左侧固定,右侧自适应或者右侧固定在,左侧自适应是一样的。这种布局很常见,而且面试过程中也经常会问到,这里我总结的方法一共有5种。要实现这种布局,也算比较简单。我们先给出html结构:
<div id="wrap">
<div id="sidebar" style="height:240px;">固定宽度区</div>
<div id="content" style="height:340px;">自适应区</div>
</div>
<div id="footer">后面的一个DIV,以确保前面的定位不会导致后面的变形</div>
代码中的#wrap的div,是用来包裹我们要定位的这两个区的;他后面还有个#footer,用来测试在前面的定位搞定后会不会导致后面的div错位——如果错位了,那证明我们的定位方法必须改进。
下面列举几个常见的方法:
1.固定宽度区浮动,自适应区不设宽度而设置 margin
我们拿右边定宽左边自适应来做示范,CSS代码如下:
#wrap {
overflow: hidden;
*zoom: 1;
}
#content,
#sidebar {
background-color: #eee;
}
#sidebar {
float: left;
300px;
}
#content {
margin-left: 310px;
}
#footer {
background-color: #f00;
color: #fff;
margin-top: 1em
}
其中,sidebar让他浮动,并设置了一个宽度;而content没有设置宽度。
大家要注意html中必须使用div标签,不要妄图使用什么p标签来达到目的。因为div有个默认属性,即如果不设置宽度,那他会自动填满他的父标签的宽度。这里的content就是例子。
当然我们不能让他填满了,填满了他就不能和sidebar保持同一行了。我们给他设置一个margin。由于sidebar在右边,所以我们设置content的margin-right值,值比sidebar的宽度大一点点——以便区分他们的范围。例子中是310.
假设content的默认宽度是100%,那么他设置了margin后,他的宽度就变成了100%-310,此时content发现自己的宽度可以与sidebar挤在同一行了,于是他就上来了。
而宽度100%是相对于他的父标签来的,如果我们改变了他父标签的宽度,那content的宽度也就会变——比如我们把浏览器窗口缩小,那wrap的宽度就会变小,而content的宽度也就变小——但,他的实际宽度100%-310始终是不会变的。
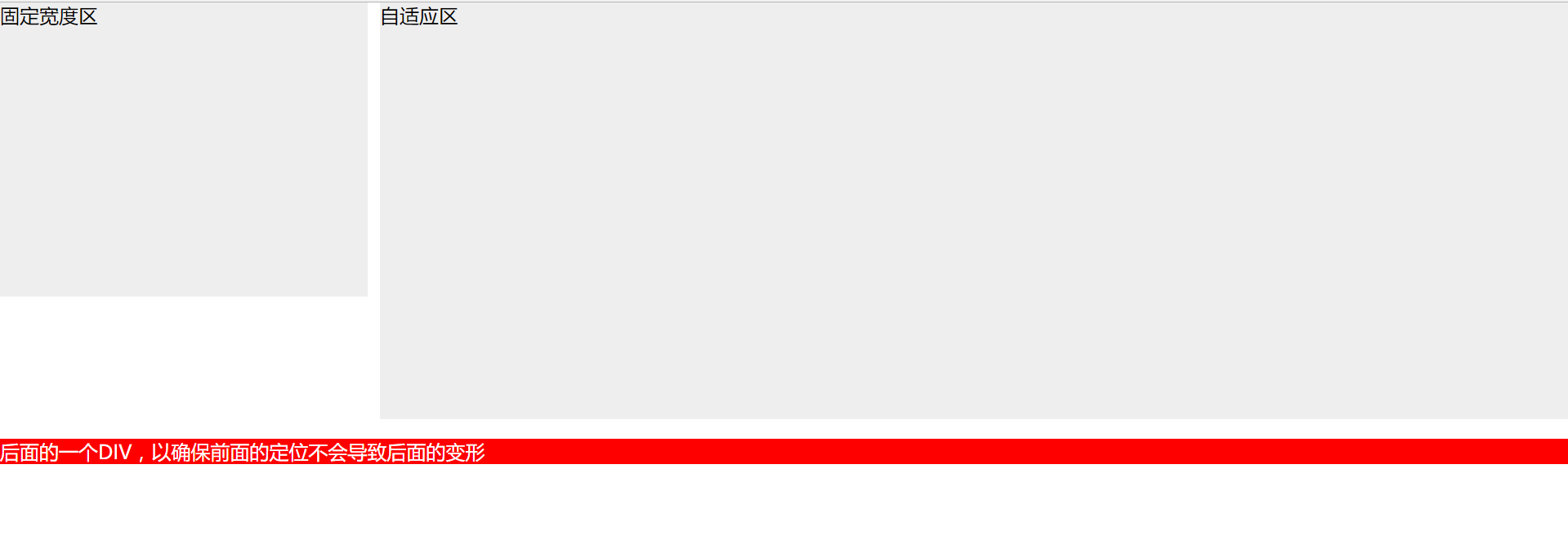
这个方法看起来很完美,只要我们记得清除浮动(这里我用了最简单的方法),那footer也不会错位。而且无论content和sidebar谁更长,都不会对布局造成影响.

但实际上这个方法有个很老火的限制——html中sidebar必须在content之前!
但我需要sidebar在content之后!因为我的content里面才是网页的主要内容,我不想主要内容反而排在次要内容后面。
但如果sidebar在content之后,那上面的一切都会化为泡影。
可能有的人不理解,说你干嘛非要sidebar在后面呢?这个问题说来话长,反正问题就是——content必须在sidebar之前,但content宽度要自适应,怎么办?
下面有两个办法,不过我们先把html结构改成我们想要的样子:
<div id="wrap">
<div id="content" style="height:340px;">自适应区,在前面</div>
<div id="sidebar" style="height:240px;">固定宽度区</div>
</div>
2.固定宽度区使用绝对定位,自适应区照例设置margin
我们把sidebar扔掉,只对content设置margin,那么我们会发现content的宽度就已经变成自适应了——于是content对sidebar说,我的宽度,与你无关。
content很容易就搞定了,此时来看看sidebar,他迫不得已抛弃了float。我们来看看sidebar的特点:在右边,宽度300,他的定位对content不影响——很明显,一个绝对主义分子诞生了。
于是我们的css如下:
#wrap {
*zoom: 1;
position: relative;
}
#sidebar {
300px;
position: absolute;
left: 0;
top: 0;
}
#content {
margin-left: 310px;
}
这段css中要注意给wrap加上了相对定位,以免sidebar太绝对了跑到整个网页的右上角而不是wrap的右上角。
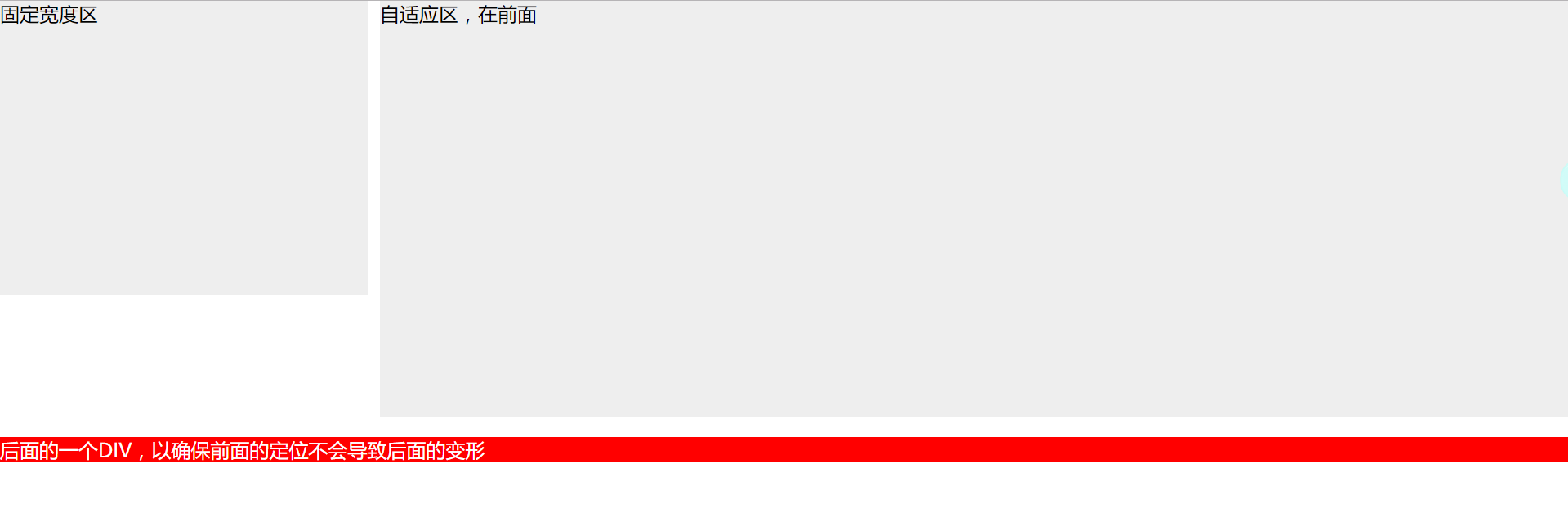
好像完成了?在没有看footer的表现时,我很欣慰。我们来把sidebar加长——增长100px!不要一年,只要一条内裤!哦,,,只要一句代码。

3.float与margin齐上阵
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
sidebar宽度固定,content宽度自适应
content要在sidebar之前
后面的元素要能正常定位,不能受影响
由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。
如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。
但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的div包裹住内容,所以html结构变成了这种样子:
<div id="wrap">
<div id="sidebar" style="height:240px;">sidebar固定宽度区</div>
<div id="content" style="height:140px;">
<div id="contentb">
content自适应区,在前面
</div>
</div>
</div>
css则变成这样:
#sidebar {
300px;
float: left;
}
#content {
margin-right: -310px;
float: right;
100%;
}
#contentb {
margin-right: 310px;
}
这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310.
大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层div。
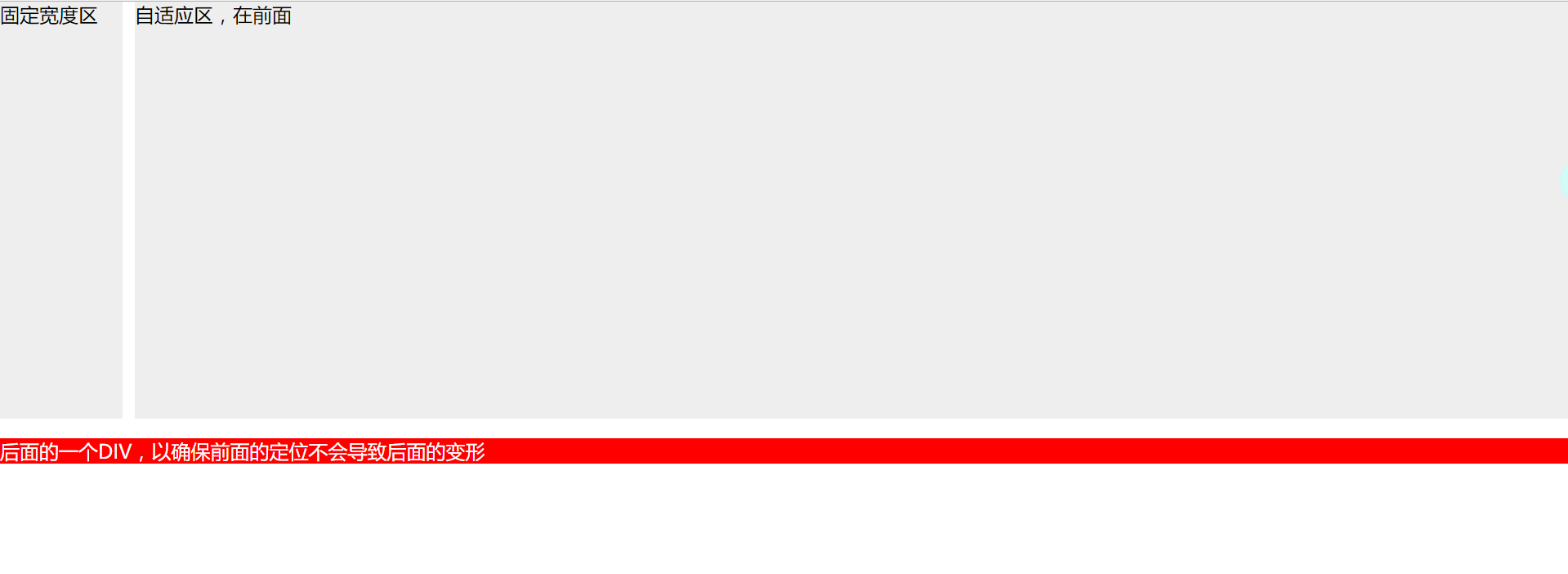
4.标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
html结构:
<div id="wrap">
<div id="sidebar" style="height:240px;">固定宽度区</div>
<div id="space"></div>
<div id="content" style="height:340px;">自适应区,在前面</div>
</div>
css代码如下:
#wrap {
display: table;
100%;
}
#sidebar {
100px;
display: table-cell;
margin-right: 10px;
background-color: #eee;
}
#space {
10px;
display: table-cell;
}
#content {
display: table-cell;
background-color: #eee;
}

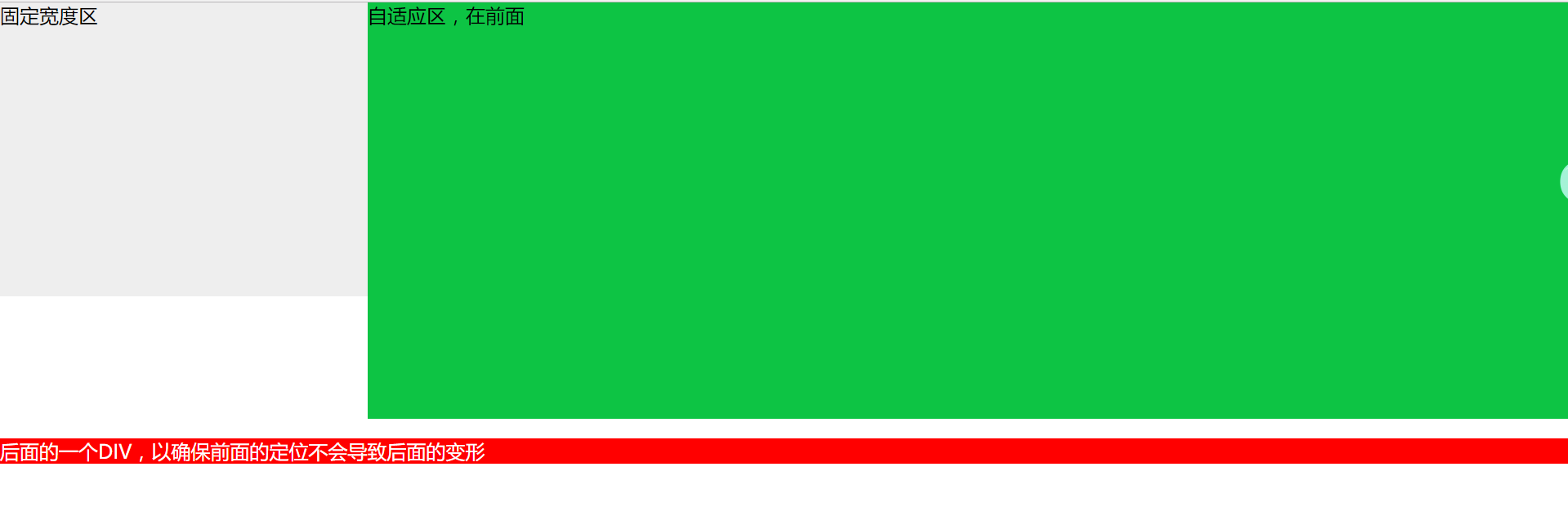
5.使用css3的calc计算元素宽度+浮动
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。(原文: http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html © w3cplus.com)。下面是html:
<div id="wrap">
<div id="sidebar" style="height:240px;">固定宽度区</div>
<div id="content" style="height:340px;">自适应区,在前面</div>
</div>
css代码如下:
#wrap {
100%;
}
#wrap::after {
content: "";
0;
height: 0;
display: block;
clear: both;
}
#sidebar {
float: left;
300px;
background: #eee;
}
#content {
float: left;
calc(100% - 300px);
background: rgb(13, 196, 68);
}