JS的简单用法
参考:http://www.w3school.com.cn/js/js_switch.asp
JavaScript 是网络的脚本语言
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
1. 基础知识
1.1 实现
- HTML 中的脚本必须位于 标签之间。
- 脚本可位于 HTML 的 或 部分中,或者同时存在于两个部分中。
- 通常的做法是把函数放入 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
- 在 JavaScript 中,用分号来结束语句是可选的,但强烈推荐放上去。
- JavaScript 对大小写是敏感的。
- JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:
var name="Hello";
var name = "Hello";
- 对代码行进行折行--使用反斜杠
document.write
("Hello World!");
document.write("Hello
World!");
- JavaScript 注释
单行注释以//开头。
多行注释以/*开始,以*/结尾。 - type="text/javascript"
那些老旧的实例可能会在<script>标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
<script>
alert("My First JavaScript");
</script>
- JavaScript 标签
如需标记 JavaScript 语句,请在语句之前加上冒号:
label:
语句
cars=["BMW","Volvo","Saab","Ford"];
list:
{
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
break list;
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
}
1.2 变量
一个好的编程习惯是,在代码开始处,统一对需要的变量进行声明。
可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
var name="Gates", age=56, job="CEO";
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
重新声明 JavaScript 变量:
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
var carname="Volvo";
var carname;
- JavaScript 拥有动态类型
这意味着相同的变量可用作不同的类型:
var x // x 为 undefined
var x = 6; // x 为数字
var x = "Bill"; // x 为字符串
可以使用单引号或双引号,也可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="Nice to meet you!";
var answer="He is called 'Bill'";
var answer='He is called "Bill"';
- JavaScript 数组
var cars=new Array();
cars[0]="Audi";
cars[1]="BMW";
cars[2]="Volvo";
或者
var cars=new Array("Audi","BMW","Volvo");
或者
var cars=["Audi","BMW","Volvo"];
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
- JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id : 5566
};
对象属性有两种寻址方式:
name=person.lastname;
name=person["lastname"];
- Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
cars=null;
person=null;
1.3 对象
JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,等等。
在 JavaScript 中,对象是拥有属性和方法的数据。
- 字符串对象:
var txt = "Hello";
属性:
txt.length=5
方法:
txt.indexOf()
txt.replace()
txt.search()
在面向对象的语言中,使用 camel-case 标记法的函数是很常见的。经常看到 someMethod() 这样的函数名,而不是 some_method()。
1.4 函数
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function myFunction(var1,var2)
{
这里是要执行的代码;
return x;
}
变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。参数和返回值是可选的。
<button onclick="myFunction('Bill Gates','CEO')">点击这里</button>
<script>
function myFunction(name,job)
{
alert("Welcome " + name + ", the " + job);
}
</script>
var myVar=myFunction();
document.getElementById("demo").innerHTML=myFunction();
局部变量:在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。局部变量会在函数运行以后被删除。
全局变量:在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。全局变量会在页面关闭后被删除。
向未声明的 JavaScript 变量来分配值:如果把值赋给尚未声明的变量,该变量将被自动作为全局变量声明,即使它在函数内执行。
1.5 JavaScript 运算符
-
JavaScript 算术运算符:
+,-,*,/,%求余数,++ 累加,-- 递减 -
JavaScript 赋值运算符:
=,+=,-=,*=,/=,%= -
+可以用于字符串相连
-
JavaScript 比较和逻辑运算符
,=(全等,值和类型),!=,<,>,<=,>= -
逻辑运算符
&&,||,! -
条件运算符
variablename=(condition)?value1:value2
1.6 逻辑语句
- If 语句
if (条件)
{
只有当条件为 true 时执行的代码
}
- If...else if...else 语句
if (条件 1)
{
当条件 1 为 true 时执行的代码
}
else if (条件 2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
- Switch 语句
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
n 与 case 1 和 case 2 不同时执行的代码
}
- For 循环
for (var i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
- For/In 循环遍历对象的属性
var person={fname:"John",lname:"Doe",age:25};
for (x in person)
{
txt=txt + person[x];
}
- while 循环
while (条件)
{
需要执行的代码
}
- do/while 循环
do
{
需要执行的代码
}
while (条件);
-
Break 和 Continue 语句
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。 -
Throw、Try 和 Catch
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
try
{
//在这里运行代码
}
catch(err)
{
//在这里处理错误
}
1.7 表单或邮箱验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
被 JavaScript 验证的这些典型的表单数据有:
用户是否已填写表单中的必填项目?
用户输入的邮件地址是否合法?
用户是否已输入合法的日期?
用户是否在数据域 (numeric field) 中输入了文本?
<html>
<head>
<script type="text/javascript">
function validate_required(field,alerttxt)
{
with (field)
{
if (value==null||value=="")
{alert(alerttxt);return false}
else {return true}
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_required(email,"Email must be filled out!")==false)
{email.focus();return false}
}
}
</script>
</head>
<body>
<form action="submitpage.htm" onsubmit="return validate_form(this)" method="post">
Email: <input type="text" name="email" size="30">
<input type="submit" value="Submit">
</form>
</body>
</html>
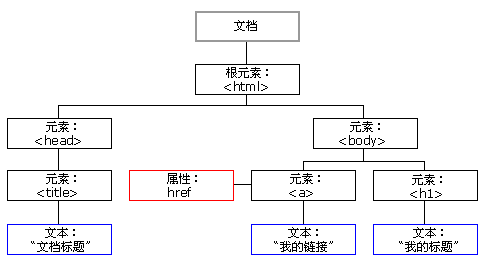
2. JS HTML DOM
通过 HTML DOM(文档对象模型),可访问 JavaScript HTML 文档的所有元素。

查找 HTML 元素
- 通过 id 找到 HTML 元素
var x=document.getElementById("intro");
- 通过标签名找到 HTML 元素
//查找 id="main" 的元素,然后查找 "main" 中的所有 <p> 元素
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
- 通过name找到 HTML 元素
var x=document.getElementsByName("intro");
改变 HTML 元素的内容
-
改变 HTML 输出流
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。但绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。 -
改变 HTML 内容
document.getElementById(id).innerHTML=new HTML
- 改变 HTML 属性
document.getElementById(id).attribute=new value
- 改变 CSS
document.getElementById(id).style.property=new style
或者
<h1 id="id1">My Heading 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">
点击这里
</button>
DOM 事件
- 用户点击鼠标事件
<script>
function changetext(id)
{
id.innerHTML="谢谢!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">请点击该文本</h1>
</body>
</html>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
</script>
- onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
<!DOCTYPE html>
<html>
<body onload="checkCookies()">
<script>
function checkCookies()
{
if (navigator.cookieEnabled==true)
{
alert("已启用 cookie")
}
else
{
alert("未启用 cookie")
}
}
</script>
<p>提示框会告诉你,浏览器是否已启用 cookie。</p>
</body>
</html>
- onchange 事件
onchange 事件常结合对输入字段的验证来使用。
<input type="text" id="fname" onchange="upperCase()">
- onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
<!DOCTYPE html>
<html>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div>
<script>
function mOver(obj)
{
obj.innerHTML="谢谢"
}
function mOut(obj)
{
obj.innerHTML="把鼠标移到上面"
}
</script>
</body>
</html>
- onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
DOM 元素(节点)
- 添加和删除节点(HTML 元素)。
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<div id="div1">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
- 删除已有的 HTML 元素
如需删除 HTML 元素,您必须首先获得该元素的父元素:
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素:
var child=document.getElementById("p1");
child.parentNode.removeChild(child);
3. JavaScript 对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
- Number 对象
JavaScript 只有一种数字类型。
可以使用也可以不使用小数点来书写数字。
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
var y=0377;
var z=0xFF;
属性:
MAX VALUE
MIN VALUE
NEGATIVE INFINITIVE
POSITIVE INFINITIVE
NaN
prototype
constructor
方法:
toExponential()
toFixed()
toPrecision()
toString()
valueOf()
-
字符串(String)对象
http://www.w3school.com.cn/jsref/jsref_obj_string.asp -
Array(数组)对象
http://www.w3school.com.cn/jsref/jsref_obj_array.asp -
RegExp 对象
http://www.w3school.com.cn/jsref/jsref_obj_regexp.asp
4. JavaScript Window - 浏览器对象模型
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器“对话”。
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
Window 尺寸
浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
其他方法:
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() - 移动当前窗口
window.resizeTo() - 调整当前窗口的尺寸
Window Screen
window.screen 对象包含有关用户屏幕的信息。
window.screen 对象在编写时可以不使用 window 这个前缀。
一些属性:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location 对象在编写时可不使用 window 这个前缀。
一些例子:
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http:// 或 https://)
location.href 返回当前页面的 URL。
location.assign() 方法加载新的文档。
Window History
window.history 对象包含浏览器的历史。
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击按钮向前相同
JavaScript 消息框
- 警告框
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert("文本")
- 确认框
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm("文本")
- 提示框
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
prompt("文本","默认值")
JavaScript 计时
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
var t=setTimeout("javascript语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
clearTimeout(setTimeout_variable)
取消setTimeout()
JavaScript Cookies
cookie 用来识别用户。
- 创建和存储 cookie(需要时再看)
5. JavaScript 库
JavaScript 库 - jQuery、Prototype、MooTools。
所有这些框架都提供针对常见 JavaScript 任务的函数,包括动画、DOM 操作以及 Ajax 处理。
jQuery 是目前最受欢迎的 JavaScript 框架。
它使用 CSS 选择器来访问和操作网页上的 HTML 元素(DOM 对象)。
jQuery 同时提供 companion UI(用户界面)和插件。下面进行介绍:
- 向页面添加 jQuery 库
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>
jQuery 基础语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行“操作”(actions)。
- 基础语法是:$(selector).action()
美元符号定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
比如:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落
$(".test").hide() - 隐藏所有 class="test" 的所有元素
$("#test").hide() - 隐藏所有 id="test" 的元素
- 文档就绪函数
$(document).ready(function(){
--- jQuery functions go here ----
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。下面是两个具体的例子:
试图隐藏一个不存在的元素
获得未完全加载的图像的大小
jQuery 选择器
选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
-
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
(("p") 选取 <p> 元素。 )("p.intro") 选取所有 class="intro" 的元素。
$("p#demo") 选取所有 id="demo" 的元素。
-
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
(("[href]") 选取所有带有 href 属性的元素。 )("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
(("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。 )("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。 -
jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
$("p").css("background-color","red");
jQuery 事件
jQuery 是为事件处理特别设计的。
单独文件中的函数:如果您的网站包含许多页面,并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中。
设计原则:
- 把所有 jQuery 代码置于事件处理函数中
- 把所有事件处理函数置于文档就绪事件处理器中
- 把 jQuery 代码置于单独的 .js 文件中
- 如果存在名称冲突,则重命名 jQuery 库
| Event 函数 | 绑定函数至 |
|---|---|
| $(document).ready(function) | 将函数绑定到文档的就绪事件(当文档完成加载时) |
| $(selector).click(function) | 触发或将函数绑定到被选元素的点击事件 |
| $(selector).dblclick(function) | 触发或将函数绑定到被选元素的双击事件 |
| $(selector).focus(function) | 触发或将函数绑定到被选元素的获得焦点事件 |
| $(selector).mouseover(function) | 触发或将函数绑定到被选元素的鼠标悬停事件 |
jQuery 效果 - 隐藏和显示
- hide() 和 show()
语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
- toggle()
使用 toggle() 方法来切换 hide() 和 show() 方法。
语法:
$(selector).toggle(speed,callback);
例子:
$("button").click(function(){
$("p").toggle();
});
效果 - 淡入淡出
jQuery 拥有下面四种 fade 方法:
- fadeIn()
用于淡入已隐藏的元素。
$(selector).fadeIn(speed,callback); - fadeOut()
用于淡出可见元素。 - fadeToggle()
在 fadeIn() 与 fadeOut() 方法之间进行切换。 - fadeTo()
允许渐变为给定的不透明度(值介于 0 与 1 之间)。
效果 - 滑动
jQuery 拥有以下滑动方法:
- slideDown()
方法用于向下滑动元素。 - slideUp()
- slideToggle()
效果 - 动画
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
例子:
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
'150px'
});
});
- 使用预定义的值
甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle":
$("button").click(function(){
$("div").animate({
height:'toggle'
});
});
- 使用队列功能
默认地,jQuery 提供针对动画的队列功能。这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的“内部”队列。然后逐一运行这些 animate 调用。
下面的例子把元素移动到右边,然后增加文本的字号:
$("button").click(function(){
var div=$("div");
div.animate({left:'100px'},"slow");
div.animate({fontSize:'3em'},"slow");
});
停止动画
jQuery stop() 方法用于在动画或效果完成前对它们进行停止。
$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
Chaining--把动作/方法链接起来
Chaining 允许我们在一条语句中允许多个 jQuery 方法(在相同的元素上)。这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
jQuery操作 HTML 元素和属性
- 获得内容 - text()、html() 以及 val()
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
比如:
$("#btn1").click(function(){
alert("Value: " + $("#test").val());
});
设置内容
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});
- 获取属性 - attr()
$("button").click(function(){
alert($("#w3s").attr("href"));
});
设置属性
$("button").click(function(){
$("#w3s").attr({
"href" : "http://www.w3school.com.cn/jquery",
"title" : "W3School jQuery Tutorial"
});
});
- 添加元素
append() - 在被选元素的结尾插入内容
$("p").append("Some appended text.");
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
- 删除元素
remove() - 删除被选元素(及其子元素)
$("#div1").remove();
empty() - 从被选元素中删除子元素
- 获取并设置 CSS 类
addClass() - 向被选元素添加一个或多个类
$("button").click(function(){
$("#div1").addClass("important blue");
});
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
$("p").css("background-color");
$("p").css("background-color","yellow");
$("p").css({"background-color":"yellow","font-size":"200%"});
- 尺寸
width()- 设置或返回元素的宽度(不包括内边距、边框或外边距)。
height()- 设置或返回元素的高度(不包括内边距、边框或外边距)。
$("button").click(function(){
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
innerWidth()- 返回元素的宽度(包括内边距)。
innerHeight()- 返回元素的高度(包括内边距)。
outerWidth()
outerHeight()
jQuery 遍历
jQuery 遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
- 向上遍历 DOM 树
parent() - 返回被选元素的直接父元素。
$(document).ready(function(){
$("span").parent();
});
parents()- 返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。也可以使用可选参数来过滤对祖先元素的搜索。
$(document).ready(function(){
$("span").parents("ul");
});
parentsUntil()- 返回介于两个给定元素之间的所有祖先元素。
- 向下遍历 DOM 树
children()- 返回被选元素的所有直接子元素。
find()- 返回被选元素的后代元素,一路向下直到最后一个后代。
noConflict() 方法
jQuery 使用 $ 符号作为 jQuery 的简写。如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办?
noConflict() 方法会释放会 $ 标识符的控制,这样其他脚本就可以使用它了。当然,您仍然可以通过全名替代简写的方式来使用 jQuery:
var jq = $.noConflict();
jq(document).ready(function(){
jq("button").click(function(){
jq("p").text("jQuery 仍在运行!");
});
});
jQuery - AJAX 简介
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
- AJAX load() 方法
从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
回调函数可以设置不同的参数:
responseTxt - 包含调用成功时的结果内容
statusTXT - 包含调用的状态
xhr - 包含 XMLHttpRequest 对象
下面的例子会在 load() 方法完成后显示一个提示框。如果 load() 方法已成功,则显示“外部内容加载成功!”,而如果失败,则显示错误消息:
$("button").click(function(){
$("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部内容加载成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
});
- jQuery - AJAX get() 和 post() 方法
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 向指定的资源提交要处理的数据,也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
$.get(URL,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 callback 参数是请求成功后所执行的函数名。
$("button").click(function(){
$.get("demo_test.asp",function(data,status){
alert("Data: " + data + "
Status: " + status);
});
});
$.post() 方法通过 HTTP POST 请求从服务器上请求数据。
$.post(URL,data,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 data 参数规定连同请求发送的数据。
可选的 callback 参数是请求成功后所执行的函数名。
$("button").click(function(){
$.post("demo_test_post.asp",
{
name:"Donald Duck",
city:"Duckburg"
},
function(data,status){
alert("Data: " + data + "
Status: " + status);
});
});
6. jQuery - Ajax详解
官网
jQuery 库拥有完整的 Ajax 兼容套件
最核心函数 jQuery.ajax()
ajax() 方法通过 HTTP 请求加载远程数据。
该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, (.post 等(我们也只掌握这一种)。).ajax() 返回其创建的 XMLHttpRequest 对象。
语法:
jQuery.ajax( url [, settings ] )
- url request请求的url地址
- settings,
可选。用于配置 Ajax 请求的键值对集合。
可以通过 $.ajaxSetup() 设置任何选项的默认值。
jQuery.ajax( [settings ] )
-
async
类型:Boolean,默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 -
beforeSend(XHR)
类型:Function
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。
XMLHttpRequest 对象是唯一的参数。
这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。 -
cache
类型:Boolean
默认值: true,dataType 为 script 和 jsonp 时默认为 false。设置为 false 将不缓存此页面。 -
complete(XHR, TS)
类型:Function
请求完成后回调函数 (请求成功或失败之后均调用)。
参数: XMLHttpRequest 对象和一个描述请求类型的字符串。
这是一个 Ajax 事件。 -
contentType
类型:String
默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
默认值适合大多数情况。如果你明确地传递了一个 content-type 给 $.ajax() 那么它必定会发送给服务器(即使没有数据要发送)。 -
context
类型:Object
这个对象用于设置 Ajax 相关回调函数的上下文。也就是说,让回调函数内 this 指向这个对象(如果不设定这个参数,那么 this 就指向调用本次 AJAX 请求时传递的 options 参数)。比如指定一个 DOM 元素作为 context 参数,这样就设置了 success 回调函数的上下文为这个 DOM 元素。
就像这样:
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
-
data
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 -
dataFilter
类型:Function
给 Ajax 返回的原始数据的进行预处理的函数。提供 data 和 type 两个参数:data 是 Ajax 返回的原始数据,type 是调用 jQuery.ajax 时提供的 dataType 参数。函数返回的值将由 jQuery 进一步处理。 -
dataType
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串 -
error
类型:Function
默认值: 自动判断 (xml 或 html)。请求失败时调用此函数。
有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。
如果发生了错误,错误信息(第二个参数)除了得到 null 之外,还可能是 "timeout", "error", "notmodified" 和 "parsererror"。
这是一个 Ajax 事件。 -
global
类型:Boolean
是否触发全局 AJAX 事件。默认值: true。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 可用于控制不同的 Ajax 事件。 -
ifModified
类型:Boolean
仅在服务器数据改变时获取新数据。默认值: false。使用 HTTP 包 Last-Modified 头信息判断。在 jQuery 1.4 中,它也会检查服务器指定的 'etag' 来确定数据没有被修改过。 -
jsonp
类型:String
在一个 jsonp 请求中重写回调函数的名字。这个值用来替代在 "callback=?" 这种 GET 或 POST 请求中 URL 参数里的 "callback" 部分,比如 {jsonp:'onJsonPLoad'} 会导致将 "onJsonPLoad=?" 传给服务器。 -
jsonpCallback
类型:String
为 jsonp 请求指定一个回调函数名。这个值将用来取代 jQuery 自动生成的随机函数名。这主要用来让 jQuery 生成度独特的函数名,这样管理请求更容易,也能方便地提供回调函数和错误处理。你也可以在想让浏览器缓存 GET 请求的时候,指定这个回调函数名。 -
password
类型:String
用于响应 HTTP 访问认证请求的密码 -
processData
类型:Boolean
默认值: true。默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 -
scriptCharset
类型:String
只有当请求时 dataType 为 "jsonp" 或 "script",并且 type 是 "GET" 才会用于强制修改 charset。通常只在本地和远程的内容编码不同时使用。 -
success
类型:Function
请求成功后的回调函数。
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
这是一个 Ajax 事件。 -
traditional
类型:Boolean
如果你想要用传统的方式来序列化数据,那么就设置为 true。 -
timeout
类型:Number
设置请求超时时间(毫秒)。此设置将覆盖全局设置。 -
type
类型:String
默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 -
url
类型:String
默认值: 当前页地址。发送请求的地址。 -
username
类型:String
用于响应 HTTP 访问认证请求的用户名。 -
xhr
类型:Function
需要返回一个 XMLHttpRequest 对象。默认在 IE 下是 ActiveXObject 而其他情况下是 XMLHttpRequest 。用于重写或者提供一个增强的 XMLHttpRequest 对象。这个参数在 jQuery 1.3 以前不可用。
回调函数
如果要处理 $.ajax() 得到的数据,则需要使用回调函数:beforeSend、error、dataFilter、success、complete。
beforeSend
在发送请求之前调用,并且传入一个 XMLHttpRequest 作为参数。
error
在请求出错时调用。传入 XMLHttpRequest 对象,描述错误类型的字符串以及一个异常对象(如果有的话)
dataFilter
在请求成功之后调用。传入返回的数据以及 "dataType" 参数的值。并且必须返回新的数据(可能是处理过的)传递给 success 回调函数。
success
当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
complete
当请求完成之后调用这个函数,无论成功或失败。传入 XMLHttpRequest 对象,以及一个包含成功或错误代码的字符串。
$.ajax()的返回值为 jqXHR对象,因此可以利用 jqXHR对象的方法()
jqXHR.done(function( data, textStatus, jqXHR ) {});
成功回调选项的可选构造器。An alternative construct to the success callback option.
jqXHR.fail(function( jqXHR, textStatus, errorThrown ) {});
错误回调选项可选构造器。An alternative construct to the error callback option.
jqXHR.always(function( data|jqXHR, textStatus, jqXHR|errorThrown ) { }); (added in jQuery 1.6)
无论成功还是错误,均会执行。An alternative construct to the complete callback option, the .always() method replaces the deprecated .complete() method.
In response to a successful request, the function's arguments are the same as those of .done(): data, textStatus, and the jqXHR object. For failed requests the arguments are the same as those of .fail(): the jqXHR object, textStatus, and errorThrown.
jqXHR.then(function( data, textStatus, jqXHR ) {}, function( jqXHR, textStatus, errorThrown ) {});
Incorporates the functionality of the .done() and .fail() methods, allowing (as of jQuery 1.8) the underlying Promise to be manipulated.
这四个回调函数是官网推荐的,可以取代上面四个回调函数,详细看http://api.jquery.com/jQuery.ajax/
jqXHR对象的属性
readyState
responseXML and/or responseText when the underlying request responded with xml and/or text, respectively
status
statusText
abort( [ statusText ] )
getAllResponseHeaders() as a string
getResponseHeader( name )
overrideMimeType( mimeType )
setRequestHeader( name, value ) which departs from the standard by replacing the old value with the new one rather than concatenating the new value to the old one
statusCode( callbacksByStatusCode )
例子:
1
$.ajax({
beforeSend: function(){
// Handle the beforeSend event
},
complete: function(){
// Handle the complete event
}
// ......
});
2
$.ajax({
url: "http://fiddle.jshell.net/favicon.png",
beforeSend: function( xhr ) {
xhr.overrideMimeType( "text/plain; charset=x-user-defined" );
}
})
.done(function( data ) {
if ( console && console.log ) {
console.log( "Sample of data:", data.slice( 0, 100 ) );
}
});
3
// Assign handlers immediately after making the request,
// and remember the jqXHR object for this request
var jqxhr = $.ajax( "example.php" )
.done(function() {
alert( "success" );
}).fail(function() {
alert( "error" );
}).always(function() {
alert( "complete" );
});
// Perform other work here ...
// Set another completion function for the request above
jqxhr.always(function() {
alert( "second complete" );
});
4
var menuId = $( "ul.nav" ).first().attr( "id" );
var request = $.ajax({
url: "script.php",
method: "POST",
data: { id : menuId },
dataType: "html"
});
request.done(function( msg ) {
$( "#log" ).html( msg );
});
request.fail(function( jqXHR, textStatus ) {
alert( "Request failed: " + textStatus );
});
7. XMLHttpRequest对象
AJAX利用一个构建到所有现代浏览器内部的对象-XMLHttpRequest-来实现发送和接收HTTP请求与响应信息。
XMLHttpRequest 对象用于在后台与服务器交换数据。使用它:
- 在不重新加载页面的情况下更新网页
- 在页面已加载后从服务器请求数据
- 在页面已加载后从服务器接收数据
- 在后台向服务器发送数据
所有现代的浏览器都支持 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象
xmlhttp=new XMLHttpRequest();
一个经由XMLHttpRequest对象发送的HTTP请求并不要求页面中拥有或回寄一个<form>元素。AJAX中的"A"代表了"异步",这意味着XMLHttpRequest对象的send()方法可以立即返回,从而让Web页面上的其它HTML/JavaScript继续其浏览器端处理而由服务器处理HTTP请求并发送响应。尽管缺省情况下请求是异步进行的,但是,你可以选择发送同步请求,这将会暂停其它Web页面的处理,直到该页面接收到服务器的响应为止。
XMLHttpRequest对象的属性和事件
当XMLHttpRequest对象把一个HTTP请求发送到服务器时将经历若干种状态:一直等待直到请求被处理;然后,它才接收一个响应。
表格1.XMLHttpRequest对象的ReadyState属性值列表。
| ReadyState取值 | 描述 |
|---|---|
| 0 | 描述一种"未初始化"状态;此时,已经创建一个XMLHttpRequest对象,但是还没有初始化。 |
| 1 | 描述一种"发送"状态;此时,代码已经调用了XMLHttpRequest open()方法并且XMLHttpRequest已经准备好把一个请求发送到服务器。 |
| 2 | 描述一种"发送"状态;此时,已经通过send()方法把一个请求发送到服务器端,但是还没有收到一个响应。 |
| 3 | 描述一种"正在接收"状态;此时,已经接收到HTTP响应头部信息,但是消息体部分还没有完全接收结束。 |
| 4 | 描述一种"已加载"状态;此时,响应已经被完全接收。 |
-
onreadystatechange事件
无论readyState值何时发生改变,XMLHttpRequest对象都会激发一个readystatechange事件。其中,onreadystatechange属性接收一个EventListener值-向该方法指示无论readyState值何时发生改变,该对象都将激活。 -
responseText属性
这个responseText属性包含客户端接收到的HTTP响应的文本内容。当readyState值为0、1或2时,responseText包含一个空字符串。当readyState值为3(正在接收)时,响应中包含客户端还未完成的响应信息。当readyState为4(已加载)时,该responseText包含完整的响应信息。 -
responseXML属性
此responseXML属性用于当接收到完整的HTTP响应时(readyState为4)描述XML响应;此时,Content-Type头部指定MIME(媒体)类型为text/xml,application/xml或以+xml结尾。如果Content-Type头部并不包含这些媒体类型之一,那么responseXML的值为null。无论何时,只要readyState值不为4,那么该responseXML的值也为null。
其实,这个responseXML属性值是一个文档接口类型的对象,用来描述被分析的文档。如果文档不能被分析(例如,如果文档不是良构的或不支持文档相应的字符编码),那么responseXML的值将为null。
- status属性
这个status属性描述了HTTP状态代码,而且其类型为short。而且,仅当readyState值为3(正在接收中)或4(已加载)时,这个status属性才可用。当readyState的值小于3时试图存取status的值将引发一个异常。
- statusText属性
这个statusText属性描述了HTTP状态代码文本;并且仅当readyState值为3或4才可用。当readyState为其它值时试图存取statusText属性将引发一个异常。
XMLHttpRequest对象的方法
-
abort()方法
你可以使用这个abort()方法来暂停与一个XMLHttpRequest对象相联系的HTTP请求,从而把该对象复位到未初始化状态。 -
open()方法
你需要调用open(DOMString method,DOMString uri,boolean async,DOMString username,DOMString password)方法初始化一个XMLHttpRequest对象。其中,method参数是必须提供的-用于指定你想用来发送请求的HTTP方法(GET,POST,PUT,DELETE或HEAD)。为了把数据发送到服务器,应该使用POST方法;为了从服务器端检索数据,应该使用GET方法。另外,uri参数用于指定XMLHttpRequest对象把请求发送到的服务器相应的URI。借助于window.document.baseURI属性,该uri被解析为一个绝对的URI-换句话说,你可以使用相对的URI-它将使用与浏览器解析相对的URI一样的方式被解析。async参数指定是否请求是异步的-缺省值为true。为了发送一个同步请求,需要把这个参数设置为false。对于要求认证的服务器,你可以提供可选的用户名和口令参数。在调用open()方法后,XMLHttpRequest对象把它的readyState属性设置为1(打开)并且把responseText、responseXML、status和statusText属性复位到它们的初始值。另外,它还复位请求头部。注意,如果你调用open()方法并且此时readyState为4,则XMLHttpRequest对象将复位这些值。 -
send()方法
在通过调用open()方法准备好一个请求之后,你需要把该请求发送到服务器。仅当readyState值为1时,你才可以调用send()方法;否则的话,XMLHttpRequest对象将引发一个异常。该请求被使用提供给open()方法的参数发送到服务器。当async参数为true时,send()方法立即返回,从而允许其它客户端脚本处理继续。在调用send()方法后,XMLHttpRequest对象把readyState的值设置为2(发送)。当服务器响应时,在接收消息体之前,如果存在任何消息体的话,XMLHttpRequest对象将把readyState设置为3(正在接收中)。当请求完成加载时,它把readyState设置为4(已加载)。对于一个HEAD类型的请求,它将在把readyState值设置为3后再立即把它设置为4。
send()方法使用一个可选的参数-该参数可以包含可变类型的数据。典型地,你使用它并通过POST方法把数据发送到服务器。另外,你可以显式地使用null参数调用send()方法,这与不用参数调用它一样。对于大多数其它的数据类型,在调用send()方法之前,应该使用setRequestHeader()方法(见后面的解释)先设置Content-Type头部。如果在send(data)方法中的data参数的类型为DOMString,那么,数据将被编码为UTF-8。如果数据是Document类型,那么将使用由data.xmlEncoding指定的编码串行化该数据。
- setRequestHeader()方法
该setRequestHeader(DOMString header,DOMString value)方法用来设置请求的头部信息。当readyState值为1时,你可以在调用open()方法后调用这个方法;否则,你将得到一个异常。
- getResponseHeader()方法
getResponseHeader(DOMString header,value)方法用于检索响应的头部值。仅当readyState值是3或4(换句话说,在响应头部可用以后)时,才可以调用这个方法;否则,该方法返回一个空字符串。
- getAllResponseHeaders()方法
发送请求
在AJAX中,许多使用XMLHttpRequest的请求都是从一个HTML事件(例如一个调用JavaScript函数的按钮点击(onclick)或一个按键(onkeypress))中被初始化的。AJAX支持包括表单校验在内的各种应用程序。有时,在填充表单的其它内容之前要求校验一个唯一的表单域。例如要求使用一个唯一的UserID来注册表单。如果不是使用AJAX技术来校验这个UserID域,那么整个表单都必须被填充和提交。如果该UserID不是有效的,这个表单必须被重新提交。例如,一个相应于一个要求必须在服务器端进行校验的Catalog ID的表单域可能按下列形式指定:
<form name="validationForm" action="validateForm" method="post">
<table>
<tr><td>Catalog Id:</td>
<td>
<input type="text" size="20" id="catalogId" name="catalogId" autocomplete="off" onkeyup="sendRequest()">
</td>
<td><div id="validationMessage"></div></td>
</tr>
</table></form>
前面的HTML使用validationMessage div来显示相应于这个输入域Catalog Id的一个校验消息。onkeyup事件调用一个JavaScript sendRequest()函数。这个sendRequest()函数创建一个XMLHttpRequest对象。创建一个XMLHttpRequest对象的过程因浏览器实现的不同而有所区别。如果浏览器支持XMLHttpRequest对象作为一个窗口属性(所有普通的浏览器都是这样的,除了IE 5和IE 6之外),那么,代码可以调用XMLHttpRequest的构造器。如果浏览器把XMLHttpRequest对象实现为一个ActiveXObject对象(就象在IE 5和IE 6中一样),那么,代码可以使用ActiveXObject的构造器。下面的函数将调用一个init()函数,它负责检查并决定要使用的适当的创建方法-在创建和返回对象之前。
<script type="text/javascript">
function sendRequest(){
var xmlHttpReq=init();
function init(){
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
else if (window.ActiveXObject) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
</script>
接下来,你需要使用Open()方法初始化XMLHttpRequest对象-指定HTTP方法和要使用的服务器URL。
var catalogId=encodeURIComponent(document.getElementById("catalogId").value);
xmlHttpReq.open("GET", "validateForm?catalogId=" + catalogId, true);
默认情况下,使用XMLHttpRequest发送的HTTP请求是异步进行的,但是你可以显式地把async参数设置为true,如上面所展示的。
在这种情况下,对URL validateForm的调用将激活服务器端的一个servlet,但是你应该能够注意到服务器端技术不是根本性的;实际上,该URL可能是一个ASP,ASP.NET或PHP页面或一个Web服务-这无关紧要,只要该页面能够返回一个响应-指示CatalogID值是否是有效的-即可。因为你在作一个异步调用,所以你需要注册一个XMLHttpRequest对象将调用的回调事件处理器-当它的readyState值改变时调用。记住,readyState值的改变将会激发一个readystatechange事件。你可以使用onreadystatechange属性来注册该回调事件处理器。
xmlHttpReq.onreadystatechange=processRequest;
然后,我们需要使用send()方法发送该请求。因为这个请求使用的是HTTP GET方法,所以,你可以在不指定参数或使用null参数的情况下调用send()方法。
xmlHttpReq.send(null);
处理请求
在这个示例中,因为HTTP方法是GET,所以在服务器端的接收servlet将调用一个doGet()方法,该方法将检索在URL中指定的catalogId参数值,并且从一个数据库中检查它的有效性。
本文示例中的这个servlet需要构造一个发送到客户端的响应;而且,这个示例返回的是XML类型,因此,它把响应的HTTP内容类型设置为text/xml并且把Cache-Control头部设置为no-cache。设置Cache-Control头部可以阻止浏览器简单地从缓存中重载页面。
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
...
...
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");
}
来自于服务器端的响应是一个XML DOM对象,此对象将创建一个XML字符串-其中包含要在客户端进行处理的指令。另外,该XML字符串必须有一个根元素。
out = response.getOutputStream();
out.println("<catalogId>valid</catalogId>");
【注意】XMLHttpRequest对象的设计目的是为了处理由普通文本或XML组成的响应;但是,一个响应也可能是另外一种类型,如果用户代理(UA)支持这种内容类型的话。
当请求状态改变时,XMLHttpRequest对象调用使用onreadystatechange注册的事件处理器。因此,在处理该响应之前,你的事件处理器应该首先检查readyState的值和HTTP状态。当请求完成加载(readyState值为4)并且响应已经完成(HTTP状态为"OK")时,你就可以调用一个JavaScript函数来处理该响应内容。下列脚本负责在响应完成时检查相应的值并调用一个processResponse()方法。
function processRequest(){
if(xmlHttpReq.readyState==4){
if(xmlHttpReq.status==200){
processResponse();
}
}
}
该processResponse()方法使用XMLHttpRequest对象的responseXML和responseText属性来检索HTTP响应。如上面所解释的,仅当在响应的媒体类型是text/xml,application/xml或以+xml结尾时,这个responseXML才可用。这个responseText属性将以普通文本形式返回响应。对于一个XML响应,你将按如下方式检索内容:
var msg=xmlHttpReq.responseXML;
借助于存储在msg变量中的XML,你可以使用DOM方法getElementsByTagName()来检索该元素的值:
var catalogId=msg.getElementsByTagName("catalogId")[0].firstChild.nodeValue;
最后,通过更新Web页面的validationMessage div中的HTML内容并借助于innerHTML属性,你可以测试该元素值以创建一个要显示的消息:
if(catalogId=="valid"){
var validationMessage = document.getElementById("validationMessage");
validationMessage.innerHTML = "Catalog Id is Valid";
}
else
{
var validationMessage = document.getElementById("validationMessage");
validationMessage.innerHTML = "Catalog Id is not Valid";
}
该getAllResponseHeaders()方法以一个字符串形式返回所有的响应头部(每一个头部占单独的一行)。如果readyState的值不是3或4,则该方法返回null。
再比如:
<html>
<body>
<script type="text/javascript">
xmlHttp=null;
if (window.XMLHttpRequest)
{// code for IE7, Firefox, Opera, etc.
xmlHttp=new XMLHttpRequest();
}
else if (window.ActiveXObject)
{// code for IE6, IE5
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlHttp!=null)
{
xmlHttp.open("GET", "note.xml", false);
xmlHttp.send(null);
xmlDoc=xmlHttp.responseText;
xmlHttp.open("POST", "demo_dom_http.asp", false);
xmlHttp.send(xmlDoc);
document.write(xmlHttp.responseText);
}
else
{
alert("Your browser does not support XMLHTTP.");
}
</script>
</body>
</html>
当然jQuery.ajax( url [, settings ] )方法可以更简洁的实现上面功能
新增的一些有用对象
FormData对象
利用FormData对象,我们可以通过JavaScript用一些键值对来模拟一系列表单控件,我们还可以使用XMLHttpRequest的send()方法来异步的提交这个”表单”。比起普通的ajax, 使用FormData的最大优点就是我们可以异步上传一个二进制文件。
语法:
var formdata = new FormData ([可选]HTMLFormElement);
例子1:
<script type="text/javascript">
$(window).load(function() {
$('#blobSubmit').on('click', function(){
var img = cropper.getBlob();
var formdata = new FormData();
formdata.append("imagefile", img);//Blob格式
formdata.append("token", "ce509193050ab9c2b0c518c9cb7d9556");
$.ajax({
url:"/file/blob/updateHeadPicture.action",
data: formdata,
type:"post",
processData: false,
contentType: false,
success: function(oResult) {
if(oResult.success==1){
window.location.href="/image";
}else{
alert(oResult.message);
}
}
})
})
});
</script>
例子2:
取得form对象,作为参数传入到FormData对象
HTML:
<form name="form1" id="form1">
<input type="text" name="name" value="fdipzone">
<input type="text" name="gender" value="male">
</form>
JS:
var form = document.getElementById('form1');
var formdata = new FormData(form);
例子3:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> FormData Demo </title>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
<!--
function fsubmit(){
var data = new FormData($('#form1')[0]);
$.ajax({
url: 'server.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false
}).done(function(ret){
if(ret['isSuccess']){
var result = '';
result += 'name=' + ret['name'] + '<br>';
result += 'gender=' + ret['gender'] + '<br>';
result += '<img src="' + ret['photo'] + '" width="100">';
$('#result').html(result);
}else{
alert('提交失敗');
}
});
return false;
}
-->
</script>
</head>
<body>
<form name="form1" id="form1">
<p>name:<input type="text" name="name" ></p>
<p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()"></p>
</form>
<div id="result"></div>
</body>
</html>
其中,服务器端返回Json字符串中包含属性isSuccess为true或者false,name等属性,直接转换成jsonString返回。
Blob数据对象
一个Blob对象就是一个包含有只读原始数据的类文件对象。Blob对象中的数据并不一定得是JavaScript中的原生形式。File接口基于Blob, 继承了Blob的功能,并且扩展支持了用户计算机上的本地文件。
创建Blob对象的方法有几种,可以调用Blob构造函数,还可以使用一个已有Blob对象上的slice()方法切出另一个Blob对象,还可以调用canvas对象上的toBlob方法。
实际上,Blob是计算机界通用术语之一,全称写作:BLOB (binary large object),表示二进制大对象。MySql/Oracle数据库中,就有一种Blob类型,专门存放二进制数据。
在实际Web应用中,Blob更多是图片二进制形式的上传与下载,虽然其可以实现几乎任意文件的二进制传输。
var xhr = new XMLHttpRequest();
xhr.open("get", "mm1.jpg", true);
xhr.responseType = "blob";
xhr.onload = function() {
if (this.status == 200) {
var blob = this.response; // this.response也就是请求的返回就是Blob对象
var img = document.createElement("img");
img.onload = function(e) {
window.URL.revokeObjectURL(img.src); // 清除释放
};
img.src = window.URL.createObjectURL(blob);
eleAppend.appendChild(img);
}
}
xhr.send();

Blob对象有两个属性,参见下表:
| 属性名 | 类型 | 描述 |
|---|---|---|
| size | unsigned long long(表示可以很大的数值) | Blob对象中所包含数据的大小。字节为单位。 只读。 |
| type | DOMString | 一个字符串,表明该Blob对象所包含数据的MIME类型。例如,上demo图片MIME类似就是”image/jpeg“. 如果类型未知,则该值为空字符串。 只读。 |
构造函数
Blob Blob(
[可选] Array parts,
[可选] BlobPropertyBag properties
);
parts
一个数组,包含了将要添加到Blob对象中的数据。数组元素可以是任意多个的ArrayBuffer, ArrayBufferView(typed array), Blob, 或者DOMString对象。
properties
一个对象,设置Blob对象的一些属性。目前仅支持一个type属性,表示Blob的类型。