一、Html简介
HTML(Hyper-TextMarkupLanguage)是一种描述Web文档(网页)的语言,指的是超文本标记语言;HTML并不是编程语言,而是一种标记语言!
标记语言是一种人和机器之间无需通过编译均能迅速理解的语言,是人和机器之间有效的沟通方式,是当今非常重要的人机交互模式。
标记语言(Markup Language)的两大主流分支:
1. HTML(Hyper Text Markup Language)
W3C精心创建了20-30个标签,赋予其特定的含义,组成了HTML语言。
HTML中的标签品种是受限制的,不能乱写,不能随意增改,是固定的。
2. XML (eXtended Markup Language)
标签的品种不受限制,自己设定,只要符合嵌套规范就可以了。
我们也可以通过DTD,XSD机制来对XML中的标签规范进行人为干预。
二、Html 标签
1、超链接标签
1.1、基本语法
<a href="" target="打开方式" name/id="页面瞄点名称">连接文字或者图片</a>
1.2、属性
| 属性名 | 说明 |
|---|---|
| href | 连接的地址,连接的地址可以是一个网页,也可以是一个视频、图片、音乐等等。 |
| target | 作用:定义超链接打开方式。 属性值: _blank:在一个新窗口中打开连接。 _self:默认值,在当前窗口中打开连接。 _parent:在父窗口中打开网页。(框架中使用较多) _top:在顶层窗口中打开文件。(框架中使用较多) |
| name / id | 指定网页描点(书签)名称。 |
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML 空链接</title>
<style type="text/css" media="screen">
body { font-size: 25px; }
</style>
</head>
<body>
<a href="#">链接文字</a>
<!-- xmp标签包围的文本会按原始内容显示出来,包括空格和换行符,以及HTML标签。所有HTML标签都会失效,它们会被显示出来。 -->
<xmp><a href="#">链接文字</a></xmp>
<p>描述:指向链接后,鼠标变成手形,但单击后仍停留在当前页面。 其中“ # ”表示空链接。</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>name/id 属性</title>
<style type="text/css" media="screen">
body { font-size: 25px; }
</style>
</head>
<body>
<p>id 属性可用于在一个 HTML 文档中创建书签标记。</p>
<p>提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。</p>
<p>id 属性可用于在一个 HTML 文档中创建书签标记。</p>
<a id="tips">这是一个书签</a>
<p>提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。</p>
<p>id 属性可用于在一个 HTML 文档中创建书签标记。</p>
<p>提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。</p>
<a href="#tips">返回到书签</a><br>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片连接</title>
</head>
<body>
<a href="https://www.baidu.com/">
<img src="百度.png" alt="百度">
</a>
</body>
</html>
2、粗体、斜体和删除线标签
2.1、粗体基本语法
<b>粗体</b>
<strong>粗体</strong>
2.2、斜体基本语法
<i>斜体</i>
<em>斜体</em>
2.3、二者差异
表现化标签只是单纯为了控制外观而存在的;而结构化标签指的是能够给文档添加内容意义的标签。
strong与em是结构化标签,而b与i是表现化标签。建议彻底抛弃b和i标签,而使用strong和em。这都是为了表达意义和结构,而不仅仅表示外观。
2.4、删除线基本语法
<s>删除线</s>
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>粗体斜体删除线</title>
<style type="text/css" media="screen">
body { font-size: 25px; }
</style>
</head>
<body>
没有粗体 和 <b>粗体</b><br><br>
没有粗体 和 <strong>粗体</strong><br><br>
没有斜体 和 <i>斜体</i><br><br>
没有斜体 和 <em>斜体</em><br><br>
<s>删除线</s>
</body>
</html>
3、标题、段落、换行、水平线标签
3.1、标题
标题使用<h1>到<h6>(heading)标记定义。从一开始,字体逐步减小。该标签早期主要用于论文的多级别标题设置。
<hn>标题</hn> <!-- n:1-6 -->
3.2、段落
段落使用<p></p>(paragraph)标记定义。段落便签可以实现换行。
<p>段落</p>
3.3、换行
<br>(break and return)在网页中换行只认<br>, 和回车均无效。
3.4、水平线
<hr> 标签在 HTML 页面中创建水平线。
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题、段落、换行、水平线标签</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<br>
<hr>
<br>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
</body>
</html>
4、居中、字体、上下标标签
4.1、居中基本语法
<center>文本</center>
4.2、字体基本语法
<font size="" color="" face="">文本</font>
4.3、字体三个常用属性
- size:字体大小
- color:字体颜色
- face:字体样式
4.4、上下标标签基本语法
<sup>上标文本</sup>
<sub>下标文本</sub>
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>居中、字体、上下标标签</title>
<style type="text/css" media="screen">
body { font-size: 25px; }
</style>
</head>
<body>
<center><font size="14px" color="red" face="微软雅黑">文本</font></center>
a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup> <br>
H<sub>2</sub>O
</body>
</html>
5、表格标签
| 标签 | 说明 |
|---|---|
| table | 定义表格 |
| th | 定义表格的标题栏(文字加粗) |
| tr | 定义表格的行 |
| td | 定义表格的列 |
5.1、基本语法
<table 属性=“属性值”>
<caption>表格标题</caption>
<tr>
<td>文本</td>
<td>文本</td>
</tr>
</table>
5.2、table 的属性
| 属性名 | 说明 |
|---|---|
| width | 表格的宽度,他的值可以是像素(px),也可以是父级元素的百分比(%) |
| height | 表格的高度,他的值可以是像素(px),也可以是父级元素的百分比(%) |
| border | 表格外边框的高度。 |
| align | 表格的显示位置。 left:居左显示(默认值) center:居中显示 right:居右显示 |
| cellspacing | 单元格之间的间距,默认是2px,单位是像素。 |
| cellpadding | 单元格内容与边框的显示距离,单位是像素。 |
| frame | 控制表格边框外层的四条线框。 void:无边框(默认值) above:仅顶部有边框。 below:仅底部有边框。 hsides:仅顶部和底部有边框。 lhs:仅左侧有边框。 rhs:仅右侧有边框。 vsides:仅左侧和右侧有边框。 box:包含全部四个边框。 border:包含全部四个边框。 |
| rules | 控制显示单元格之间的分割线。 none:无分割线(默认值) all:包括所有分割线。 rows:仅有行分割线。 clos:仅有列分割线。 groups:仅有在行组和列祖之间与分割线。 |
5.3、caption 的属性
- align:表格标题的显示位置。
- top:表格的上部。
- bottom:表格的下部。
- left:表格的左部。
- right:表格的右部。
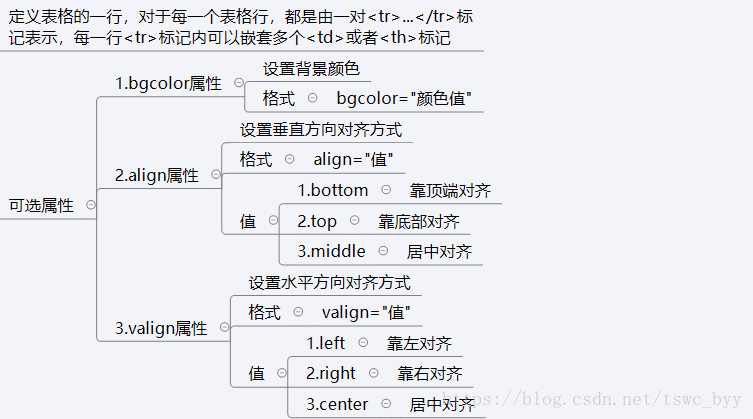
5.4、tr 的属性
定义表格的一行,对于每一个表格行,都是有一对<tr>…</tr>标记表示,每一行<tr>标记内可以嵌套多个<td>或者<th>标记。
- bgcolor:设置背景颜色。
- align:设置垂直方向对齐方式。
- bottom:靠顶端对齐。
- top:靠底部对齐。
- middle:居中对齐。
- valign:设置水平方向对齐方式。
- left:靠左对齐。
- right:靠右对齐。
- center:居中对齐。
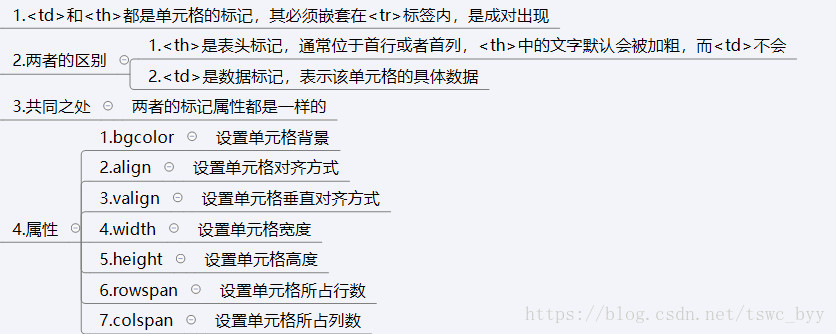
5.5、td、th 的属性
<td>和<th>都是单元格的标记,必须嵌套在<tr>标签内,是成对出现的
<th>是表头标记,通常位于首行或者首列,<th>中的文字默认会被加粗居中,而<td>不会。
<td>是数据标记,表示单元格的具体数据。
- bgcolor:单元格背景。
- align:单元格对齐方式。
- valign:单元格垂直对齐方式。
- width:单元格宽度。
- height:单元格高度。
- rowspan:单元格所占行数。(合并单元格)
- colspan:单元格所列数。(合并单元格)
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table 标签</title>
</head>
<body>
<br><br><br><br>
<table align="center" cellpadding="5px" frame="box" rules="all">
<tr>
<td>文本11</td>
<td>文本12</td>
</tr>
<tr>
<td>文本21</td>
<td>文本22</td>
</tr>
<tr>
<td>文本31</td>
<td>文本32</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>caption 标签</title>
</head>
<body>
<br><br><br><br>
<table border="1px" align="center" cellpadding="5px">
<caption align="top">标题</caption>
<tr>
<td>文本11</td>
<td>文本12</td>
</tr>
<tr>
<td>文本21</td>
<td>文本22</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>td、th 标签</title>
</head>
<body>
<br><br><br><br>
<table align="center" cellpadding="15px" frame="box" rules="all">
<tr>
<td>文本11</td>
<td colspan="2" bgcolor="yellow" align="middle">文本12</td>
<td>文本14</td>
</tr>
<tr>
<td rowspan="2" bgcolor="red" valign="center">文本21</td>
<td>文本22</td>
<td>文本23</td>
<td rowspan="2" bgcolor="red">文本24</td>
</tr>
<tr>
<td>文本32</td>
<td>文本33</td>
</tr>
</table>
</body>
</html>
6、图像标签
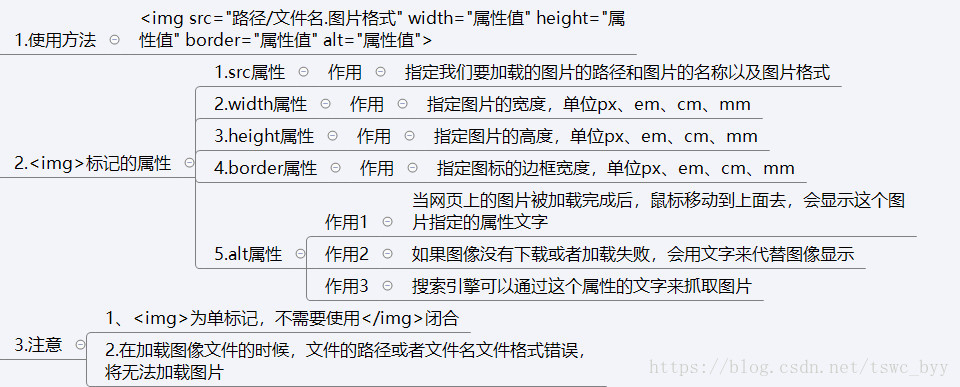
6.1、基本语法
<img src="图片地址" alt="预留文本" title="提示语" width="" height="" border="">
6.2、属性
- src:指定要加载的图片的路径和图片的名称以及图片格式,或者图片地址。
- alt:如果文件加载失败,会用文字来代替图像显示。
- title:当图片加载完成后,鼠标移动到上面去,会显示提示语。
- width:指定图片的宽度。单位px、em、cm、mm
- height:指定图片的高度。单位px、em、cm、mm
- border:指定图片边框的宽度。单位px、em、cm、mm
7、分组标签
块级元素(block-level)在浏览器显示时,通常会以新行来开始(和结束)。 例: <h1>、<p>、 <ul>、<table>。
内联元素(inline)在显示时通常不会以新行开始。 例:<b>、<td>、<a>、<img>。
<div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<div> 元素的另一个常见的用途是文档布局。
<span> 元素是内联元素,可用作文本的容器。<span> 元素也没有特定的含义。当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分组标签</title>
</head>
<body>
<div>
<img src="百度.png">
</div>
<hr>
<div style="display:inline">
<img src="百度.png">
</div>
<div style="display:inline">
<img src="百度.png">
</div>
<hr>
<span>百度</span>
<span>百度</span>
<hr>
<span style="display:block">百度</span>
<span style="display:block">百度</span>
</body>
</html>
8、列表标签
8.1、列表项目
<li>文本</li>
8.2、有序列表
<ol>
<li>文本</li>
</ol>
8.3、无序列表
<ul>
<li>文本</li>
</ul>
8.4、定义型列表
<dl>
<dt>文本</dt>
<dd>文本</dd>
</dl>
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<br><br><br>
<div>
<span>列表项目</span><br>
<li>文本1</li>
<li>文本2</li>
<li>文本3</li><br>
</div>
<div>
<span>有序列表</span><br>
<ol>
<li>文本1</li>
<li>文本2</li>
<li>文本3</li>
</ol>
</div>
<div>
<span>无序列表</span><br>
<ul>
<li>文本1</li>
<li>文本2</li>
<li>文本3</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>不同类型的无序列表</title>
</head>
<body>
<p><b>注意:</b> 在 HTML 4中 ul 属性已废弃,HTML5 已不支持该属性,因此我们使用 CSS 代替来定义不同类型的无序列表如下:</p>
<h4>圆点列表:</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>圆圈列表:</h4>
<ul style="list-style-type:circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>正方形列表:</h4>
<ul style="list-style-type:square">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>不同类型的有序列表</title>
</head>
<body>
<h4>编号列表:</h4>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>大写字母列表:</h4>
<ol type="A">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>小写字母列表:</h4>
<ol type="a">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>罗马数字列表:</h4>
<ol type="I">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>小写罗马数字列表:</h4>
<ol type="i">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义型列表</title>
</head>
<body>
<h4>一个定义列表:</h4>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
</body>
</html>
9、表单标签
9.1、表单标记
<form>……</form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单中的内容。
9.1.1、基本语法
<form action="服务端地址(接受表单内容的地址)" name="表单名称" method="post/get">……</form>
9.1.2、属性
- name:表单名称
- method:传送数据的方式。
- get方式:get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交的内容长度,不超过8192个字符,且不具备保密性。
- post方式:post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制。
- action:表单数据的处理程序的URL地址,如果为空则使用当前文档的URL地址。如果表单中不需要使用action属性也要指定其属性为“no”。
- enctype:设置表单的资料的编码方式。
- target:定义超链接打开方式。属性值:_blank / _self / _parent / _top
- _blank:在一个新窗口中打开连接。
- _self:默认值,在当前窗口中打开连接。
- _parent:在父窗口中打开网页。(框架中使用较多)
- _top:在顶层窗口中打开文件。(框架中使用较多)
9.2、文本域和密码域标记
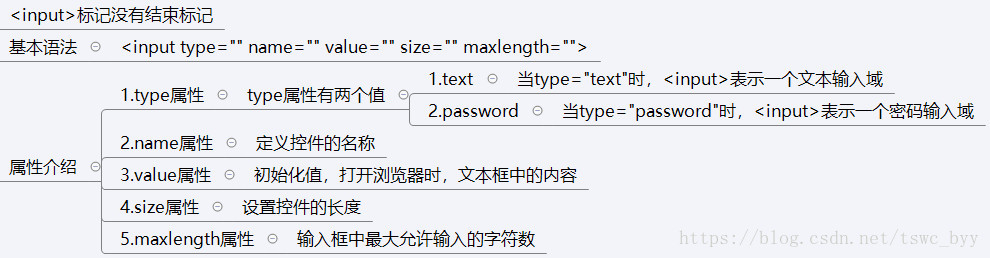
9.2.1、基本语法
<input type="" name="" value="" size="" maxlength="" placeholder="" readonly/required>
9.2.2、属性
- type:类型。
- text:当 type="text" 时,<input>表示一个文本输入域。
- password:当 type="password" 时,<input>表示一个密码输入域。
- name:定义控件的名称。
- value:初始化值,打开浏览器时,文本框中的内容。
- size:设置控件的长度。
- maxlength:输入框的最大允许输入的字符数。
- placeholder:提供一种提示,描述输入域所期待的值。简短的提示在用户输入值前会显示在输入域上。
- readonly:设置为只读。
- required:提交之前输入域不能为空。
9.3、文件和日期标记
9.3.1、文件标记
<input type="file" name="">
9.3.2、日期标记
<input type="date" name="">
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本域和密码域标签</title>
</head>
<body>
<input type="text" value="123" size="10" maxlength="20"><br>
<input type="text" value="123" size="10" maxlength="20" readonly><br>
<input type="text" value="" size="10" maxlength="20" placeholder="请输入"><br>
<input type="text" value="" size="10" maxlength="20" placeholder="请输入" readonly><br>
<input type="password" value="123" size="10" maxlength="20"><br>
<input type="password" value="123" size="10" maxlength="20" readonly><br>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件和日期标签</title>
</head>
<body>
<input type="file" name="">
<br><br><br><br>
<input type="date" name="">
</body>
</html>
9.4、单选框和复选框标记
9.4.1、单选框标记
两个组件的名字(name)做成一致,才能构成一个group,使radio互斥。
<input type="radio" name="" value="" checked>文本 <!-- checked 属性为设置默认选中 -->
9.4.2、复选框标记
<input type="checkbox" name="" value="" checked>文本 <!-- checked 属性为设置默认选中 -->
9.5、提交、重置、普通按钮标记
提交和重置必须放在表单form中才有效果。
9.5.1、提交按钮
<input type="submit">
9.5.2、重置按钮
<input type="reset">
9.5.3、普通按钮
<input type="button" value="文本">
<button>文本</button>
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单选框和复选框标签</title>
</head>
<body>
<span>性别:</span>
<input type="radio" name="sex" checked>未知
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<br>
<span>爱好:</span>
<input type="checkbox" checked>爬山
<input type="checkbox">阅读
<input type="checkbox" checked>游泳
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>提交、重置、普通按钮标签</title>
</head>
<body>
<form>
<input type="text">
<input type="submit">
<input type="reset">
<input type="button" value="加载">
<button>保存</button>
</form>
</body>
</html>
9.6、隐藏域和多行文本域和下拉列表域标记
9.6.1、隐藏域
<input type="hidden" value="">
9.6.2、多行文本域
<textarea name="" rows="" cols="" placeholder="">文本</textarea>
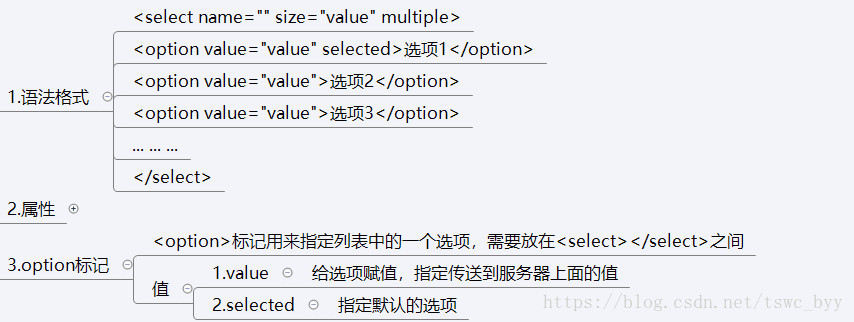
9.6.3、下拉列表域
<select name="">
<option value="" selected>默认选中</option>
<option value="">文本1</option>
<option value="">文本2</option>
<option value="">文本3</option>
</select>
- multiple:multiple 属性规定可同时选择多个选项。对于 windows:按住 Ctrl 按钮来选择多个选项。
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隐藏域和多行文本域和下拉列表域标签</title>
</head>
<body>
<form method="get">
<input type="hidden" value="aabb">
<br>
<input type="submit">
<br><br><br><br>
<textarea name="" rows="5" cols="25" placeholder="请输入"></textarea>
<br>
<select name="">
<option value="" selected>-请选择-</option>
<option value="">文本1</option>
<option value="">文本2</option>
<option value="">文本3</option>
</select>
<hr>
<select name="" multiple>
<option value="" selected>-请选择-</option>
<option value="">文本1</option>
<option value="">文本2</option>
<option value="">文本3</option>
</select>
<select>
<optgroup label="北京市">
<option>海淀区</option>
<option>昌平区</option>
<option>朝阳区</option>
</optgroup>
<optgroup label="广州市">
<option>天河区</option>
<option>白云区</option>
</optgroup>
<option selected="selected">贵州</option>
</select>
<br>
请输入你的车型: <input type="text" list="cars">
<datalist id="cars">
<option>奔驰</option>
<option>宝马</option>
<option>奥迪</option>
<option>路虎</option>
<option>宾利</option>
</datalist>
</form>
</body>
</html>