前言
down了一个项目mybatis逆向生成代码时出现如下错误
[ERROR] No plugin found for prefix 'mybatis-generator' in the current project and in the plugin groups [com.bkjf.commons.plugins, org.apache.maven.plugins, org.codehaus.mojo] available from the repositories [local (F:maven-repository), nexus (http://nexus.ehomepay.com.cn/nexus/content/groups/public)] -> [Help 1] org.apache.maven.plugin.prefix.NoPluginFoundForPrefixException: No plugin found for prefix 'mybatis-generator' in the current project and in the plugin groups [com.bkjf.commons.plugins, org.apache.maven.plugins, org.codehaus.mojo] available from the repositories [local (F:maven-repository), nexus (http://nexus.ehomepay.com.cn/nexus/content/groups/public)]
解决步骤
1. 引入依赖
<!-- mybatis-generator -->
<dependency>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-maven-plugin</artifactId>
<version>1.3.5</version>
</dependency>
2.引入mybatis-generator插件
<plugin>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-maven-plugin</artifactId>
<version>1.3.5</version>
<configuration>
<verbose>true</verbose>
<overwrite>true</overwrite>
<configurationFile>${basedir}/src/main/resources/mybatis-generatorConfig.xml</configurationFile>
</configuration>
</plugin>
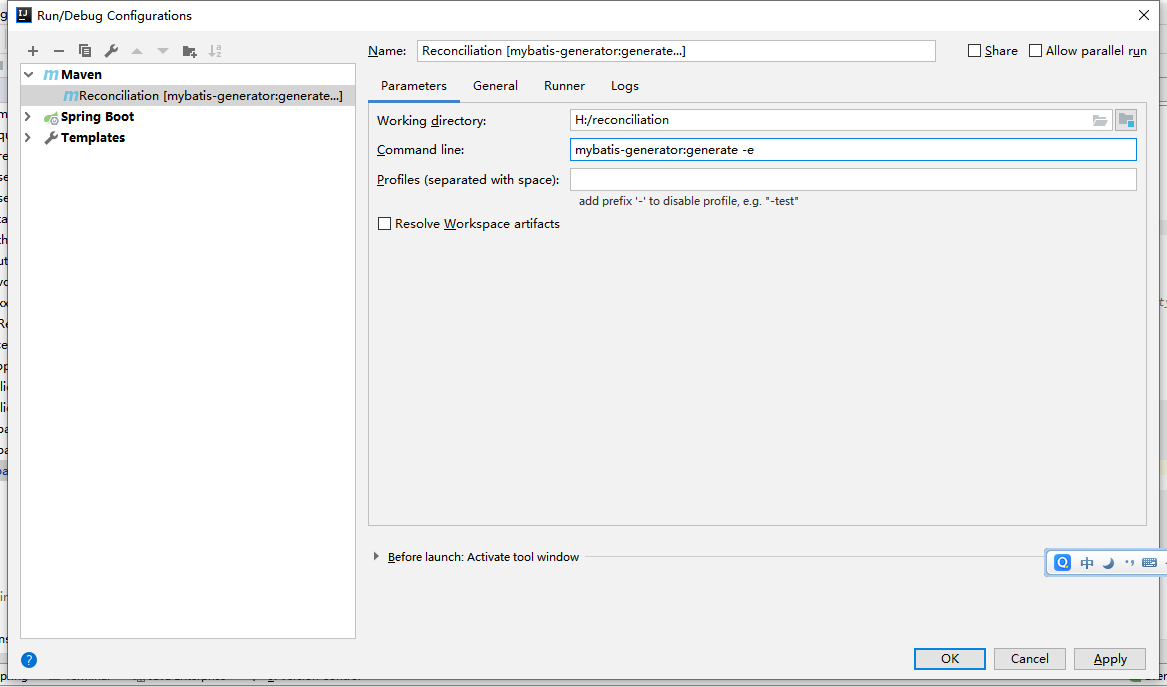
另: mybatis-generator:generate -e