前端概述
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
更多内容参考:
http://www.w3school.com.cn/html/
http://www.runoob.com/
示例1:通过socket实现一个网页的效果
服务端代码:
1 #!/usr/bin/env python 2 # -*- coding:utf-8 -*- 3 #Author: nulige 4 5 import socket 6 7 def main(): 8 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 9 sock.bind(('localhost',8080)) 10 sock.listen(5) 11 12 while True: 13 connection, address = sock.accept() 14 buf = connection.recv(1024) 15 f=open("test.html","rb") #以读的方式打开test.html文件 16 data=f.read() 17 connection.sendall(bytes("HTTP/1.1 201 OK ","utf8")) 18 19 connection.sendall(data) 20 21 connection.close() 22 23 if __name__ == '__main__': 24 25 main()
test.html代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>nulige</title> 6 <title>oldboy</title> 7 <link rel="icon" href="http://www.jd.com/favicon.ico"> 8 <link rel="stylesheet" href="css.css"> 9 <script src="hello.js"></script> 10 </head> 11 <body> 12 <h1>hello world</h1>> 13 <h2>hello world</h2>> 14 <input type="text" readonly> 15 <p>img src="file:///D:/python/day42/1.jpg" width="120" height="80" align=</p> 16 17 <h1 style="color:red">hello h1</h1> 18 <div>style</div> 19 20 </body> 21 22 <!--<script>--> 23 <!--alert(window.top.document.compatMode)--> 24 <!--</script>--> 25 26 </html>
客户端就是浏览器,通过浏览器去访问test.html,得到的效果如下:

示例2:访问京东网站
从浏览器访问京东的服务器原理图
html css js 称为:网络三剑客
上网:其实就是下载网页
浏览器:就是一个解释器
常见模式有两种:
一种是cs模式:c: client s:server
一种是bs模式:b: browser s: server
标签语言:<>
标签分为:自闭合标签和不闭合标签
块级标签:只占自己字体的一小块
内联标签:占用一行
HTML 是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
html文档树形结构图:

什么是标签
- 是由一对尖括号<>包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
示例:
1 <body> 2 <input type="text" readonly> 3 </body>
<!DOCTYPE html>标签
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在
W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility
Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars
mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,
很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以
前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode
和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
用法示例:
1 <script> 2 alert(window.top.document.compatMode) 3 </script>
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。
head标签
<meta>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
|
1
2
3
|
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"><meta name="description" content="快维工作室培训机构是由一个努力哥创建的"> |
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
|
1
2
3
4
5
|
<meta http-equiv="Refresh"content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)<meta http-equiv="content-Type"charset=UTF8"><meta http-equiv = "X-UA-Compatible"content = "IE=EmulateIE7" /> |
注意:X-UA-Compatible(兼容:IE6 and IE7)

每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中 一个风险就是旧版本网站无法正确的显示。 为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会 使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。 然而要利用这个增强的支持功能,网页必须包含恰当的<!DOCTYPE>指令。 若一个网页没有包含<!DOCTYPE>指令,IE6会将它以quirks mode显示。若网页包含有效的<!DOCTYPE>指令但浏 览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含<!DOCTYPE>指令,兼容性模式的 切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。 随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6 不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。 当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的 特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于<!DOCTYPE>只支持两种兼容性模式,受到影 响的网站拥有者被迫更新他们的网站使其能支持IE7。 IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮 助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加 了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新 你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器 编译你的页面。 这能让你选择将你的网站更新支持IE8新特点的时机。 当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 <!DOCTYPE> 指令来确 定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式 (Quirks 模式)显示该网页。
非meta标签
<title>nulige</title> <link rel="icon" href="http://www.jd.com/favicon.ico"> <link rel="stylesheet" href="css.css"> <script src="hello.js"></script>
body标签
设置标签背景色
<h3 style="padding: 2px 0px 2px 10px; font-size: 15px; line-height: 24px; background: #009acd; color: #ffffff; font-family: 'comic sans ms', 微软雅黑, 宋体, 黑体, Arial; height: 24px; 507.47px; margin: 12px 0px !important;">body标签</h3>
一 基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <h1> hello world <h1> <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. (块级标签) <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线
<div>
<div> hello world</div> 就是什么都不做(重点)
<span> :只占一小块空间 (内联标签)
内联标签:只能嵌套内联标签
块级标签:可以嵌套内联标签
示例:演示div标签
1 <div style="color: green; background-color: aquamarine;height: 100px; 50%;font-size: 40px;text-align: center">hello</div>
运行效果:

块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
大于 = < 小于=>;";©® 空格=nbsp
HTML 特殊符号编码对照表
参考:http://tool.chinaz.com/Tools/HtmlChar.aspx
CSS样式参考:
http://v3.bootcss.com/
二 图形标签: <img>
src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
示例:打开一张图片
1 <body> 2 <img src="1.jpg" alt="截图" title="京东" width="200px" height="200"> 3 </body>
三 超链接标签(锚标签) <a>
href:要连接的资源路径 格式如下: href="http://www.baidu.com" target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. name: 定义一个页面的书签. 用于跳转 href : #id.(锚)
示例:
1 <body> 2 <a href="http://www.xiaohuar.com">校花网</a>> 3 <a href="http://www.xiaohuar.com" target="_blank">校花网</a>> 4 <a href="http://www.xiaohuar.com" target="_blank"><img src="1.jpg" alt="">校花网</a>> #实现打开图片自动跳转到校花网 5 </body>
四 列表标签:
<ul>: 无序列表 <ol>: 有序列表 <li>:列表中的每一项.
<dl> 定义列表 <dt> 列表标题 <dd> 列表项
示例:
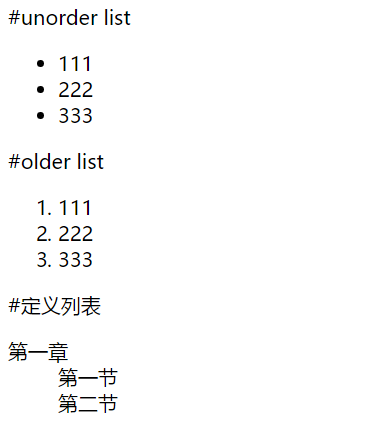
1 <body> 2 3 #unorder list 4 <ul> #快捷键,输入ul,再按tab键会自动补全 5 <li>111</li> 6 <li>222</li> 7 <li>333</li> 8 </ul> 9 10 #older list 11 <ol> 12 <li>111</li> 13 <li>222</li> 14 <li>333</li> 15 </ol> 16 17 #定义列表 18 <dl> 19 <dt>第一章</dt> 20 <dd>第一节</dd> 21 <dd>第二节</dd> 22 </dl> 23 24 </body>
执行效果:

五 表格标签: <table>
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.
示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <!--表格--> 10 11 <!--布局--> 12 <table border="1px" cellpadding="5px" cellspacing="5px"> 13 <thead> 14 <tr> 15 <!--标题加粗--> 16 <th>111</th> 17 <th>222</th> 18 <th>333</th> 19 </tr> 20 21 </thead> 22 23 <tbody> 24 <tr> 25 <!--内容正常显示,不加粗--> 26 <td rowspan="2">111</td> 27 <td>222</td> 28 <td>333</td> 29 </tr> 30 31 <tr> 32 <td>111</td> 33 <td>222</td> 34 </tr> 35 36 <tr> 37 <td>111</td> 38 <td colspan="2">222</td> 39 </tr> 40 </tbody> 41 42 </table> 43 44 </body> 45 </html>
执行结果:

六 表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏,数据封装在form Data 请求体里面。 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
2.表单元素
<input> 标签的属性和对应值
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
|
1
2
3
4
5
|
type="button", "reset", "submit" - 定义按钮上的显示的文本type="text", "password", "hidden" - 定义输入字段的初始值type="checkbox", "radio", "image" - 定义与输入相关联的值 |
checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
示例:写一个注册页面
代码1:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>注册页面</h1> 9 10 <!--action:就是提交数据到服务端 method{get,post}默认:get--> 11 <!--<form action="http://127.0.0.1:8080/index" method="post">--> 12 13 <!--上传文件加这句--> 14 <form action="http://127.0.0.1:8080/index" method="post" enctype="multipart/form-data"> 15 16 <!--输入框--> 17 <!--type="" 随便输入一个内容--> 18 <p>用户名:<input type="test" name="username" placeholder="姓名"></p> 19 20 <!--password:不显示密码--> 21 <p>密码:<input type="password" name="password" placeholder="密码"></p> 22 23 <!--password:不显示密码,只读不能写密码--> 24 <!--<p>密码:<input type="password" name="password" placeholder="密码" readonly="readonly"></p>--> 25 26 <!--多选框--> 27 <p>爱好: 音乐<input type="checkbox" name="hobby" value="music"> 电影<input type="checkbox" name="hobby" value="movie"></p> 28 29 <!--单选框--> 30 <p>性别: 男<input type="radio" name="gender" value="men"> 女<input type="radio" name="gender" value="women"></p> 31 32 <!--重置 --> 33 <p><input type="reset" value="重置"></p> 34 35 <!--提交:会触发事件,提交给服务端--> 36 <p><input type="submit" value="提交注册"></p> 37 38 <!--提交按键:不会触发内容--> 39 <p><input type="button" value="提交注册"></p> 40 41 <!--选择文件--> 42 <p><input type="submit" value="提交注册"></p> 43 44 45 </form> 46 47 </body> 48 </html>
代码2 1 <!DOCTYPE html>
2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 8 <body> 9 10 <h1>注册页面</h1> 11 <!--<strike>用户注册</strike>--> #划掉“用户注册”几个字
12 <!--action:就是提交数据到服务端 method{get,post}默认:get--> 13 <!--<form action="http://127.0.0.1:8080/index" method="post">--> 14 15 <!--上传文件加这句--> 16 <form action="http://127.0.0.1:8080/index" method="post" enctype="multipart/form-data"> 17 18 <!--输入框--> 19 <!--type="" 随便输入一个内容--> 20 <p>用户名:<input type="test" name="username" placeholder="姓名" disabled></p> 21 22 <!--password:不显示密码--> 23 <p>密码:<input type="password" name="password" placeholder="密码"></p> 24 25 <!--password:不显示密码,只读不能写密码--> 26 <!--<p>密码:<input type="password" name="password" placeholder="密码" readonly="readonly"></p>--> 27 28 <!--多选框--> 29 <p>爱好: 音乐<input type="checkbox" name="hobby" value="music" checked> 电影<input type="checkbox" name="hobby" value="movie"></p> 30 31 <!--单选框--> 32 <p>性别: 男<input type="radio" name="gender" value="men"> 女<input type="radio" name="gender" value="women"></p> 33 34 <!--重置 --> 35 <p><input type="reset" value="重置"></p> 36 37 <!--提交:会触发事件,提交给服务端--> 38 <p><input type="submit" value="提交注册"></p> 39 40 <!--提交按键:不会触发内容--> 41 <p><input type="button" value="提交注册"></p> 42 43 <!--选择文件--> 44 <p><input type="submit" value="提交注册"></p> 45 46 </form> 47 48 </body> 49 </html>
执行结果:

实现:返回顶部功能
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="www"></div> 9 <img src="1.jpg" alt="截图" title="京东" width="800" height="800"><br> 10 <a href="#www">返回顶部</a> 11 </body> 12 </html>
执行效果:

示例:实现上传文件功能
在服务端里面添加这段代码:
1 #实现上传文件效果 2 3 def index(request): 4 print request.POST 5 print request.GET 6 print request.FILES 7 for item in request.FILES: 8 fileObj = request.FILES.get(item) 9 f = open(fileObj.name, 'wb') 10 iter_file = fileObj.chunks() 11 for line in iter_file: 12 f.write(line) 13 f.close() 14 return HttpResponse('ok')
前端页面代码:
实现:上传文件功能
1 <body> 2 3 <form> 4 5 <!--上传文件--> 6 <p><input type="file" ></p> 7 8 </form> 9 10 </body>
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<option> 下拉选中的每一项 属性:
value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup>为每一项加上分组
示例:
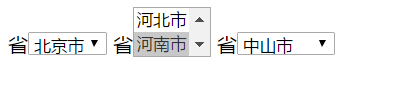
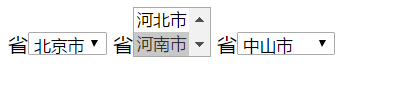
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 省<select name="" id=""> 10 <option value="">北京市</option> 11 <option value="">河北市</option> 12 <option value="">河南市</option> 13 <option value="">山西市</option> 14 </select> 15 16 17 省<select name="province" multiple size="2"> 18 <option value="beijing">北京市</option> 19 <option value="hebei">河北市</option> 20 <!--默认选中河南省selected--> 21 <option value="henan" selected="selected">河南市</option> 22 <option value="shanxi">山西市</option> 23 </select> 24 25 <!--选择框--> 26 省<select name="province" > 27 <optgroup label="广东省"> 28 <option value="beijing">广州</option> 29 <option value="hebei">东莞</option> 30 <!--默认选中河南省selected--> 31 <option value="henan" selected="selected">中山市</option> 32 <option value="shanxi">珠海市</option> 33 </optgroup> 34 </select> 35 36 </body> 37 </html>
执行结果:

<textarea> 文本域
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
<label>
1 <label for="www">姓名</label> 2 <input id="www" type="text">
<fieldset>
<fieldset> <legend>登录吧</legend> <input type="text"> </fieldset>
示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <!--文本框--> 10 简介<textarea name="desc" id="" cols="30" rows="10"></textarea> 11 12 <fieldset> 13 <legend>登录吧</legend> 14 <input type="text"> 15 </fieldset> 16 17 <!--特效--> 18 <label for="www">姓名</label> 19 <input id="www" type="text"> 20 21 </body> 22 </html>
执行结果:

最后总结:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <form> 10 11 <!--提交数据到服务端(方式有get and post)--> 12 <form action="http://127.0.0.1:8080/index" method="post"> 13 14 <!--input标签的属性和对应值--> 15 <input type="test" name="username"> 16 <input type="password" name="pwd"> 17 <input type="checkbox" name="hobby" value="musci"> 18 <input type="radio" name="gender" value="man"> 19 <input type="file" name="filename" > 20 <input type="submit" name="提交" > 21 <input type="button" name="提交" > 22 <input type="reset" name="重置" > 23 24 25 <!--下拉选标签属性--> 26 <select name=""> 27 <option value=""></option> 28 <option value=""></option> 29 </select> 30 31 <!--文本域--> 32 简介<textarea name="" id="" cols="30" rows="10"></textarea> 33 34 </form> 35 36 </body> 37 </html>

