点击一个元素,获取元素距离窗口左边,上边的距离,直接用的 offsetLeft offsetTop, 之前用的时候没问题, 但是这次不行了, 获得的结果一直是0,怎么回事? 查了资料终于发现 offsetLeft 跟 offsetLeft 没想象的那么简单。
这里要先说下 offsetParent,看下图:

中间 offsetWidth 部分是目标元素,offsetLeft 就是目标元素距离 offsetParent左边的距离,这个 offsetParent 就有点说法了。
offsetParent :
这里主要说三种情况
【1】元素自身有fixed定位,offsetParent的结果为null
当元素自身有 fixed 固定位置时,由于固定定位的元素相对于视口进行定位,此时没有定位父级,offsetParent的结果为null
[注意]firefox浏览器有兼容性问题
<div id="test" style="position:fixed"></div>
<script>
//firefox并没有考虑固定定位的问题,返回<body>,其他浏览器都返回null
console.log(document.querySelector('#test').offsetParent);
</script>
【2】元素自身无fixed定位,且父级元素都未经过定位(包括:relative ,absoluted, fixed),offsetParent的结果为<body>
<div id="test"></div>
<script>
console.log(document.querySelector('#test').offsetParent);//<body> </script>
【3】元素自身无fixed定位,且父级元素存在经过定位的元素(包括:relative ,absoluted, fixed),offsetParent的结果为离自身元素最近的经过定位的父级元
我这次遇到的坑就是,父级有个元素设置了 relative 这时候获取 offsetParent 得到的就是设置relative 的这个元素,不是body元素,所以获取的 offsetLeft 就不是我需要的,但是这个父级元素还必须设置 relatvie ,这就麻烦了,于是就找到了另一种解决方案: getBoundingClientRect
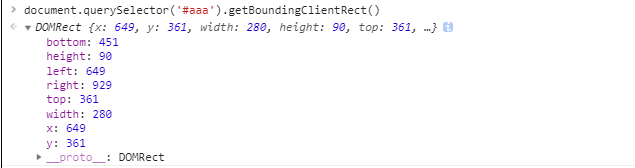
getBoundingClientRect:
先看下图:

left就是元素左边距离body的距离,top 就是上边距离body的距离, 还有 其他参数也都有了, 查了兼容性,也没问题,good !