---恢复内容开始---
这次随笔主要讲一下列表标签、链接标签、和表格标签、图像标签、音频标签、及视频标签的运用及作用。
一、<ul>和<ol>
首先先了解一下<ul>和<ol>的区别。
ul是无序列表,全称是unordered list:
●广州
●深圳
●上海
●北京
ol是有序列表 ,全称是ordered list,同样举个例子:
1、广州
2、深圳
3、上海
4、北京
效果如下:


先来说说<ul>,使用type可以改变<ul>的样式,但是在HTML5中不被赞成使用,要用样式来取代它。
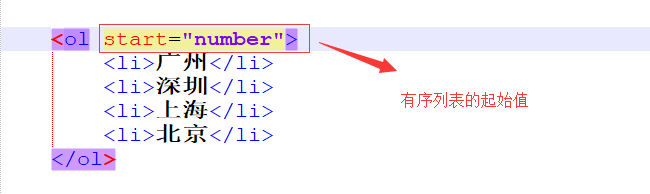
<ol>有三个属性可用分别是
第一个:

运行效果:

第二个:

第三个:
ol的type属性有:1—数字(默认)、a—小写字母、A—大写字母、i—小写希腊字母、I—大写希腊字母。
通过CSS也可以在将它们前的符号改为图片,这样列表显示就会更美观了。




二、<dl><dd><dt>标签
<dl>标签是定义列表(definition list)。
<dl>标签用于结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目)

运行效果:

三、<a>标签
<a>标签的作用是定义一段超链接,是用于一张页面链接到另一个页面。当然也可以点击时覆盖到你当前的页面显示你点击的页面。
<a>标签的属性是href,指定的是链接目标。
先看一个简单的跳转:

点击超链接,就能进入小米官网了

在介绍一个属性 display 它其中一个作用就是可以使用它在当前网页打开超链接,不会对其打开第二个网页,不妨可以试试。

将图像作为超链接

点击图标也可以进入小米官网。

<img>标签
作用:在网页中嵌入一张图像。
<img>标签有两必要的属性:src和alt
src是写图片的路径,
alt可以编写一个图片的信息( 图像的代替文本,当图像反发生错误时出现文本)
代码演示:

当我把图片路径src和文本alt都写进去时,会发现只显示了图片。并没有显示我写的(alt="汽车")这个属性。

现在继续看代码:当我故意把图片路径改成错的时候,会发现这时候图片不显示了,但我写的汽车出现了
这就证明了我上面说的问题,当我们浏览网页的时候经常会看到图片损坏旁边出现了文本,为什么要这样做呢?
因为如果在程序员编辑时候把图片路径弄没了,图不能直观的展现给用户,但文本就可以告知用户图片是什么一些信息。


引入图片的三种三种方式
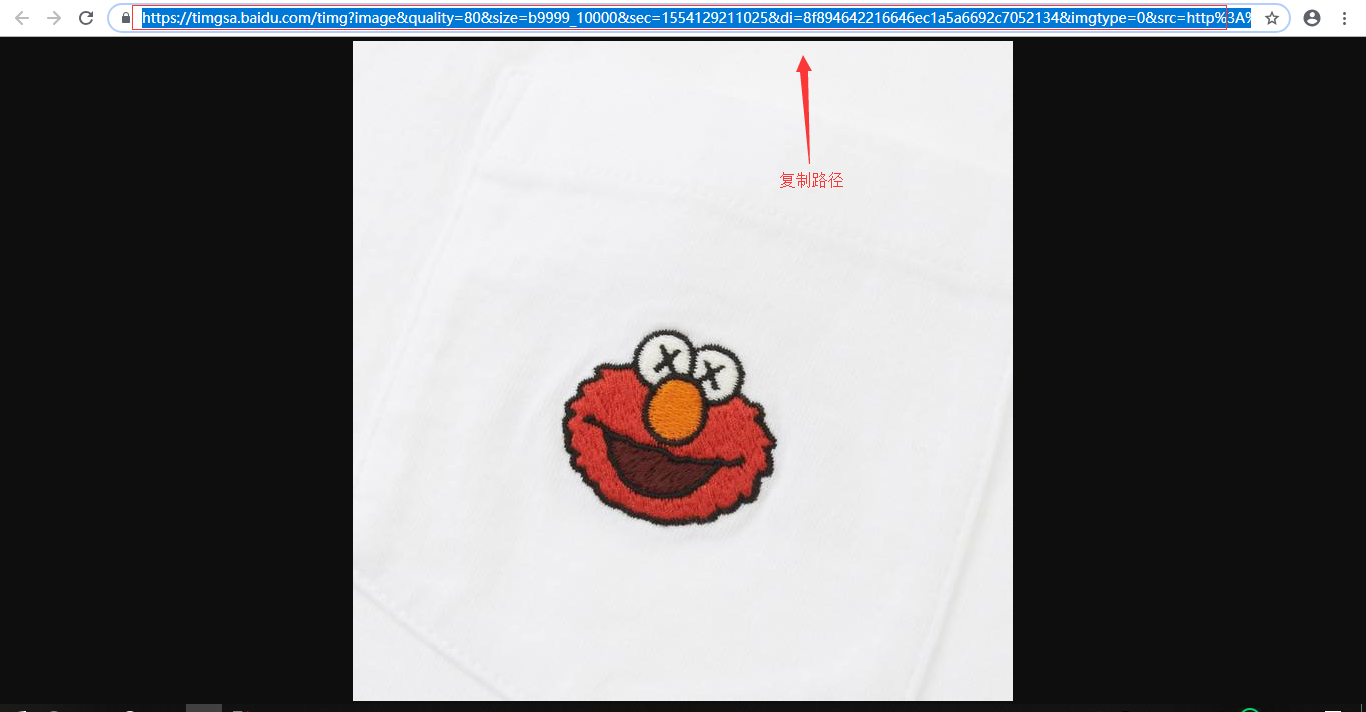
1、网上URL
进入搜索引擎,搜索你喜欢的图片 右键在新标签页中打开图片



2、相对路径
相对路径比较方便
比如:你的html网页在D:/a/b/c/lossor.html
同时你要嵌入的图片也在D:/a/b/c/3233.png
因为都在同一个文件夹目录中使用只需要取3233.png就可以
例如:
C:UsersXYMDesktopHTML5Test.html
C:UsersXYMDesktopHTML5mi.png
都在同也路径文件夹中,所以取不同的地方就可以了。



3、绝对路径
绝对路径则与相对路径相反,html和图片路径都不在一起,所以如果你的html在电脑C盘,而图片在D盘那则要取图片的全部路径
列如:我的html写在了C盘,但图片放在了G盘下,所以操作就是取


总结:第一种和第三种引入图片的方式都比较的麻烦,如果你在编写网页的时候,你可以把你需要用的图片建立一个文件夹和html放在一起,这样要引入图片是就方便了许多。