Font Awesome矢量图标框架
一、font awesome简介
-
目前图标总数共有519个;
-
不依赖Javascript
-
矢量图形,无限缩放
-
免费,可用于商业
-
CSS控制样式,自定义图标颜色,大小,阴影,一切可能实现的效果
-
支持retina显示(苹果retina 屏幕)
-
源于BS框架(最初的目标设计使用方向),现在基本支持主流的框架
-
兼容屏幕阅读器
-
图标用到的animation适用于IE8~9
二、font awesome下载及引入方法
- 官网 — 点击Download即可下载最新版本
- Github — Font-Awesome仓库
1
<link rel="stylesheet"type="text/css"href="./static/awesome/css/font-awesome.min.css">
三、font awesome使用方法
-
基本语法
1<iclass="fa fa-camera-retro"></i>
-
按钮中嵌套
123<button><iclass="fa fa-trash-o fa-lg"></i> 删除</button>
-
与bootstrap一起使用
12<aclass="btn btn-danger"href="#"><iclass="fa fa-trash-o fa-lg"></i> Delete<br></a>
-
配合列表一起使用
123456<ulclass="fa-ul"><li><iclass="fa-li fa fa-check-square"></i>List icons</li><li><iclass="fa-li fa fa-check-square"></i>can be used</li><li><iclass="fa-li fa fa-spinner fa-spin"></i>asbullets</li><li><iclass="fa-li fa fa-square"></i>inlists</li></ul>
-
动态图标
1234567891011<iclass="fa fa-spinner fa-spin fa-3x fa-fw"></i><spanclass="sr-only">Loading...</span><iclass="fa fa-circle-o-notch fa-spin fa-3x fa-fw"></i><spanclass="sr-only">Loading...</span><iclass="fa fa-refresh fa-spin fa-3x fa-fw"></i><spanclass="sr-only">Loading...</span><iclass="fa fa-cog fa-spin fa-3x fa-fw"></i><spanclass="sr-only">Loading...</span>
-
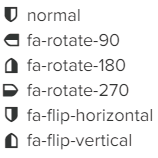
翻转图标
123456<iclass="fa fa-shield"></i> normal<br><iclass="fa fa-shield fa-rotate-90"></i> fa-rotate-90<br><iclass="fa fa-shield fa-rotate-180"></i> fa-rotate-180<br><iclass="fa fa-shield fa-rotate-270"></i> fa-rotate-270<br><iclass="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal<br><iclass="fa fa-shield fa-flip-vertical"></i> fa-flip-vertical
-
层叠图标
1234<spanclass="fa-stack fa-lg"><iclass="fa fa-camera fa-stack-1x"></i><iclass="fa fa-ban fa-stack-2x text-danger"></i></span>
-
与输入框一起使用
12345678<divclass="input-group margin-bottom-sm"><spanclass="input-group-addon"><iclass="fa fa-envelope-o fa-fw"></i></span><inputclass="form-control"type="text"placeholder="Email address"></div><divclass="input-group"><spanclass="input-group-addon"><iclass="fa fa-key fa-fw"></i></span><inputclass="form-control"type="password"placeholder="Password"></div>
-
与下拉列表一起
1234567891011121314<divclass="btn-group open"><aclass="btn btn-primary"href="#"><iclass="fa fa-user fa-fw"></i> User</a><aclass="btn btn-primary dropdown-toggle"data-toggle="dropdown"href="#"><spanclass="fa fa-caret-down"title="Toggle dropdown menu"></span></a><ulclass="dropdown-menu"><li><a href="#"><iclass="fa fa-pencil fa-fw"></i> Edit</a></li><li><a href="#"><iclass="fa fa-trash-o fa-fw"></i> Delete</a></li><li><a href="#"><iclass="fa fa-ban fa-fw"></i> Ban</a></li><liclass="divider"></li><li><a href="#"><iclass="fa fa-unlock"></i> Make admin</a></li></ul></div>

-
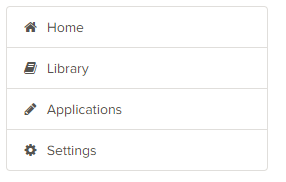
竖排排列
123456<divclass="list-group"><aclass="list-group-item"href="#"><iclass="fa fa-home fa-fw"aria-hidden="true"></i> Home</a><aclass="list-group-item"href="#"><iclass="fa fa-book fa-fw"aria-hidden="true"></i> Library</a><aclass="list-group-item"href="#"><iclass="fa fa-pencil fa-fw"aria-hidden="true"></i> Applications</a><aclass="list-group-item"href="#"><iclass="fa fa-cog fa-fw"aria-hidden="true"></i> Settings</a></div>
-
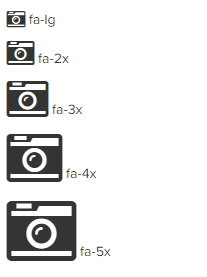
修改图标的大小
12345<iclass="fa fa-camera-retro fa-lg"></i> fa-lg<iclass="fa fa-camera-retro fa-2x"></i> fa-2x<iclass="fa fa-camera-retro fa-3x"></i> fa-3x<iclass="fa fa-camera-retro fa-4x"></i> fa-4x<iclass="fa fa-camera-retro fa-5x"></i> fa-5x
-
修改图标的颜色
1<iclass="fa fa-camera-retro"style="color: #0d71bb"></i>