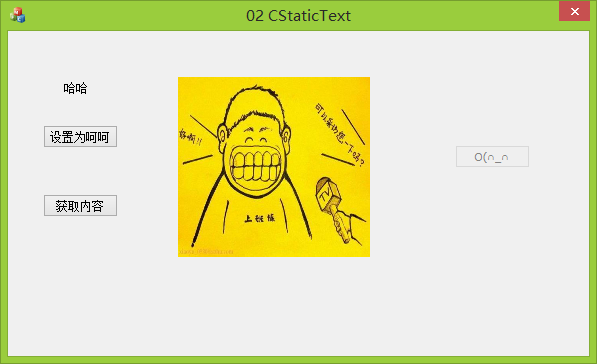
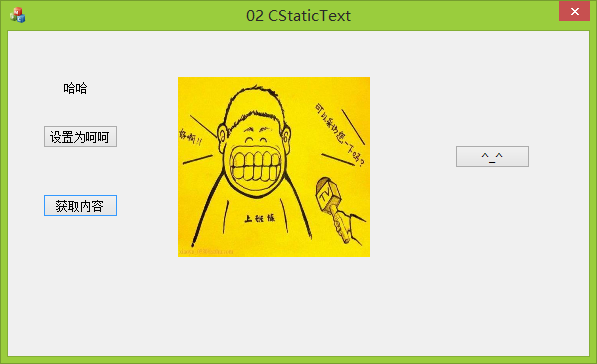
一、效果图

二、具体步骤
(1)设置内容和获取内容
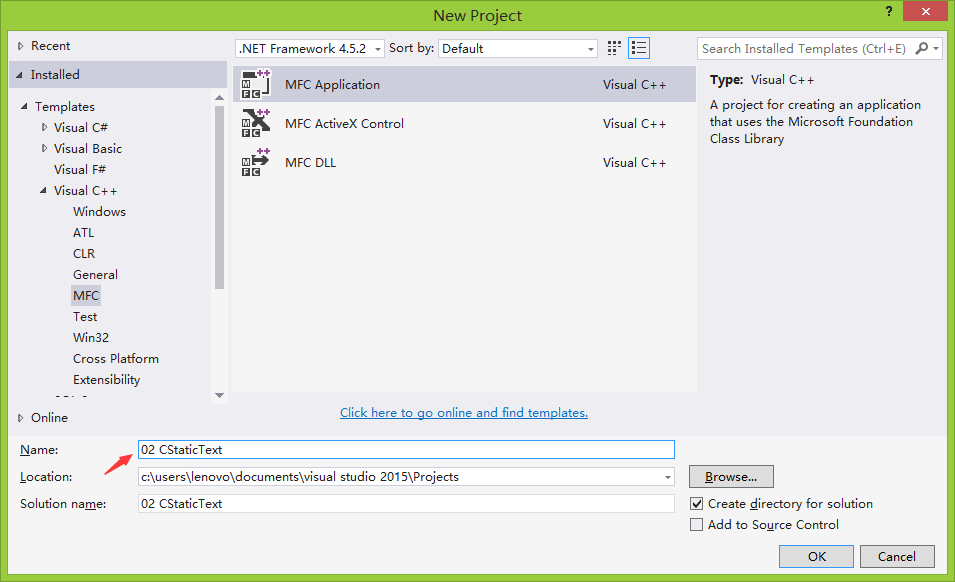
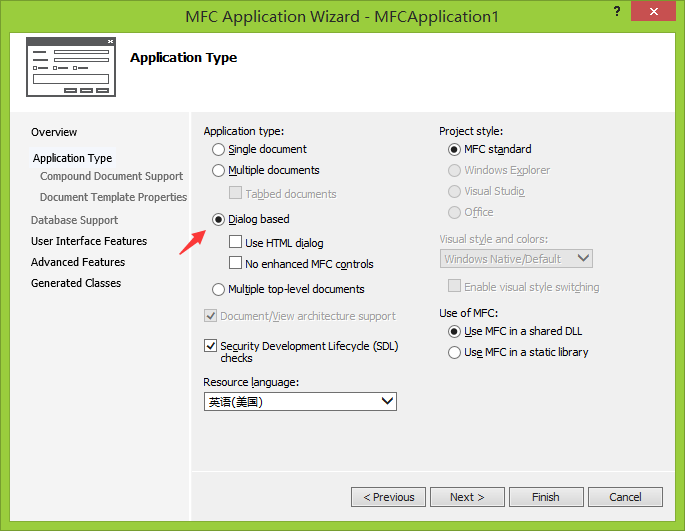
1、新建一个MFC应用程序,命名为02 CStaticText,应用程序类型选择基于对话框,其他默认设置


2、修改静态文本控件的显示内容
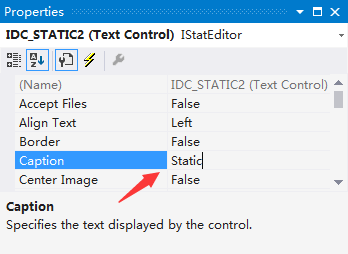
新增一个静态文本控件,右键属性修改Caption,即可修改可显示内容


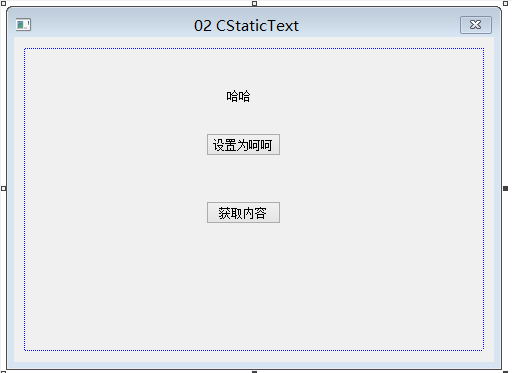
3、新增两个按钮,一个用于设置静态文本控件的内容,另一个用于获取内容,效果如下:
4、为静态文本控件添加变量
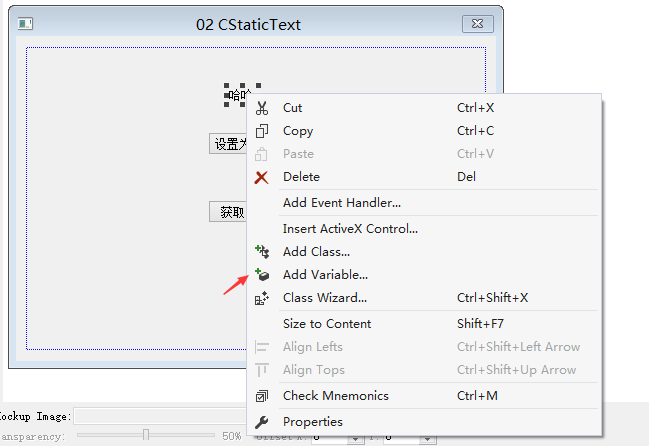
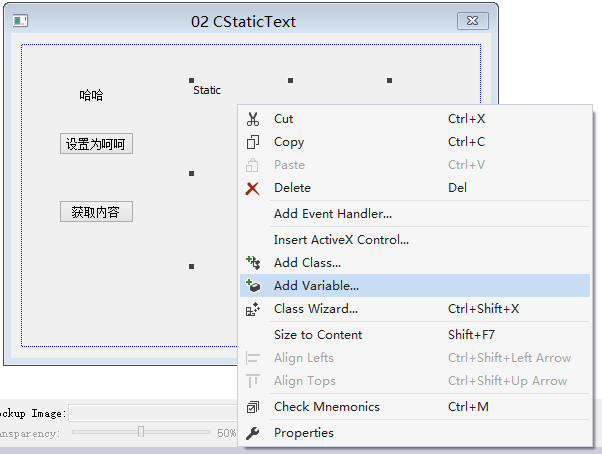
右键选择Add Variable..

此时,会提示以下错误,这是由于以STATIC为结尾的ID不可以添加变量,需要修改ID

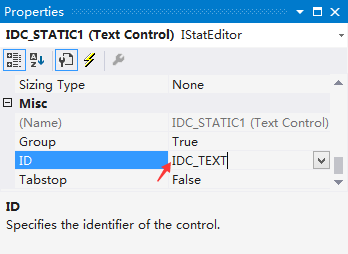
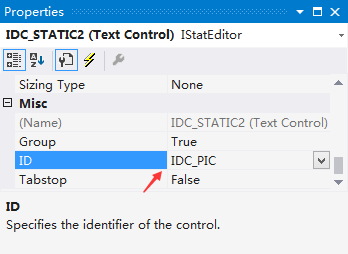
右键属性,修改ID为ID_TEXT

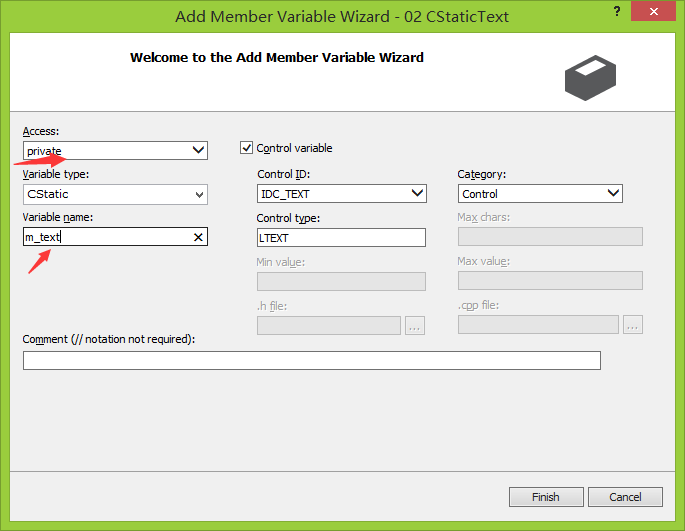
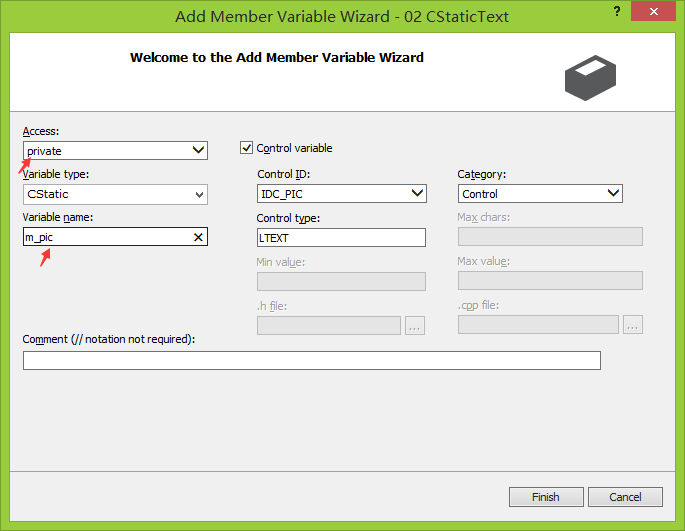
重新添加变量,设置访问权限为private,变量名称为m_text,点击Finish

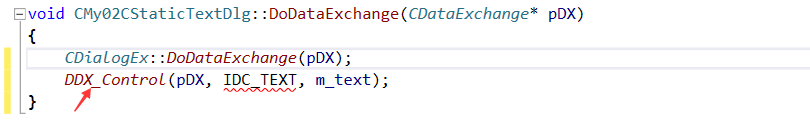
找到DoDataExchange函数,我们可以看到控件名已经和一个变量名相绑定

5、为第一个按钮添加点击事件,设置静态文本控件的内容
//点击按钮,让哈哈变呵呵 void CMy02CStaticTextDlg::OnBnClickedButton1() { // TODO: Add your control notification handler code here //设置文本内容 m_text.SetWindowTextW(TEXT("呵呵")); }
6、为第二个按钮添加点击事件,获取文本中的内容
//点击按钮,获取文本中的内容,并且弹出 void CMy02CStaticTextDlg::OnBnClickedButton2() { // TODO: Add your control notification handler code here CString str; m_text.GetWindowTextW(str); MessageBox(str); }
运行程序,此时点击第一个按钮,可将哈哈设为呵呵,再点击第二个按钮,会弹出呵呵
(2)利用静态文本控件显示一个位图
1、新建一个静态文本控件,修改ID为ID_PIC,添加变量,设置访问权限和变量名称



2、将要显示的图片放到目录下


2、在OnInitDialog初始化函数中添加显示代码
// TODO: Add extra initialization here //用static_Text显示图片 //设置静态控件窗口风格为位图居中显示 m_pic.ModifyStyle(0xf, SS_BITMAP | SS_CENTERIMAGE); //通过路径获取bitmap句柄 #define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION) //宽高设置应该按照控件的大小去设置 CRect rect; m_pic.GetWindowRect(rect); //静态控件设置bitmap m_pic.SetBitmap(HBMP(TEXT("./1.bmp"), rect.Width(), rect.Height()));
(3)禁用按钮
1、新增一个按钮,修改显示内容为^_^

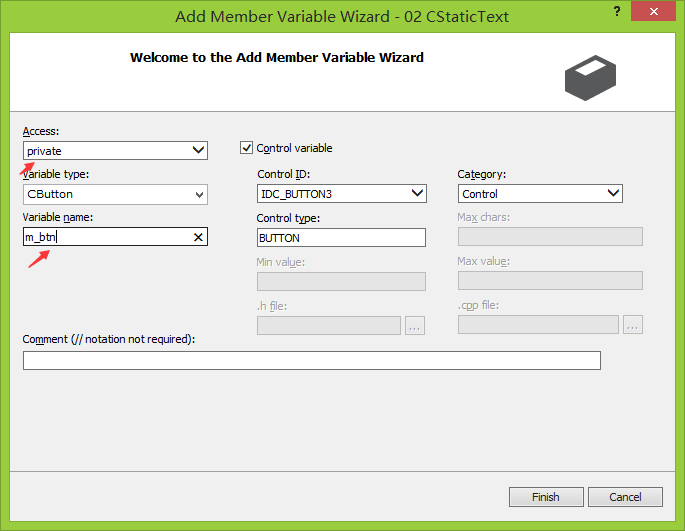
2、为按钮添加变量,设置访问权限和变量名称

3、添加点击事件,编辑代码如下
void CMy02CStaticTextDlg::OnBnClickedButton3() { // TODO: Add your control notification handler code here //点击按钮,修改显示内容 m_btn.SetWindowTextW(TEXT("O(∩_∩")); //获取内容 CString str; m_btn.GetWindowTextW(str); MessageBox(str); //设置点击状态 m_btn.EnableWindow(FALSE); }
4、效果如下