原文链接: https://www.cnblogs.com/yalong/p/14703242.html
背景:
- 公司内部系统众多,如此众多的系统中,有好多业务组件是相同,或者类似的,前端同学如果每次重写,或者copy过来代码,其实都比较低效
- 不同的UI或者产品同学,设计相同功能的时候,可以设计的都不一样,导致前端同学重写新的组件,其实好多情况下,UI 或者产品同学,可以复用现有的组件。
出于以上背景 就需要一种方案,既可以降低前端同学的开发成本,又可以统一公司内部的公共业务组件, 所以产生了公共业务组件库一说
希望组件库支持的功能
- 技术栈统一,公司目前使用的是reat hook + typescript, 希望组件库也是这套技术方案
- 自动生成注释、组件参数,并可以演示代码,调试代码
- 组件库支持treeshaking,不会导致使用组件库,就极大的增加代码体积
所以就产生了business-component-library(组件库的npm名字叫yd-business-library)
组件库源码地址: https://github.com/YalongYan/business-component-library
相关注释, 解释都写在代码里了。
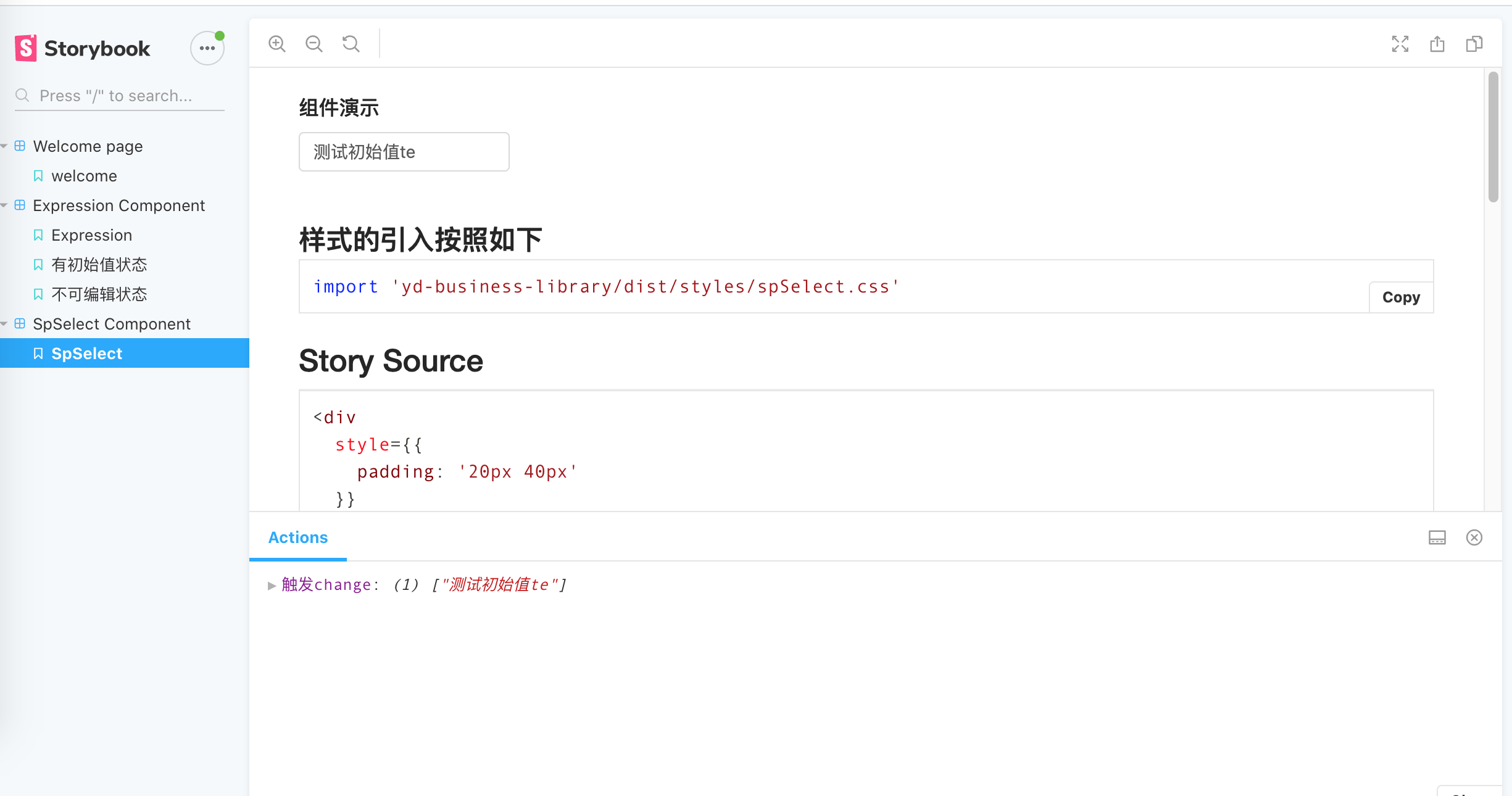
组件库展示图如下:

公共业务组件库
yd-business-library
安装方法
npm i yd-business-library -S
使用方法
import { Expression } from 'yd-business-library'
技术栈
- react hook
- typescript
- storybook
- gulp
- scss
发布 npm 流程
npm run buildnpm publish(没登录的先npm login)
机器上启动静态 storyBook 站点
- git pull 拉取代码
- npm run server
如果本地起来静态站点,直接本地ip + 7751端口访问,比如:
http://127.0.0.1:7751/index.html
主要文件目录如下
|_ _ _ .storybook // storybook 相关配置
| |
| |_ _ _ _ addons.ts // 插件注册文件
| |
| |_ _ _ _ config.tsx // 配置文件
| |
| |_ _ _ _ webpack.config.js // 让stroybook 支持ts,自动生成参数
|
|_ _ _ dist // 打包后的文件
|
|_ _ _ server // 服务相关
| |
| |_ _ _ pm2.json
| |
| |_ _ _ server.js
| |
| |
|_ _ _ src
| |_ _ _ components
| |
| |_ _ _ styles
| |
| |_ _ _ index.tsx
| |
| |_ _ _ welcome.stories.tsx
| |
| |
|_ _ _ storybool-static // storybook打包的静态文件
|
|_ _ _ gulpfile.js // gulp配置,用来编译scss
|
|_ _ _ tsconfig.build.json // ts 配置, 用来编译src下的ts文件
package.json scripts说明
- start -- 启动storybook
- clean -- 删除 dist 文件
- build -- 整体构建
- build-ts -- 编译ts
- build-css -- 编译scss
- story-book -- 启动storybook
- server -- 启动storybook的静态服务站点
- build-storybook -- 打包storybook为静态资源
- story-server -- 启动storybook的pm2进程
组件库分析(以SpSelect组件为例说明)
- 组件源码存放在stc/components/SpSelect目录下
- 该目录下利用index.tsx统一导出
- 该目录下spSelect.stories.tsx,是storybook的源代码
- 样式统一放在src/styles下
- src/styles 下新建专属的spSelect.scss 样式文件
- src/styles 先新建index.scss 使用 @import 统一样式文件入口
- storybook启动的站点,引入的是全部样式,使用组件库的时候,可以选择使用专属的样式文件
- gulp.file.js 是编译src/styles 下的scss文件
- tsconfig.build 是编译src下ts文件
组件库亮点
- 技术栈统一,使用react hook + typescript 跟日常开发技术栈是一样的,最快可以把项目中封装好的代码移植过来用
- 通过 storybook 自动生成文档,包括属性文档,组件展示,代码展示,在线调试
- 最小依赖, 每个组件都是独立的, 通过treeshaking, 不会导致主体项目代码体积庞大, 只会导入使用到的组件代码