jsonp产生的背景
1.从原网站向目标网站(服务端)发送ajax请的时候,由于浏览器的安全策略(这两个网站只要域名,端口,协议 有一个不同就不允许请求访问)导致跨域,从而请求无法正常进行。
2.Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有"src"这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>)。
3.于是可以判断,当前阶段如果想通过纯web端跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理。
4.从服务器端请求到的js代码是立即执行的,想要处理请求到的数据,可以把服务器端的数据放在一个方法里面,跟随数据一起返回,浏览器端获取到js代码后,立即执行此方法,于此同时浏览器端需要先定义这个方法,供服务器返回的js调用,这个方法就是所谓的callBack。
做实验,了解大概流程
比如服务端(www.abc.com)的根目录下有个 test.js 文件,代码如下:
alert('hello')
本地服务器127.0.0.1:3000 下有个demo.html页面代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript" src='http://www.abc.com/test.js'></script>
</body>
</html>
这时候页面就会弹出 'hello', 因为alert是浏览器自带的函数。
这时候 把 test.js 的内容改成如下:
testFunction('hello')
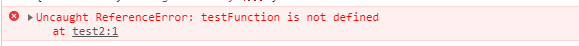
再打开demo.html页面,就会报错如下:

因为在浏览器端没有找到testFunction方法,这就需要在浏览器端要事先定义好要执行的这个testFunction方法。
在浏览器加上testFunction方法后,代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var testFunction = function(data){
alert('执行testFunction' + data)
}
</script>
<script type="text/javascript" src='http://127.0.0.1:3000/users'></script>
</body>
</html>
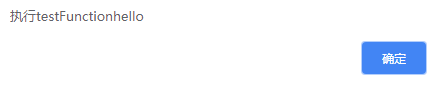
运行demo.html 结果如下:

实验总结
1.服务端返回一个函数,并且函数包裹着浏览器端需要的数据。
2.浏览器端定义一个函数,跟服务端返回的函数名一样,用来处理获取到的数据。
浏览器端具体代码实现
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var testFunction = function(data){
alert('执行testFunction' + data.message)
}
</script>
<!-- 把浏览器定义的方法以参数的形式传递给服务端就是 callback=testFunction -->
<script type="text/javascript" src='http://127.0.0.1:3000/users?callback=testFunction'></script>
</body>
</html>
服务端代码,以node.js为例
const express = require('express'); const app= express(); app.get('/users', (req, res)=>{ // 这一步JSONP必备 var _callback = req.query.callback; // 这个responseData是后台要传回给前台的数据 var responseData = { status: '1', message: 'hello, 你好'}; if (_callback){ // 这两步设置发送也是NODE.JS发送JSONP必备 res.type('text/javascript'); res.send(_callback + '(' + JSON.stringify(responseData) + ')'); } else{ res.json(responseData); } }); app.listen(8080, ()=>{ console.log('Server is running at http://localhost:8080') })
完成,jsonp的过程就是这样了,jquery这类框架的 jsonp 是其实就把这个过程给封装好了, 由于需要把参数都放在 <script> 的 src里面向服务端请求, 所以jsonp只持之get请求。