我们实现一个简单的消息通知的Demo

在NuGet中添加SignalR引用
install-package Microsoft.AspNet.SignalR
然后我们创建一个类来引用Hub类
namespace SignalRDemo.Hubs { public class ServerHub:Hub { } }
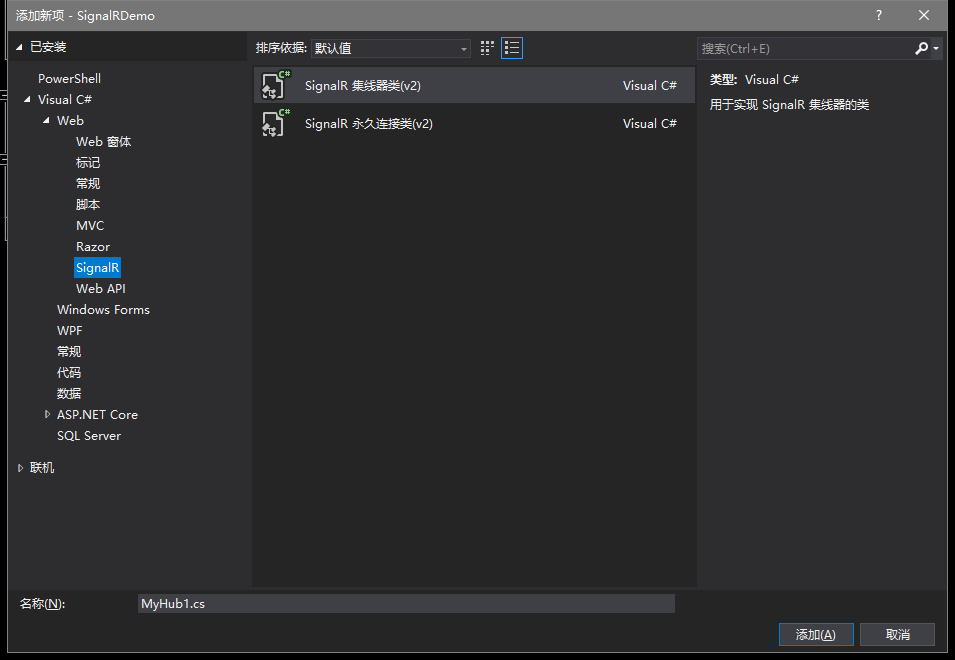
或者直接在添加项中添加SignalR添加SignalR

然后我们在ServerHub类中创建一个发送信息方法
/// <summary> /// 服务器发送方法 /// </summary> /// <param name="msg"></param> public void SendMsg(string msg) { //调用客户端的showMsg方法 Clients.All.showMsg(Context.ConnectionId, msg); }
这个方法由客户端进行调用,方法中Clients代表客户端对象,这段话表示调用客户端的showMsg方法.而All代表是给所有人发送通知
All:调用所有人方法
Others:调用除去自己所有人方法
Caller:调用自己方法
Group:调用组内所有人方法
Client(string connectionId):调用指定连接编号的方法
Context.ConnectionId是当前连接用户的标志,是一个GuId
然后我们创建一个Start类来注册SignalR
namespace SignalRDemo { public class Startup { public void Configuration(IAppBuilder app) { app.MapSignalR(); } } }
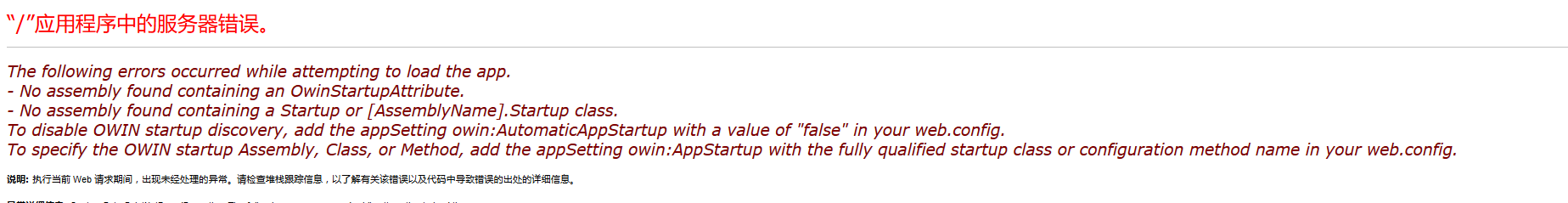
注意,此处是一个约定,类名与方法名必须为Startup和Configuration。该类还必须在网站根目录,否则运行时就会出错

接下来我们就可以创建页面了
创建一个Home控制器Index页面。
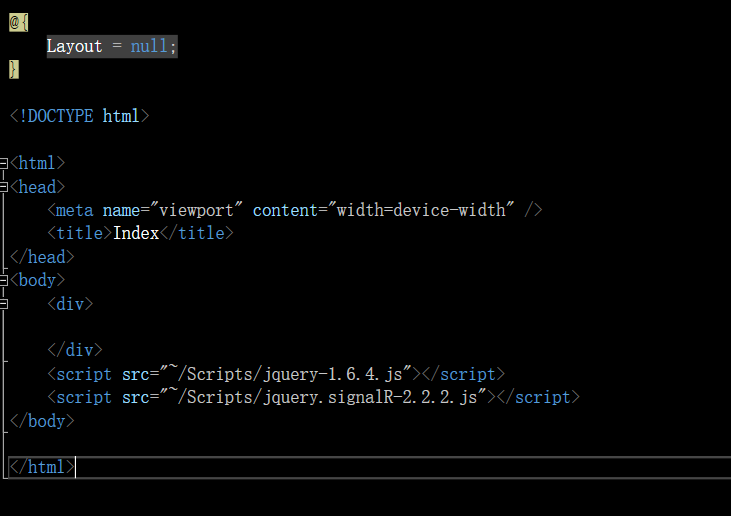
在页面中引用JQuery类库与SignalR类库

然后我们再手动添加一个类库引用
<script src="~/SignalR/Hubs"></script>

这个js类库在目录下是找不到的,它是在运行时自动创建
我们可以启动项目来查看下这个路径

如果出现此页面则表示我们SignalR配置OK。
下面我们就可以写客户端了
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <input type="text" id="msg"/> <button id="sendMsg">发送消息</button> </div> <ol id="showMsg"> </ol> <script src="~/Scripts/jquery-1.6.4.js"></script> <script src="~/Scripts/jquery.signalR-2.2.2.js"></script> <script src="~/SignalR/Hubs"></script> <script> $(function () { //获取服务端连接对象 var hub = $.connection.serverHub; //创建服务端所调用的客户端方法 hub.client.showMsg=function(name, msg){ $('#showMsg').append('<li><span style="color:red">'+name+':</span>'+msg+'</li>') } //开始连接服务器 $.connection.hub.start().done(function () { //连接成功 $('#sendMsg').bind('click', function () { //调用服务端发送方法 hub.server.sendMsg($('#msg').val()); }) }).fail(function () { //连接失败 alert("连接失败"); }); }) </script> </body> </html>
然后就可以简单进行消息通知了
