作为一个转行刚到公司的新人,任务不多,这一周任务全部消灭,闲暇的一天也别闲着,悄悄的看起了书。今天写一下JS的事件冒泡、捕获。
也是今天看的内容有点多了,有些消化不了,就随手记录一下。纯属自我理解,如果有不对,还请指导提出,小弟一定改正。
好了,话不多说。那么事件冒泡是什么?
举个例子 ul > li > div > p 。 这个时候你点击P,他会一层一层的往上执行,直到最后绑定事件的元素。假如我们绑定事件在ul上,那么点击P,他就会逐级往上走,直到找到绑定事件的ul也会触发事件,那么在上面已经没有元素了,他就停下了。
如果说你还不懂,那么没办法了,因为爱,再给你解释一遍。ps:你家现在有4个人。 爸爸 > 妈妈 > 你。好了,那现在你爸手握大权(事件绑定在奶奶这),这时候你爷爷睡午觉,你长得太丑把他吓醒了,一巴掌呼在在你大脸上。你开心的就哭了,回家告状去了。这个时候你告状的顺序就是 你 > 妈妈 > 爸爸 。 那么你回去看一遍上面的顺序是不是就和事件冒泡一样?
你还不懂那我只能上代码了
<!DOCTYPE html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="">
</head>
<style type="text/css">
#click{
500px;
height: 500px;
background-color: red;
margin: 0 auto; }
#click2{
250px;
height: 250px;
background-color: yellow;
}
</style>
<body>
<div id="click">
<div id="click2" class="son"></div>
</div>
<script type="text/javascript">
document.getElementById("click2").addEventListener("click",function(e){
alert("有事打我爸,别打我,");
},false);
document.getElementById("click").addEventListener("click",function(e){
alert("有什么事打我,别打我儿子");
},false);
</script> </body> </html>
1、如果我点击ID=click2,也就是第二个,那么会发生什么?他会先触发click2的事件,接着往上走,再触发click的事件。
2、当点击ID=click元素时,只触发自身的点击事件,因为他自己冒泡上去没有dom元素设置了click事件的函数..
那么什么是事件捕获呢?
刚才说了,事件冒泡就是从底层往底层走。那么捕获刚好反过来,是从顶层往里面走。
也就是说刚才的 ul > li > div > p 例子。事件冒泡是从P到ul,那么事件捕获就是ul到p。举个例子,加入点击事件触发了,他是从从根元素开始就会往下寻找匹配这个事件的子元素,直到找到他。
如果还不懂那么上两张图吧,一张是事件冒泡的,一张是事件捕获的。自行参考(图由本人灵魂画师所制,不足之处请指点)
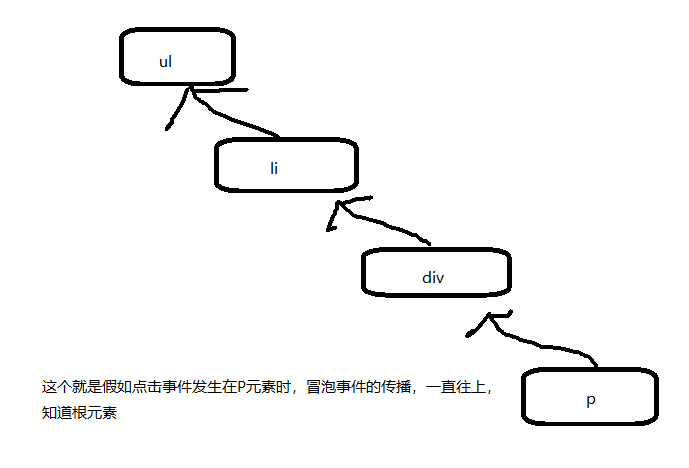
 图为事件冒泡
图为事件冒泡
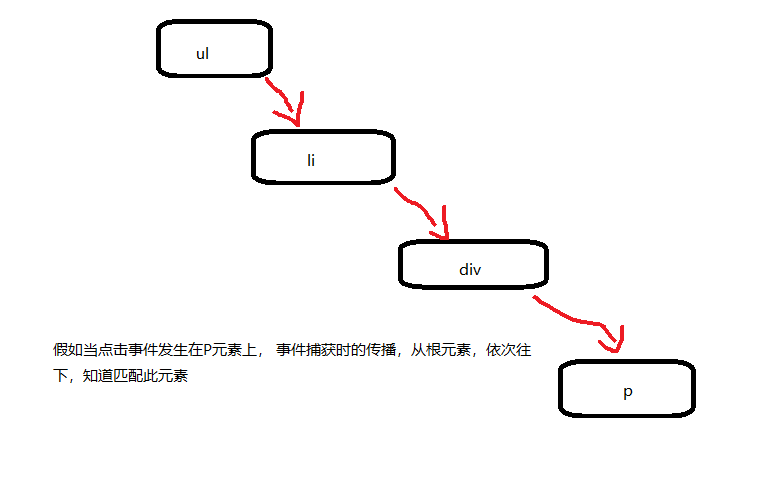
 图为事件捕获。
图为事件捕获。