这篇随笔讲讲HTML5中的表单和表单的一些元素
一、表单的作用是什么?
概念:表单在网页中主要是负责对数据信息的采取,表单一共分成三个部分:
1、表单的标签:这里面包含了处理表单的数据所用CGI程序以及数据提交到服务器的方法。
2、表单域元素:包含着文本框,和密码框,多行文本框,复选框,单选框,下拉选择框和文件上传框等等元素。
3、表单按钮:包括提交的按钮,复位按钮和一般的按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
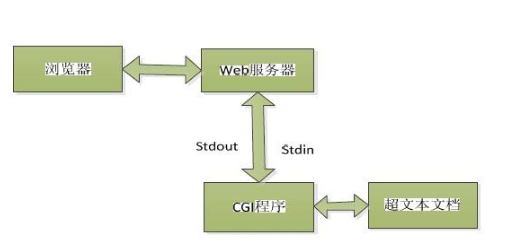
CGI是什么呢?
CGI是Web服务器运行时外部程序的规范,按CGI编写的程序可以扩展服务器功能。CGI 应用程序能与浏览器进行交互,还可通过数据库API 与数据库服务器等外部数据源进行通信,从数据库服务器中获取数据。格式化为HTML文档后,发送给浏览器,也可以将从浏览器获得的数据放到数据库中。

二、表单标签的认识
1、<form>标签
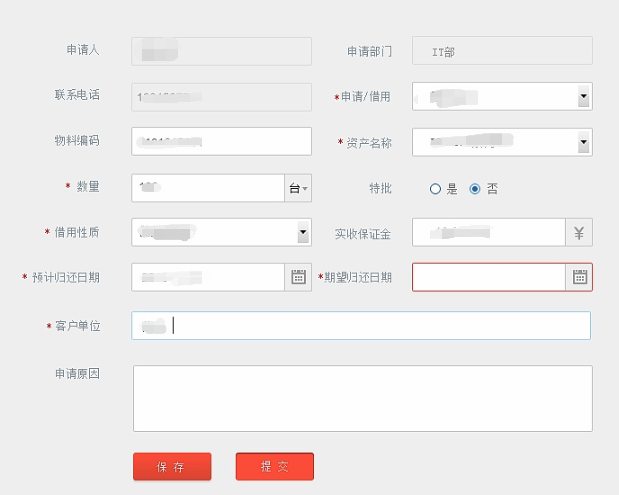
<form>标签用于为用户输入创建HTML表单,如下图是最常见的表单:

表单能包含input元素比如文本字段,复选框,单选框,提交按钮等等
表单的主要作用就是传输数据给服务器。
定义一个简单的表单:
<!DOCTYPE html> <html> <head> <title>Form</title> <head> <body> <form action="" method="get/Post"> <p>姓名:<input type="text" name="txtName" /></p> <p>年龄:<input type="text" name="txtName" /></p> <input type="submit" value="提交" /> </form> </body> </html>
运行效果:

看到form元素里面的Method属性 它有连两个值 set和Post
它们的区别:
1、get是从服务器上获取数据,post是向服务器传送数据。
2、对于get方式,服务器端用Request,QueryString获取变量值,对于post方式,服务器端用Request,Form获取提交的数据。
3、get安全性较低,post安全性较高。
 action属性是规定当提交表单时向何处发送表单数据。(大概了解)。
action属性是规定当提交表单时向何处发送表单数据。(大概了解)。
三、<input>标签
定义:<input> 标签规定用户可输入数据的输入字段。
根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。
效果如下:

定义input可以在文本框里面输入内容了。
type属性:规定input元素的名称
type属性值默认text值,表示定义一个单行的文本字段(默认宽度为 20 个字符)。
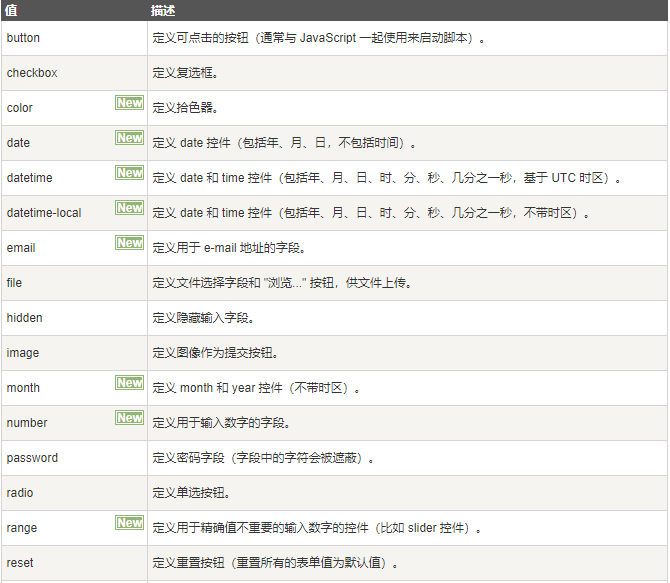
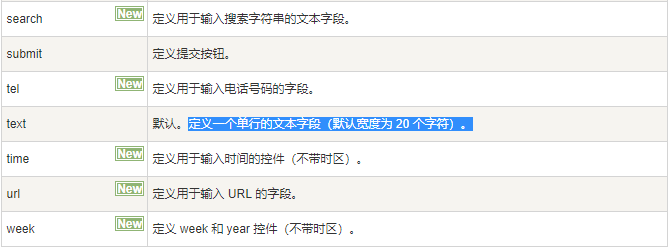
type属性值有很多,如下图:


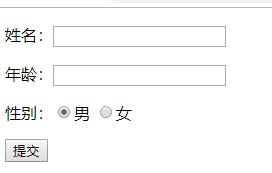
做一个两个文本输入框和两个单选按钮还有一个提交按钮的小案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Form</title> 5 <head> 6 <body> 7 <form action="" method="get"> 8 <!--name属性是定有一个input元素的名称--> 9 <!--文本输入框--> 10 <p>姓名:<input type="text" name="txtName"></p> 11 <p>年龄:<input type="password" name="txtAge"></p> 12 <!--单选按钮的属性值为radio,当你要定义单选按钮时就用radio属性值--> 13 <!--单选按钮--> 14 <p>性别:<input type="radio" name="sex">男 15 <input type="radio" name="sex">女</p> 16 <!--提交按钮--> 17 <input type="submit" value="提交" /> 18 19 </form> 20 </body> 21 </html>
input有很多属性,比如id,name,type,checked,size,max,min,height,form,width,value,list这些经常用的到的属性。
就拿checked属性来说,我们在注册一个账号的时候经常能看到性别选项,按照人口惯例,是男性的概率偏多,所以在选择中时为了方便,我们可以给它一个默认选中男性(当然也可以现在女性),这样让用户的体验更好。
代码实现:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Form</title> 5 <head> 6 <body> 7 <form action="" method="get"> 8 <!--name属性是定有一个input元素的名称--> 9 <!--文本输入框--> 10 <p>姓名:<input type="text" name="txtName"></p> 11 <p>年龄:<input type="password" name="txtAge"></p> 12 <!--单选按钮的属性值为radio,当你要定义单选按钮时就用radio属性值--> 13 <!--单选按钮--> 14 <p>性别:<input type="radio" name="sex" checked="checked" >男 15 <input type="radio" name="sex">女</p> 16 <!--提交按钮--> 17 <input type="submit" value="提交" /> 18 19 </form> 20 </body> 21 </html>

运行效果:

多选框:
<!DOCTYPE html> <html> <head> <title>textarea</title> <head> <body> <p>爱好:<input type="checkbox" name="游泳" >游泳 <input type="checkbox" name="唱歌">唱歌 <input type="checkbox" name="篮球">篮球 <input type="checkbox" name="跳舞">跳舞 </p> </body> </html>
运行效果:

四、<textarea>标签
定义:<textarea>标签定义多行的文本输入控件。文本中可容纳无限数量的文本,可通过clos和rows属性来规定textarea的尺寸,不过更好的办法就是使用css的height和width属性。
<!DOCTYPE html> <html> <head> <title>textarea</title> <head> <body> <textarea rows="3" cols="20">textarea标签是多行的文本输入控件。可通过rows和cols来改变尺寸</textarea> </body> </html>
运行效果:

五、<button>标签
定义:<button>标签是定义一个按钮。在button元素的内部,你可以放置内容,比如文本,图像,这是该元素于使用input元素创建的按钮之间的不同之处。相比<input type=" ">有更强大的功能和更丰富的内容。
请始终为按钮规定type属性,属性 Internet Explorer 的默认类型是button 而其他的浏览器中的默认值是“submit”。
定义一个按钮:
<!DOCTYPE html> <html> <head> <title>textarea</title> <head> <body> <button type="button">点击</button> </body> </html>
注意:如果在HTML表单中使用button元素,不同的浏览器会提交不同的按钮值,请使用input元素在HTML,表单中创建按钮。
六、<select>标签
定义:select元素可创建单选多选菜单,<select>元素中的<option>标签用于定义列表中的可用选项。
下拉菜单:

代码实现:
<!DOCTYPE html> <html> <head> <title>textarea</title> <head> <body> <select> <option value="HTML5">HTML5网页编程语言</option> <option value="CSS">css样式</option> <option value="java编程">Java编程</option> <option value="JavaScript">JavaScript</option> </select> </body> </html>
运行效果:

<option>
注:1、<option>标签可以在不带有任何属性的情况下使用,但是你通常需要使用value属性,此属性会指示被送往服务器的内容。
2、请与select元素配合使用此标签,否则这个标签毫无意义。