1,安装node.js,我安装的v14.1.0。(vue的运行是要依赖于node的npm的管理工具来实现)
选择node.js runtime,不用勾选Allow……
2,安装镜像
由于 npm install安装速度慢,所以本文使用阿里淘宝镜像及其命令 cnpm进行安装,cmd黑窗口输入命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
我安装在了D盘vue下。用cmd,不要用“在此处打开PowerShell窗口(会报错)
cnpm install vue-cli -g
4检查Vue是否安装成功
vue -V检查是否安装成功,如果返回版本号则说明安装成功。(接上图……)
5,创建一个基于 webpack 模板的新项目
终端切换到你的目标目录下创建一个项目,这里以在vue的安装目录下创建一个叫做my-vue-project的项目为例:输入
vue init webpack yanan
其中yanan是起的项目名称。如果是新装的win10系统,使用vue-cli在控制台创建项目时出现乱码,需要提前改下编码
控制台输入CHCP 65001,按回车键即可将编码格式设成utf-8。

此时再执行vue init webpack yanan便不会乱码了。一路回车就可.
6.转入新创建的项目cd yanan
7安装vue(可省略)?
cnpm install vue
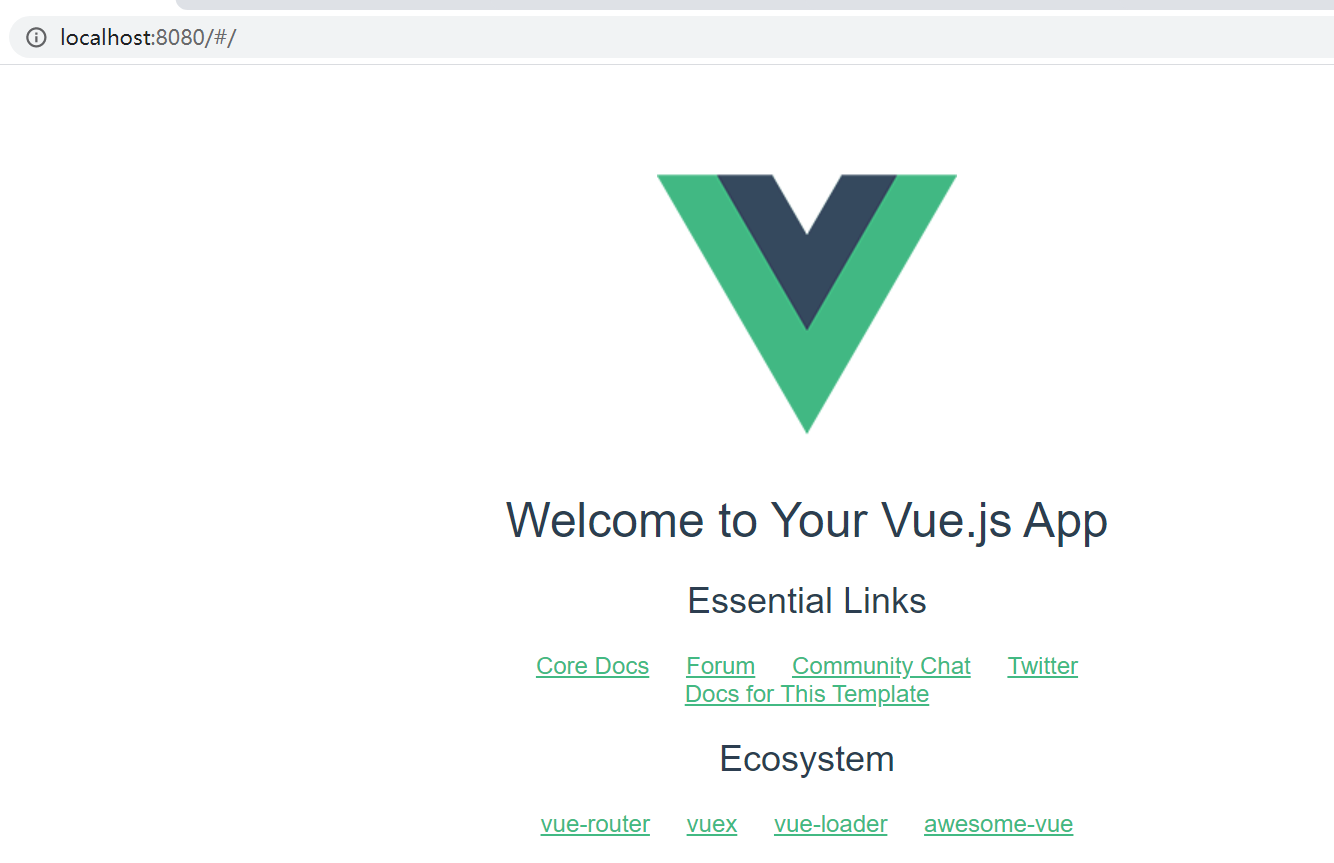
8最后运行程序:npm run dev


端口号是默认的,可在下方修改
