前言
公司需要开发一个小程序,小程序也算是一个新兴技术,就自己研究了一下,总结了一些开发过程需要注意的事项,供大家参考。
经验总结
- js、json是小程序必不可少的文件;
- 除了app.js外,其它的js文件中必须有Page({}),不然会报错;
- 服务器域名必须是https;
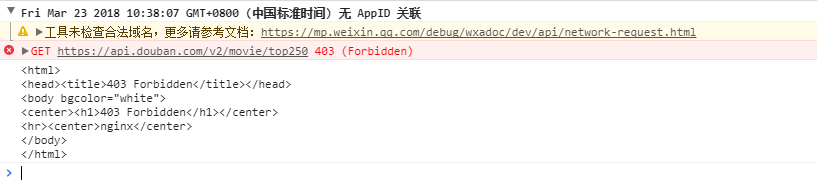
- 之前小程序新建项目时,选择无APPId,可以在程序中调用其它域名接口,但是现在也许版本更新了,本人测试,是无法调用的,出现了403错误:

- js中给颜色赋值时,需要用十六进制,不能用“red”、"white"等字符;
-
“无 AppID”,无法在真机上调试代码,但不影响开发。
- 开发时用Sublime Text软件,展示用微信开发者工具比较好些;
- 小程序上传的代码包大小上线是2048kb,因此程序中的图片要放在服务器上,不要放在本地,不然会报如下错误:[html51]Error: 代码包大小为 2098 kb,超出限制 2048 kb;
-
开发时是为了方便调试,需要调用本地接口,可以参考另一篇博客;
- 开发小程序时用到图标,可以从iconFont网站上下载;
-
在小程序中使用<map>需要获取位置经纬度,可以在腾讯坐标拾取器中获取;
- 有时在一些方法中直接用“this”会报错的,需要用“var that = this”转换一下才行,如:
1 var that = this; 2 var timer = setInterval(function(){ 3 progressNum++; 4 if(progressNum >= 100){ 5 clearInterval(timer) 6 }; 7 that.setData({ 8 progress:progressNum 9 }); 10 },30)
- 存储数据
存储输入值
1 wx.setStorageSync('storage', this.data.storage)
从存储中得到数据
1 var that; 2 Page( { 3 data: { 4 storage:'' 5 }, 6 onLoad: function(options) { 7 that = this; 8 //获取存储信息 9 wx.getStorage({ 10 key: 'storage', 11 success: function(res){ 12 // success 13 that.setData({ 14 storage:res.data 15 }) 16 } 17 }) 18 } 19 20 })
- JSON.stringify(res.data)可以愉快的查看后台的数据
- 微信上传图像
微信小程序端
chooseImage(){ wx.chooseImage({ success: function (res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'http://127.0.0.1:8888/pesss/weChat/uploadImage.do', filePath: tempFilePaths[0], name: 'file', formData: { 'user': 'test' }, success: function (res) { var data = res.data //do something },fail:function(err){ console.log(err) } }) } }) }
java端
import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.multipart.MultipartFile; import org.springframework.web.multipart.MultipartHttpServletRequest; import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.File; import java.io.IOException; @Controller public class ImageTestWebchatController { @RequestMapping(value = "/weChat/uploadImage", method = { RequestMethod.POST,RequestMethod.GET}) public ModelAndView uploadImage(HttpServletRequest request, HttpServletResponse response) throws IOException { System.out.println("进入get方法!"); MultipartHttpServletRequest req =(MultipartHttpServletRequest)request; MultipartFile multipartFile = req.getFile("file"); String realPath = "F:/image"; try { File dir = new File(realPath); if (!dir.exists()) { dir.mkdir(); } File file = new File(realPath,new Date().getTime() + ".jpg"); multipartFile.transferTo(file); } catch (IOException e) { e.printStackTrace(); } catch (IllegalStateException e) { e.printStackTrace(); } return null; } }