简介:
Fiddler是用C#编写的一个免费的HTTP/HTTPS网络调试器。Fiddler是以代理服务器的方式,监听系统的网络数据流动英语中Fiddler是小提琴的意思,Fiddler Web Debugger就像小提琴一样,可以让前端开发变得更加优雅。
它可以做什么?
Fiddler是以代理服务器的方式,监听系统的网络数据流动,并在ie, 火狐下都可以安装哦(这个是最好的特点 呵呵)
- 它能 够记录所有的你电脑和互联网之间的http通讯,Fiddler 可以也可以让你检查所有的http通讯,设置断点,以及Fiddle 所有的“进出”的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)
- Fiddler还提供了清除IE缓存、请求构造器、文本转换工具等等一系列工具,对前端开发工作很有价值。
下载和安装
工作原理:
默认情况下:Fiddler监控客户端浏览器所有http数据流,如果你设置了IE浏览器,那么IE浏览器所有的http请求都会被Fiddler监控。
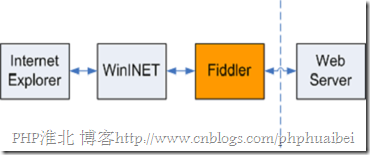
工作原理如下图:
解释:
作为系统代理,所有的来自微软互联网服务(WinInet)的http请求再到达目标Web服务器的之前都会经过Fiddle,同样的,所有的Http响应都会在返回客户端之前流经Fiddler。当你关闭Fidder的时候,它就会自动从系统注册表中移出,减少资源浪费。当你关闭Fiddler的时候,它就会自动从系统注册表中移出,减少系统资源浪费(这个功能很好啊 赞一个)
firefox下配置Fiddler
作为开发web开发人员常使用的浏览器肯定非firefox 莫属了,下面是在火狐下配置fiddler。
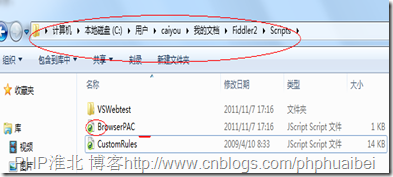
- fiddler 在安装和第一次运行之后会的我的文档中生成配置文件,其中在scripts目录下有BrowserPAC.js
-
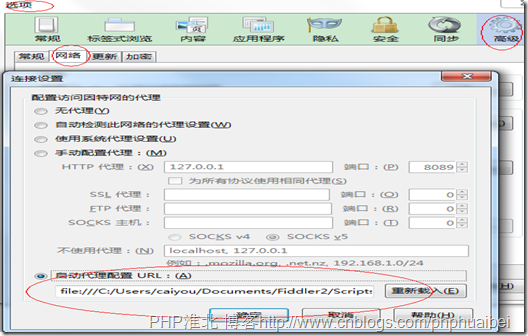
2. 配置火狐
打开firefox 在选项/高级/网络/自动代理配置/填上:file:///C:/Users/caiyou/Documents/Fiddler2/Scripts/BrowserPAC.js
***********************************安装ok了,下面就要测试一下了
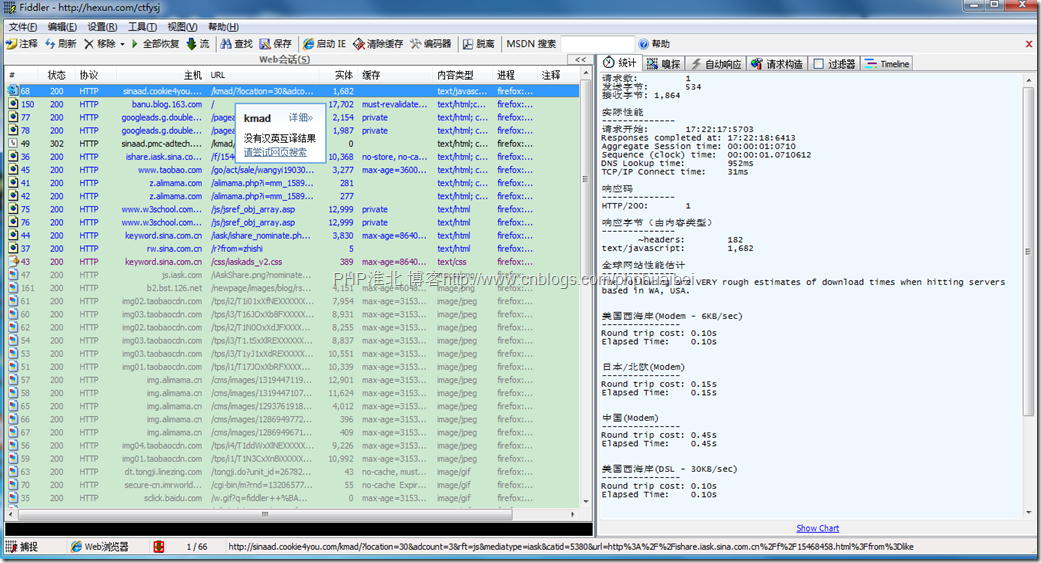
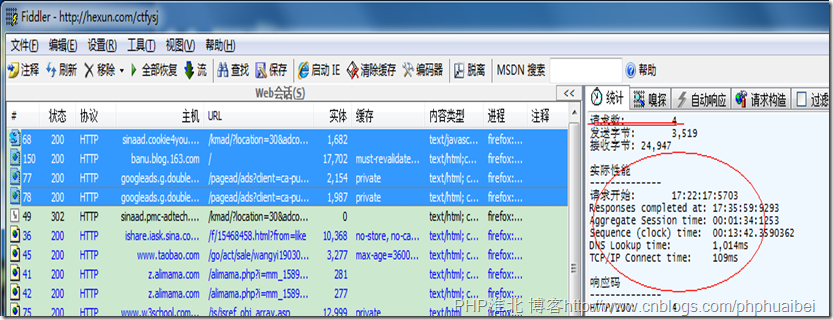
fiddler界面
界面列表
初次认识一下软件界面:
内容我就不说了,因为是汉化版,只要小学毕业,基本上都认识,所以说还是汉化好。
左侧是数据列表,以不同的图标区分数据类型和状态,以下是图标对应的含义:
------------------------------------------------------------------------------
![]()
正在将请求数据发往服务器
![]()
正在从服务器下载返回数据
![]()
请求过程中暂停
![]()
返回过程中暂停
![]()
请求中使用了HTTP HEAD方法; 返回中应该没有body内容
![]()
请求中使用了HTTP CONNECT方法,建立HTTPS连接通道
![]()
返回的内容类型是HTML
![]()
返回的内容类型是图片
![]()
返回的内容类型是Javascript
![]()
返回的内容类型是CSS
![]()
返回的内容类型是XML
![]()
普通的成功的返回
![]()
返回内容为 HTTP/300,301,302,303 or 307 跳转
![]()
返回内容为HTTP/304: 使用本地缓存
![]()
返回内容为一个证书请求
![]()
返回内容是服务器错误
![]()
请求被客户端、Fiddler或服务器中断
------------------------------------------------------------------------------------------
统计功能
选中左侧http请求,右侧会相应的统计出累积信息
还有一些其他功能,汉化版没有语言障碍,大家可以一个个尝试。
HTTP性能概述
fiddle毕竟只是测试工具,如果要想进行web前端优化,肯定要知道一下专业术语和优化策略,
下面推荐在下的几篇网页优化的文章: