BOM 浏览器对象模型
1.window.open(url,ways)
url 是打开的网页地址
ways 打开的方式 _self
1. window.close()
2. 浏览器用户信息
Window.navigator
3. 浏览器地址信息
Window.location
5.window.history 记录浏览器的访问历史记录
Window.history.forward() 前进 最新的访问记录
Window.history.back() 返回
函数的解析
函数如果把他当做函数看,就只能起到函数的意思,可以封装。
如果说我们把函数当做函数对象来看,就可以实现一些继承了。
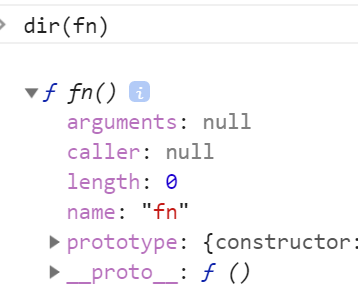
可以在控制台 dir(fn)

可以发现在原型链上函数对象天生带call(),apply(),bind()三个方法。
这三个方法可以改变函数内的this指向
A.Call(B,c,d)。B取代了A中的this,然后把B给调用了
function add(a,b){
console.log(this)
return a+b
}
function jian(a,b){
return a-b
}
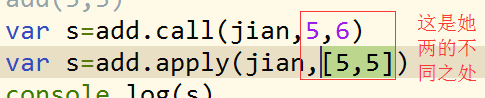
var s=add.call(jian,5,6)
console.log(s)
jian取代了add中this ,然后把add给调用了
Call和apply的区别

案例分析
Math.max(34,,45,6,12) 找出这些数字中的最大项,但是参数必须是数字。
现在我们有个arr=[24,25,56,5] 想通过math找到里面的最大项
Var s=Math.max.apply(null,arr)

复习:
函数内的this,一种是被当做方法来调用,this指向.前面的对象。
一种是当做函数来调用,看函数归属谁,归属谁this指向谁