网上搜索到一些代码,感觉不合适自己写了一个。
 用于绑定的枚举泛型
用于绑定的枚举泛型 /// <summary>
/// 用于Combox显示绑定的对象
/// </summary>
public class BindComboxEnumType<T>
{
/// <summary>
/// 类型的名字
/// </summary>
public string Name { get; set; }
/// <summary>
/// 类型
/// </summary>
public T Type { get; set; }
private static readonly List<BindComboxEnumType<T>> bindTyps;
static BindComboxEnumType()
{
bindTyps = new List<BindComboxEnumType<T>>();
foreach(var name in Enum.GetNames(typeof(T)))
{
bindTyps.Add(new BindComboxEnumType<T>()
{
Name = name,
Type = (T)Enum.Parse(typeof(T), name)
});
}
}
/// <summary>
/// 绑定的类型数据
/// </summary>
public static List<BindComboxEnumType<T>> BindTyps
{
get { return bindTyps; }
}
}
/// <summary>
/// 控件初始化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void UCMessage_Load(object sender, EventArgs e)
{
cPlusTypeBindTypeBindingSource.DataSource = BindComboxEnumType<CPlusType>.BindTyps;
cbDirection.DataSource = BindComboxEnumType<MessageDirection>.BindTyps;
cbDirection.DisplayMember = "Name";
cbDirection.ValueMember = "Type";
}
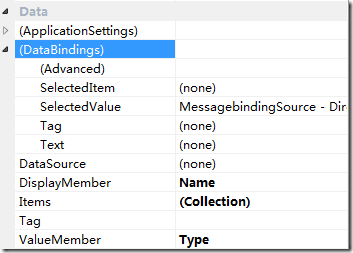
注意,需要设置combox的DisplayMember和ValueMember,可以在代码里设置,也可以直接在属性框里设置。同时,也可以在Combox里绑定上对应的值对象,需要将bindingSource里的对应变量绑定到SelectedValue里,绑定到selectedItem会出错。