System.Web这个命名空间:
- using System.Web;
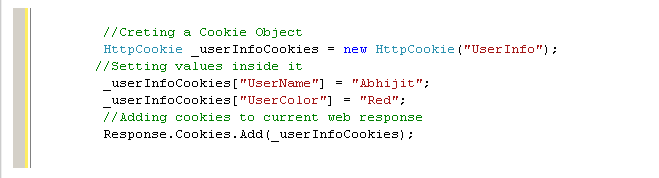
看下面的代码,来看看我们如何创建cookies以及如何将它加入到web响应中去:

Cookies被创建后将持续到浏览器关闭。我们可以使其持续更长的时间。该如何实现呢?我接下来将来讲解它
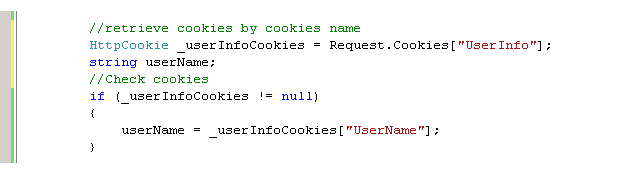
如何从Cookies中读取信息
在读取cookies之前,首先我们需要检查是否能找到该cookie。在读取cookies之前,先检查它总是一个很好的习惯,因为浏览器可能禁用cookies。

什么是持久化的和非持久化的Cookies
我们可以将cookies分成两类:
(1) 持久化的cookies
(2) 非持久化的cookies
持久化的cookies:这可以被称为永久性的cookies,它被存储在客户端的硬盘内,直到它们失效。持久化的cookies应该被设置一个失效时间。有时,它们会一直存在直到用户删除它们。持久化的cookies通常被用来为某个系统收集一个用户的标识信息。
非持久化cookies:也可以被称之为临时性的cookies。如果没有定义失效时间,那么cookie将会被存储在浏览器的内存中。我上面展示的例子就是一个非持久的cookies。
修改一个持久化的cookies与一个非持久化的cookies并没有什么不同。它们唯一的区别是——持久化的cookies有一个失效时间的设置。
怎样创建持久化的cookies
我已经给出了创建一个非持久化cookies的例子。对于持久化的cookies而言,我们需要为其定义一个过期时间。下面的代码中,我定义了一个持久化的cookies,因为我将其失效时间标识为5天。
- //Creting a Cookie Object
- HttpCookie _userInfoCookies = new HttpCookie("UserInfo");
- //Setting values inside it
- _userInfoCookies["UserName"] = "Abhijit";
- _userInfoCookies["UserColor"] = "Red";
- _userInfoCookies["Expire"] = "5 Days";
- //Adding Expire Time of cookies
- _userInfoCookies.Expires = DateTime.Now.AddDays(5);
- //Adding cookies to current web response
- Response.Cookies.Add(_userInfoCookies);
最有趣的事情是,它们到底存储在硬盘的什么地方呢?
Cookies到底存储在本地硬盘的什么地方
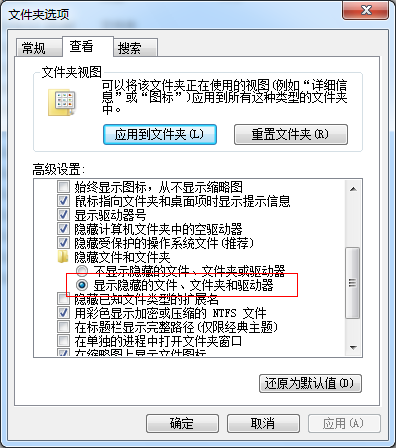
其中一个有趣的事情是知晓cookies在你硬盘的哪个地方。首先,进入浏览文件夹选项,选择“显示隐藏文件和文件夹”。

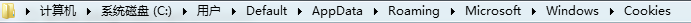
现在,导航到当前用户cookies的文件夹。看下面的这幅图:

怎样在它失效时间之前移除Cookies
这是一个有趣的任务。如果你想在失效时间之前移除持久化的cookies,唯一的方式就是用一个过去的时间作为失效时间来代替老的失效时间。
- HttpCookie _userInfoCookies = new HttpCookie("UserInfo");
- //Adding Expire Time of cookies before existing cookies time
- _userInfoCookies.Expires = DateTime.Now.AddDays(-1);
- //Adding cookies to current web response
- Response.Cookies.Add(_userInfoCookies);
怎样控制Cookies域
我们可以以下面的方式来控制cookies的域:
(1) 限制cookies的路径
(2) 限制cookies的域
什么是Cookies Munging?
默认的,asp.net使用cookies来存储session id,但就像我之前提到的,有些浏览器不支持cookies。为了克服这个问题,asp.net使用“Cookies Munging”技术来管理session变量,而不使用cookies。
为什么我们在asp.net使用Cookies Munging
这里有一些特殊原因导致了我们在asp.net中使用Cookies Munging:
(1) 一些浏览器不支持cookies
(2) 有时用户让浏览器禁用cookies
Cookies Munging如何工作?
当用户向服务器请求一个页面,服务器编码“session id”然后将它们加入到页面的每一个HREF 的链接中。当用户点击一个链接,asp.net解码session id并传递它给用户请求的页面。现在,正在被请求的页面就可以检索到任何的session变量。这一切都将平滑地发生——当asp.net检测到用户浏览器不支持cookies时。

怎样实现Cookies Munging
为了实现它,我们不得不让session状态变成非cookies形式:
- <sessionState cookieless= "true />
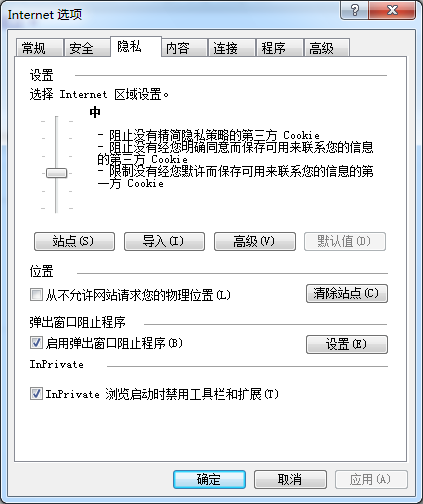
怎样在浏览器中配置cookies
我们现在来看看如何在浏览器中配置——启用或禁用cookies。我已经在之前讨论过IE浏览器的设置了。点击工具—>Internet Options—>转到隐私选项卡。在这里,你将能够看到一个像下面这样的滚动条: