<base href="<%=basePath%>">
base 标记用于指定页面中所有相对路径的基点, 而默认的相对路径的基点是页面所在路径.
测试代码如下:
menu.jsp

<%-- Created by IntelliJ IDEA. User: yadongliang Date: 2018/3/12 0012 Time: 上午 8:41 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" import="java.util.*" %> <% String path = request.getContextPath(); //等价于${pageContext.request.contextPaht}即/jQuery String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <link rel="stylesheet" href="<%=request.getContextPath()%>/css/default.css" type="text/css"/> <script src="<%=path%>/script/jquery-3.3.1.js" type="text/javascript"></script> <html> <head> <base href="<%=basePath%>"> <title>menu</title> </head> <body> <div class="box"> <ul class="menu"> <li class="level1"> <a href="#none">衬衫</a> <ul class="level2"> <li><a href="#none">短袖衬衫</a></li> <li><a href="#none">长袖衬衫</a></li> <li><a href="#none">短袖T恤</a></li> <li><a href="#none">长袖T恤</a></li> </ul> </li> <li class="level1"> <a href="#none">卫衣</a> <ul class="level2"> <li><a href="#none">开襟卫衣</a></li> <li><a href="#none">套头卫衣</a></li> <li><a href="#none">运行卫衣</a></li> <li><a href="#none">童装卫衣</a></li> </ul> </li> <li class="level1"> <a href="#none">裤子</a> <ul class="level2"> <li><a href="#none">短裤</a></li> <li><a href="#none">休闲裤</a></li> <li><a href="#none">牛仔裤</a></li> <li><a href="#none">免烫卡其裤</a></li> </ul> </li> </ul> </div> </body> <script> $(".level1>a").click(function(){ $(this).addClass("current").next().show().parent().siblings().children("a").removeClass("current").next().hide(); return false; }); </script> </html>
index.jsp

<html> <body> <h2>jQuery3.3.1</h2> </body> </html>
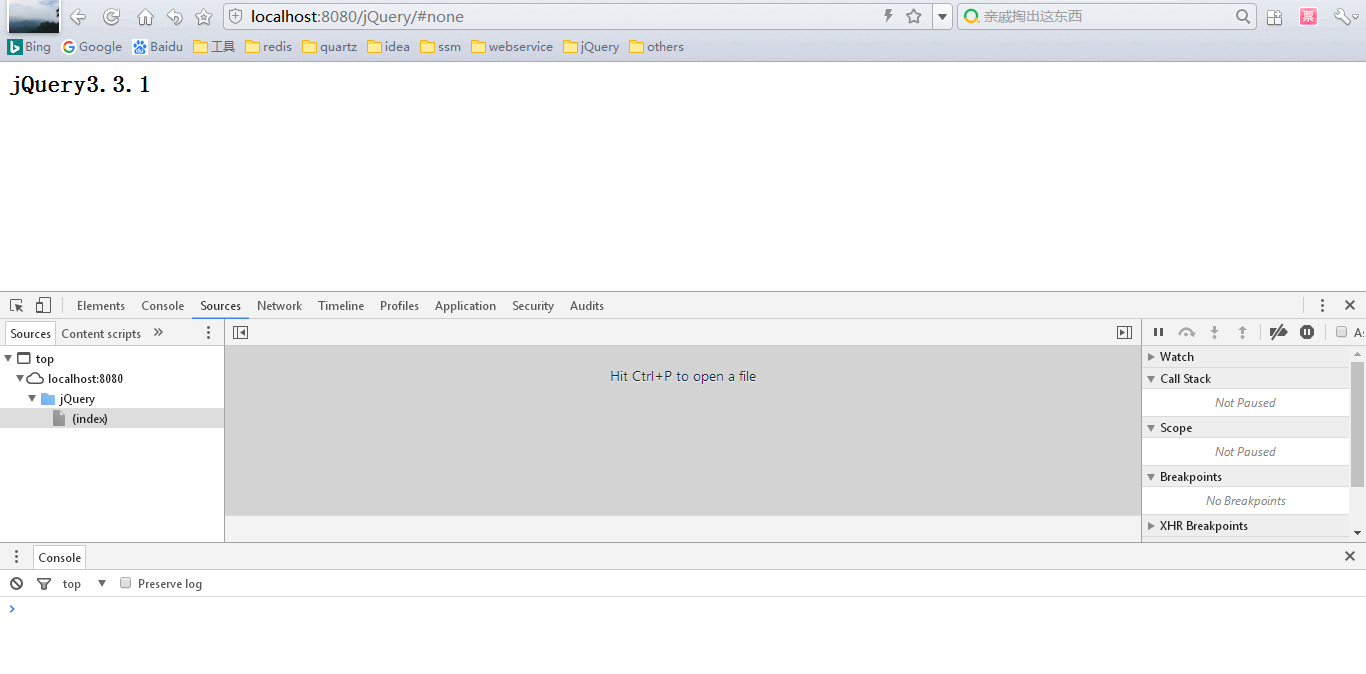
将<base href="<%=basePath%>">注释后, 点击"短袖衬衫"效果:

放开注释:

对比地址栏url可以明显看出区别.
