主要步骤:
一:项目引入vue-calendar组件和moment组件
cnpm install --save vue-calendar-component
cnpm install moment --save
二:引入vue文件中
import Calendar from 'vue-calendar-component'; import moment from 'moment'
三:注册使用Calendar
components: {Calendar},
<Calendar v-on:choseDay="clickDay" v-on:changeMonth="changeDate" v-on:isToday="clickToday" :markDate=arr :class="{yy:true}">
</Calendar>
四:格式化:
moment(date).format('YYYY-MM-DD')
完整示例:
<template> <div class="hello"> <Calendar v-on:choseDay="clickDay" v-on:changeMonth="changeDate" v-on:isToday="clickToday" :markDate=arr :class="{yy:true}"> </Calendar> </div> </template> <script> import Calendar from 'vue-calendar-component'; import moment from 'moment' export default { components: {Calendar}, methods: { clickDay(date) { this.date = date; //今天日期 console.log(date); // moment.locale('zh-cn'); var t = moment(date).format('YYYY-MM-DD');//没错,此处大写,非yyyy-MM-dd console.log(t); }, changeDate(date) { console.log(date); //左右点击切换月份 }, clickToday(date) { date = date }, bthclick() { }, }, created() { this.arr = [new Date()]; } }; </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
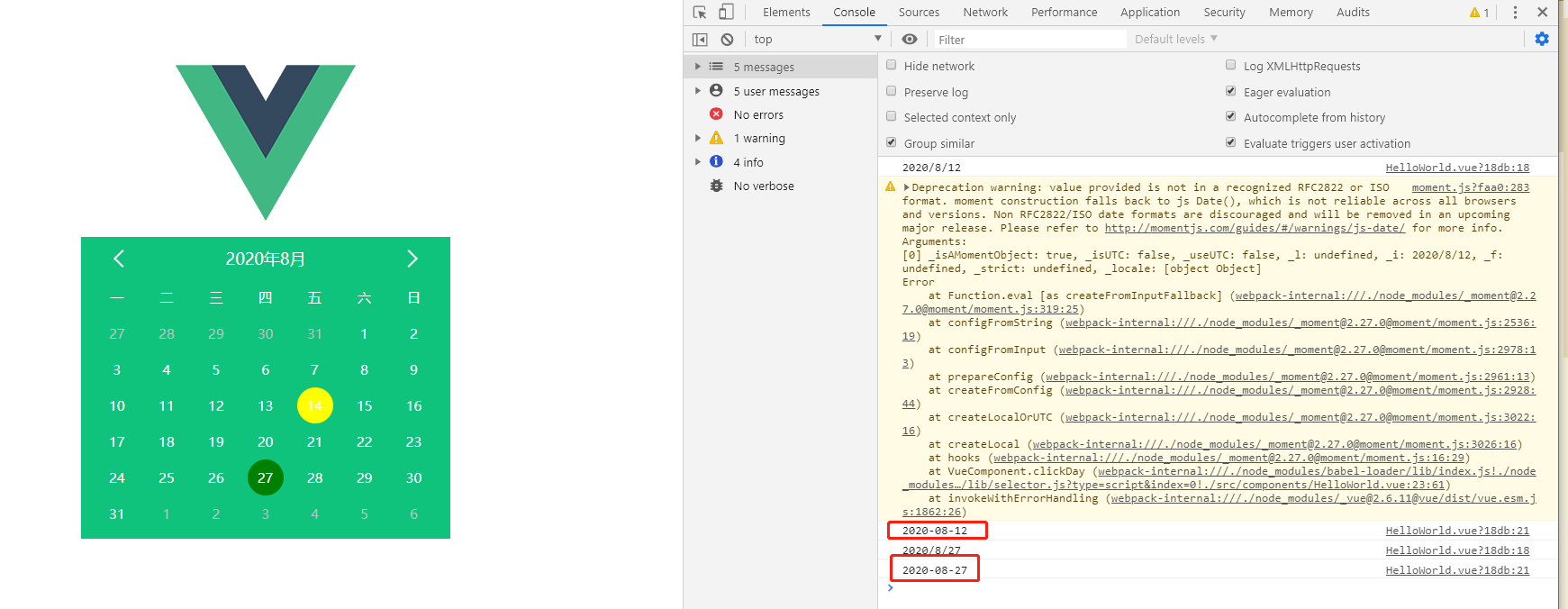
效果图: