背景:
用 vscode 工作中,每次创建一个新的页面,一般都是拷贝一份现有的文件,然后删减,留下最简单的模板内容,太麻烦了
想着有没有一种方式,可以快速创建一个最简单的模板?
vscode本身就可以实现
具体步骤
- 点击左下角的设置

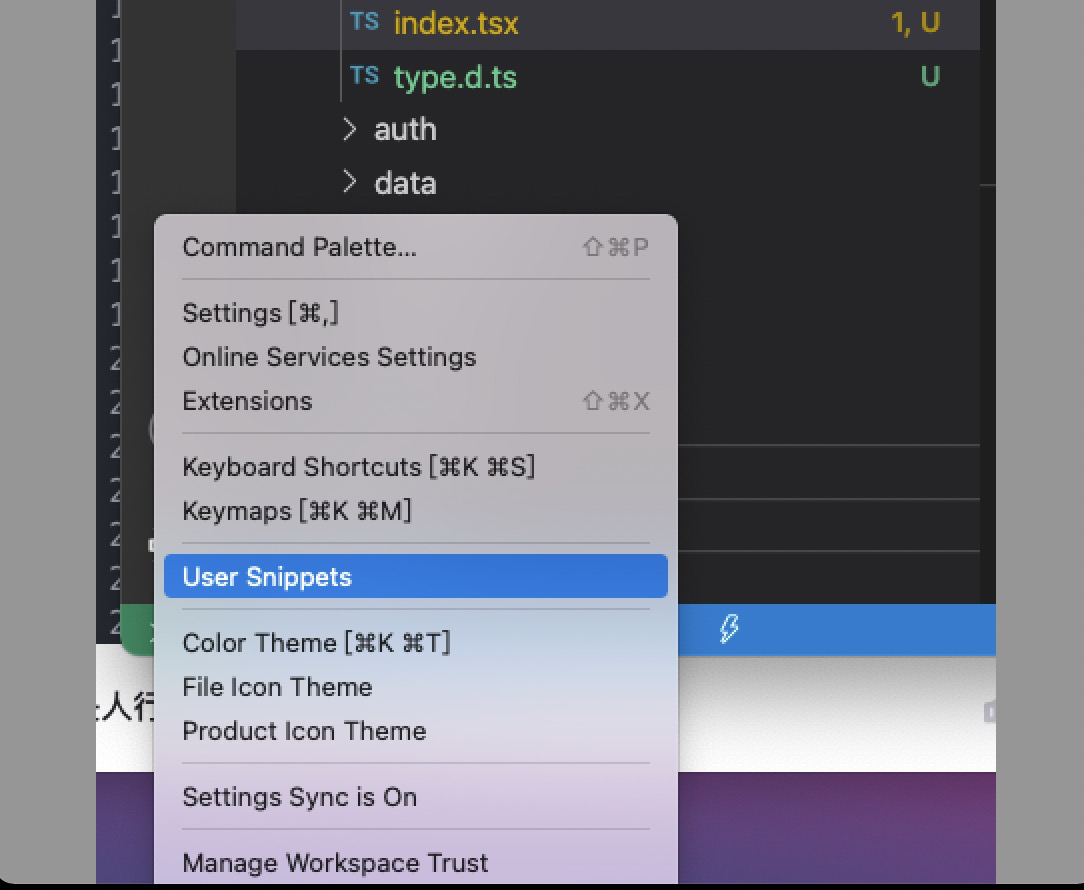
- 点击用户代码片段

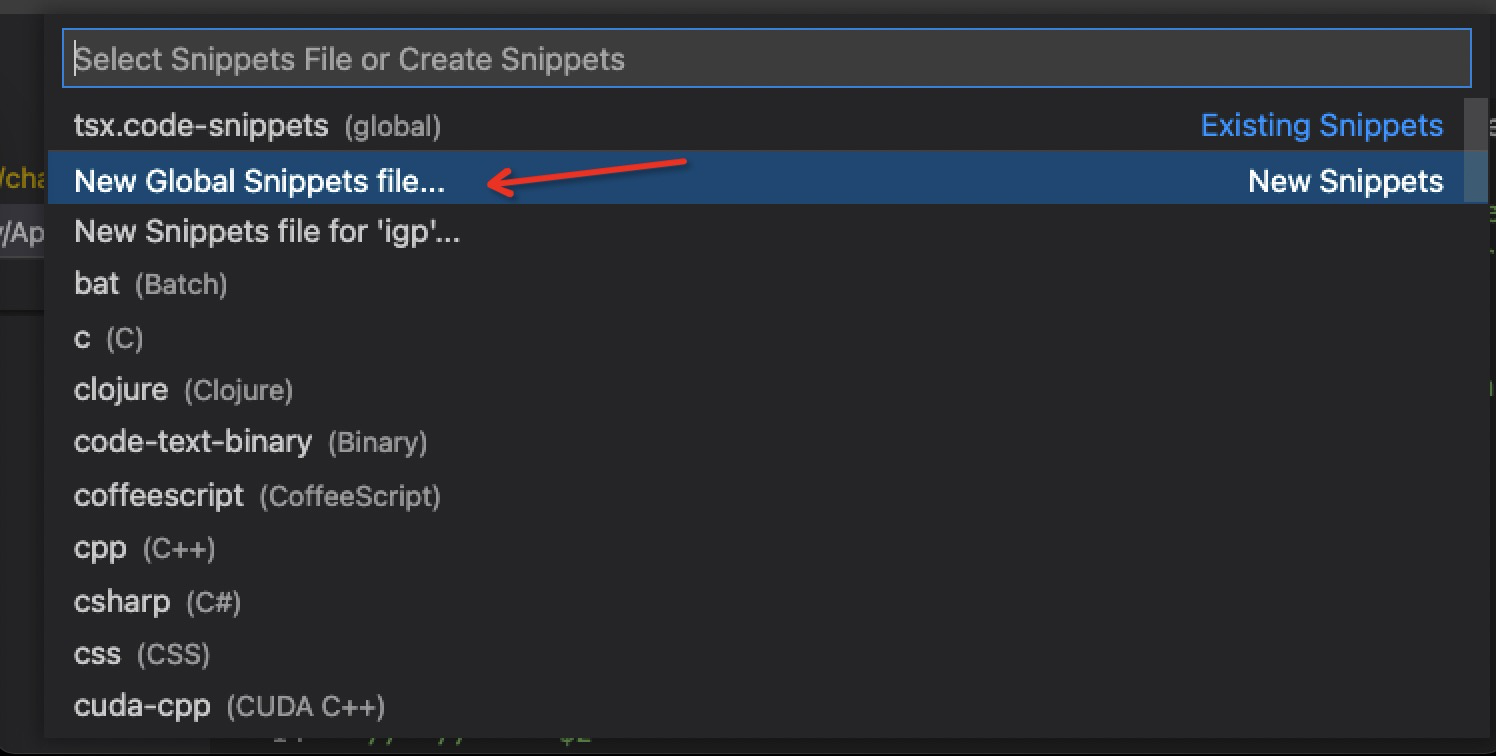
- 点击新建全局代码片段文件

会看到如下代码:
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}
- 把上面这些删掉,换成自己的模板代码,这里以tsx为例,代码如下,然后保存退出就可以了
{
"Print to console": {
"prefix": "tsx",
"body": [
"import React, { useEffect, useState } from 'react';",
"import { Select, message } from 'antd';",
"", // 空行
"import { propTypes } from './type';",
"import './index.less';",
"",
"const Container: React.FC<propTypes> = (props) => {",
"",
" const [name, setName] = useState<string>('');",
"",
" useEffect(() => {",
" console.log('finish')",
" }, [])",
"",
" return (",
" <div>",
" sssss",
" </div>",
" );",
"};",
"",
"export default Container;",
"",
],
"description": "tsx and react hook template",
}
}
注意: prefix 就是代码片段的命令,我这里就是 tsx, body就是代码片段的内容,里面换行就是 "", 需要空格的代码片段里也得有空格
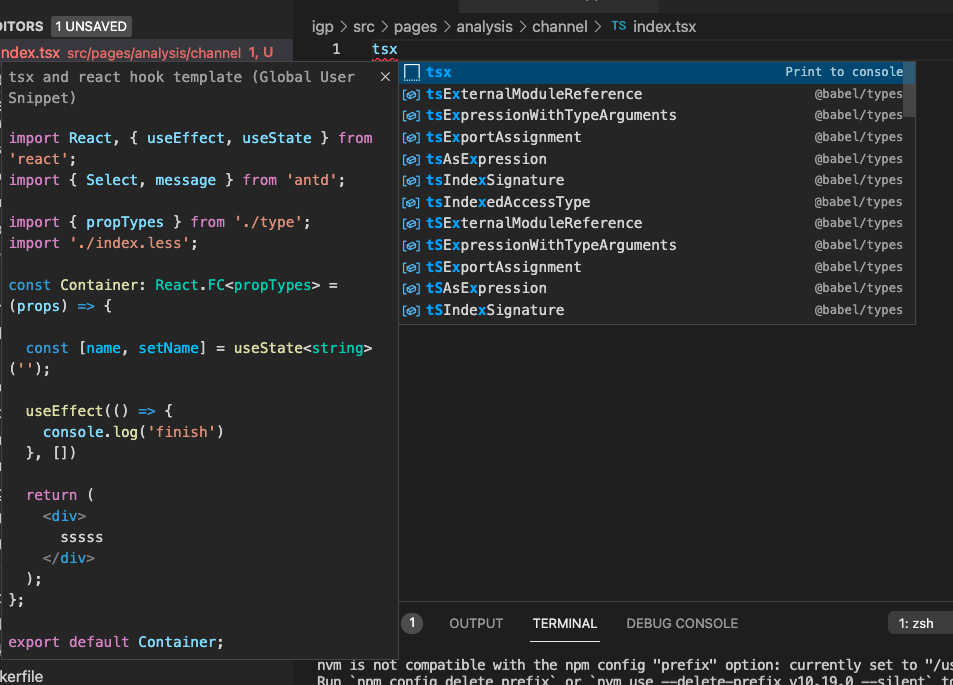
- 以后新建完
tsx文件,在文件里输入tsx,如下图所示,选中然后回车就自动生成刚才配置的模板文件了

动态效果演示如下:

想设置其他代码片段,过程是一样的