前言:
一般来说,大部分美工PS切图后导出的都是使用PS默认的table布局的页面,出现最多的异常是上传代码,替换图片后,发现图片布局散乱,完全不是想要的效果。轻微的是浏览器不兼容,只有部分浏览器可以,严重的所有浏览器中都会散乱的。

避免此类问题出现的解决方法:
PS切片导出代码使用table布局,就要注意是否有"分隔符.jpg",如果有,上传代码的时候要把分隔符一块儿上传替换,如果这个没有上传,有些浏览器可能对显示没有影响,但并不是所有浏览器都能正常显示的。如上图,就是在火狐浏览器下显示不正常的。
为什么会出现这个问题:
PS切片导出代码,默认设置为table布局。table布局类似于网格结构,结构比较严谨,如果切片不规则,就要使用合并行或列来表现图片的不规则显示,如下图:
最下行会生成一行全部由"分隔符.jpg"组成(有时候最右侧单元格也会有),整个表格不规则切片布局都是由这一行分隔符.jpg为最小单元格来支撑的。作为整个表格最小的支撑单位,这行由分隔符组成的表格行一定要正确,如果分隔符没有上传,有些浏览器会忽略这行,那由这些最小表格单位支撑的不规则图片排列也就没有了标准,随之出现了散屏。

案例解析:
异常1:
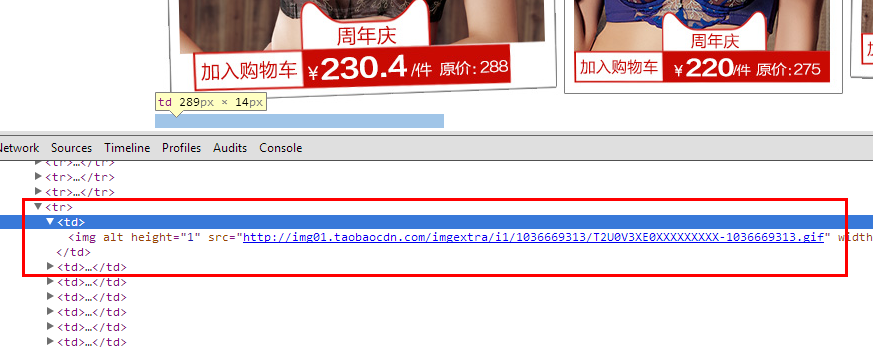
问题描述:PS切片导出代码上传网站后台后,IE、谷歌浏览器下显示正常,火狐浏览器下散屏:
问题解析:经查,ps不规则切片过程中,会产生"分隔符.jpg",在生成table时,对不规则的图片进行调节,哪怕是两个切片的两个边缘横向或纵向仅仅相差1px,都会多一个1px的单元格来支撑。不同浏览器对表格的解析会有一些不同,IE,谷歌浏览器是承认没有src值的img标签占据的控件,也就可以支撑当前单元格,但火狐浏览器是不承认的,如果没有src值,这个img标签,甚至当前单元格是不占空间的,也就无法起到不规则图片排列的支持作用。
解决方法:经查,系切图中产生1x1大小分隔符,布局在table中最后一个tr中有img标签没有src属性及属性值,添加分隔符后显示正常。