分页
自定义分页
当我们从数据库读取的数据太多的时候在页面显示的时候就会显示太多条这样不好浏览和观看,我们就需要把这些数据自定义一页显示多少行数据。这样我们就从数据库中读取出相应的条数,不会一次性全部显示出来,达到分页的效果。
下面的列子,属于我们在页面展示出书籍的名字的id所以简单创建一个表
app/models 的代码
from django.db import models # Create your models here. class Book(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=32)
app/views代码

def books(request): # 从URL取参数,也就是我们要的页码数 page_num = request.GET.get("page") print(page_num, type(page_num)) # 这里得到的数字是一个字符 # 书籍总数据是多少 total_count = models.Book.objects.all().count() # 每一页显示多少条数据 per_page = 10 # 总共需要多少页码来展示 total_page, m = divmod(total_count, per_page) #divmod得到的是一个total_count除以per_page的整数部分和余数 if m: total_page += 1 # 如果余数大于0那么总页码数等于整除部分加1 try: page_num = int(page_num) # 如果输入的页码数超过了最大的页码数,默认返回最后一页 if page_num > total_page: page_num = total_page except Exception as e: # 当输入的页码不是正经数字或者没有数字或为空的时候 默认返回第一页的数据, page_num = 1 # 页面上导航条总共显示多少页码 max_page = 11 #如果最大页码小于导航条上显示的页码数单,那么最导航条的页码数目就是最大页码数 if total_page < max_page: max_page = total_page half_max_page = max_page // 2 # 页面上展示的页码从哪儿开始 page_start = page_num - half_max_page # 页面上展示的页码到哪儿结束 page_end = page_num + half_max_page # 如果当前页减一半 比1还小,那么还是页码为1 if page_start <= 1: page_start = 1 page_end = max_page # 如果 当前页加一 比总页码数还大 if page_end >= total_page: page_end = total_page page_start = total_page - max_page +1 # 自己拼接分页的HTML代码 html_str_list = [] # 加上第一页 html_str_list.append('<li><a href="/books/?page=1">首页</a></li>') # 判断一下 如果是第一页,就没有上一页 if page_num <= 1: html_str_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">«</span></a></li>'.format(page_num-1)) else: # 加一个上一页的标签 html_str_list.append('<li><a href="/books/?page={}"><span aria-hidden="true">«</span></a></li>'.format(page_num-1)) for i in range(page_start, page_end+1): # 如果是当前页就加一个active样式类 if i == page_num: tmp = '<li class="active"><a href="/books/?page={0}">{0}</a></li>'.format(i) else: tmp = '<li><a href="/books/?page={0}">{0}</a></li>'.format(i) html_str_list.append(tmp) # 加一个下一页的按钮 # 判断,如果是最后一页,就没有下一页 if page_num >= total_page: html_str_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">»</span></a></li>') else: html_str_list.append('<li><a href="/books/?page={}"><span aria-hidden="true">»</span></a></li>'.format(page_num+1)) # 加最后一页 html_str_list.append('<li><a href="/books/?page={}">尾页</a></li>'.format(total_page)) page_html = "".join(html_str_list) # 这里是取出我们在页面显示的那些数据 ret = models.Book.objects.all()[page_start:page_end] return render(request, "books.html", {"books": ret, "page_html": page_html})
html页面的代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>书籍列表</title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> </head> <body> <div class="container"> <table class="table table-bordered"> <thead> <tr> <th>序号</th> <th>id</th> <th>书名</th> </tr> </thead> <tbody> {% for book in books %} <tr> <td>{{ forloop.counter }}</td> <td>{{ book.id }}</td> <td>{{ book.title }}</td> </tr> {% endfor %} </tbody> </table> <nav aria-label="Page navigation"> <ul class="pagination"> {{ page_html|safe }} </ul> </nav> </div> </body> </html>
上面用到了 bootstrap。
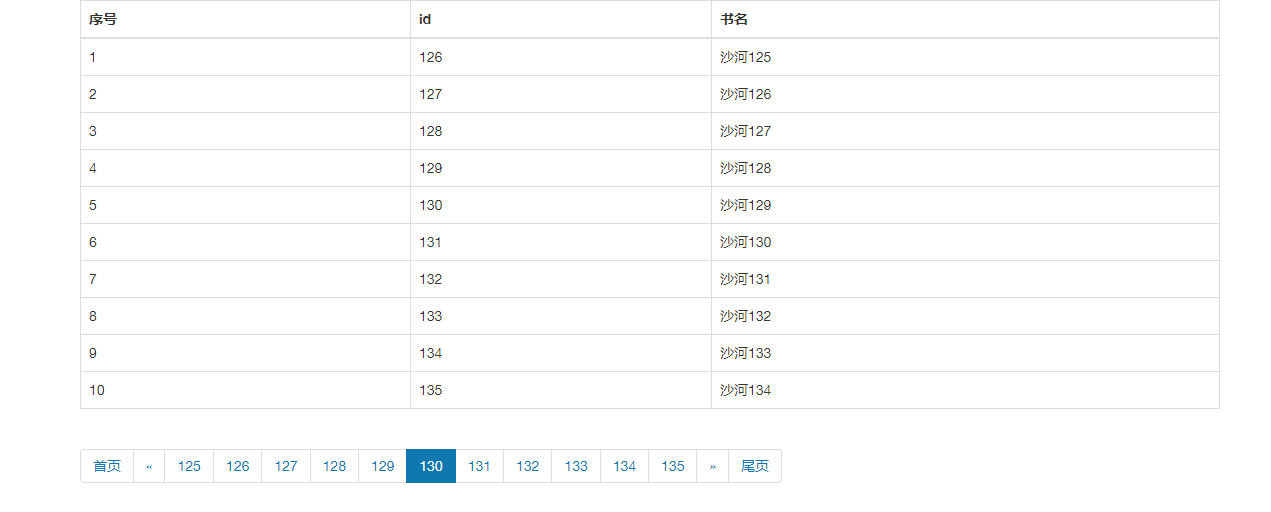
页面显示为

因为这个分页我们也可以使用在其的显示页面,所以可以把这个封装起来。
封装分页代码

class Page(): def __init__(self, page_num, total_count, url_prefix, per_page=10, max_page=11): """ 用于页面数据分页 :param page_num: 当前页码数 :param total_count: 数据总数 :param url_prefix: a标签href的前缀 :param per_page: 每页显示多少条数据 :param max_page: 页面上最多显示几个页码 """ self.url_prefix = url_prefix self.max_page = max_page # 每一页显示多少条数据 # 总共需要多少页码来展示 total_page, m = divmod(total_count, per_page) if m: total_page += 1 self.total_page = total_page try: page_num = int(page_num) # 如果输入的页码数超过了最大的页码数,默认返回最后一页 if page_num > total_page: page_num = total_page except Exception as e: # 当输入的页码不是正经数字、没有输入页码数或者直接没有页码的时候 默认返回第一页的数据 page_num = 1 self.page_num = page_num # 定义两个变量保存数据从哪儿取到哪儿 self.data_start = (page_num - 1) * 10 self.data_end = page_num * 10 # 页面上总共展示多少页码 if total_page < self.max_page: self.max_page = total_page half_max_page = self.max_page // 2 # 页面上展示的页码从哪儿开始 page_start = page_num - half_max_page # 页面上展示的页码到哪儿结束 page_end = page_num + half_max_page # 如果当前页减一半 比1还小 if page_start <= 1: page_start = 1 page_end = self.max_page # 如果 当前页 加 一半 比总页码数还大 if page_end >= total_page: page_end = total_page page_start = total_page - self.max_page + 1 self.page_start = page_start self.page_end = page_end @property def start(self): return self.data_start @property def end(self): return self.data_end def page_html(self): # 自己拼接分页的HTML代码 html_str_list = [] # 加上第一页 html_str_list.append('<li><a href="{}?page=1">首页</a></li>'.format( self.url_prefix)) # 判断一下 如果是第一页,就没有上一页 if self.page_num <= 1: html_str_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">«</span></a></li>'.format(self.page_num-1)) else: # 加一个上一页的标签 html_str_list.append('<li><a href="{}?page={}"><span aria-hidden="true">«</span></a></li>'.format( self.url_prefix, self.page_num-1)) for i in range(self.page_start, self.page_end+1): # 如果是当前页就加一个active样式类 if i == self.page_num: tmp = '<li class="active"><a href="{0}?page={1}">{1}</a></li>'.format(self.url_prefix, i) else: tmp = '<li><a href="{0}?page={1}">{1}</a></li>'.format( self.url_prefix, i) html_str_list.append(tmp) # 加一个下一页的按钮 # 判断,如果是最后一页,就没有下一页 if self.page_num >= self.total_page: html_str_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">»</span></a></li>') else: html_str_list.append('<li><a href="{}?page={}"><span aria-hidden="true">»</span></a></li>'.format( self.url_prefix, self.page_num+1)) # 加最后一页 html_str_list.append('<li><a href="{}?page={}">尾页</a></li>'.format( self.url_prefix, self.total_page)) page_html = "".join(html_str_list) return page_html
调用
def books(request): # 调用一个类 #这个就是我们把封装的分页文件导入到这个文件中 from utils.mypage import Page page_num = request.GET.get("page") # 总数据是多少 total_count = models.Book.objects.all().count() page_obj = Page(page_num, total_count, request.path_html, max_page=9) ret = models.Book.objects.all()[page_obj.start:page_obj.end] page_html = page_obj.page_html() return render(request, "books.html", {"books": ret, "page_html": page_html})
上面的黄色部位就是我们在网页上输入的根如127.0.0.1/books/?page=1 中的request.path_info对应里面的位置参数url_prefix
Django的内置分页
app/views代码

from django.shortcuts import render from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger L = [] for i in range(999): L.append(i) def index(request): current_page = request.GET.get('p') paginator = Paginator(L, 10) # per_page: 每页显示条目数量 # count: 数据总个数 # num_pages:总页数 # page_range:总页数的索引范围,如: (1,10),(1,200) # page: page对象 try: posts = paginator.page(current_page) # has_next 是否有下一页 # next_page_number 下一页页码 # has_previous 是否有上一页 # previous_page_number 上一页页码 # object_list 分页之后的数据列表 # number 当前页 # paginator paginator对象 except PageNotAnInteger: posts = paginator.page(1) except EmptyPage: posts = paginator.page(paginator.num_pages) return render(request, 'index.html', {'posts': posts})
html代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
{% for item in posts %}
<li>{{ item }}</li>
{% endfor %}
</ul>
<div class="pagination">
<span class="step-links">
{% if posts.has_previous %}
<a href="?p={{ posts.previous_page_number }}">Previous</a>
{% endif %}
<span class="current">
Page {{ posts.number }} of {{ posts.paginator.num_pages }}.
</span>
{% if posts.has_next %}
<a href="?p={{ posts.next_page_number }}">Next</a>
{% endif %}
</span>
</div>
</body>
</html>
Cookie
什么是Cookie
Cookie具体指的是一段小信息,它是服务器发送出来存储在浏览器上的一组组键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
Cookie的原理
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。
如何查看Cookie
在浏览器某个网页右击选择检查会出现以下。

Django中Cookie的操作
获取Cookie
在app/views 下的视图 request.COOKIES['key'] # request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 参数: default:默认值 salt: 加密盐 max_age:后台控制过期时间
设置Cookie
第一步得到一个rep rep = HttpResponse(...) rep = render(request, ...) 我们设置Cookie的就是需要在rep上设置 rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt='加密盐',...) 参数: key, 键 value='', 值 max_age=None, 超时时间 expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 secure=False, https传输 httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
删除Cookie
def logout(request): rep = redirect("/login/") rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值 return rep #必须时返回rep如果直接返回redirect("/login/"),这个就会失效
Cookie的登陆,
Django目录

项目的urls.py
from django.conf.urls import url,include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^app01/', include('app01.urls')), url(r'^app02/', include('app02.urls')), ]
app01/urls.py
from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^login/', views.login), url(r'^index/', views.index), url(r'^home/', views.home), url(r'^logout/', views.logout), ]
app01/views.py

from django.shortcuts import render, redirect # Create your views here. def login(request): # 127.0.0.1/qpp01/ print('路径和参数', request.get_full_path()) print('路径', request.path_info) if request.method == 'POST': user = request.POST.get('user') pwd = request.POST.get('pwd') next_url = request.GET.get("next") if user == 'admin' and pwd == 'admin': if next_url: rep = redirect(next_url) else: rep = redirect('/app01/home/') rep.set_signed_cookie('is_login', '1', salt='login', max_age=10) return rep return render(request, 'app01/login.html') def home(request): ret = request.get_signed_cookie('is_login', default='0', salt='login') if ret == "1": # 表示已经登陆过 return render(request, "app01/home.html") else: return redirect("/app01/login/") def logout(request): # 删除Cookie rep = redirect('/app01/login') rep.delete_cookie('is_login') return rep
tmplates/app01下的html

login.html页面代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>登陆成功</h1> <a href="/app01/logout/">注销</a> </body> </html> home.html页面代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>home</title> </head> <body> <h1>这是home页面!</h1> <a href="/app01/logout/">注销</a> </body> </html>
可以把Cookie做成装饰器。
app01/views.py的代码

from django.shortcuts import render, redirect from functools import wraps # Create your views here. def check_login(func): @wraps(func) # 装饰器修复技术 def inner(request, *args, **kwargs): ret = request.get_signed_cookie("is_login", default="0", salt="s10nb") if ret == "1": # 已经登陆过的 继续执行 return func(request, *args, **kwargs) # 没有登录过的 跳转到登录页面,验证成功后直接返回刚刚访问的页面 else: # 获取当前访问的URL next_url = request.path_info print(next_url) # 把这个网页记录下来这样登陆成功后就可以直接跳转到该页面 return redirect("/app01/login/?next={}".format(next_url)) return inner def login(request): print(request.get_full_path()) # 获取当前请求的路径和参数 取到的是上面的/app01/login/?next={}".format(next_url) print(request.path_info) # 取当前请求的路径 print("-" * 120) if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") # 从URL里面取到 next 参数也就是一开始我们直接输入的网页,因为没有验证所以直接跳到登陆页面 next_url = request.GET.get("next") if user == "admin" and pwd == "admin": # 登陆成功 # 告诉浏览器保存一个键值对 if next_url: rep = redirect(next_url) # 得到一个响应对象 else: rep = redirect("/app01/home/") # 得到一个响应对象 # rep.set_cookie("is_login", "1") # 设置加盐的cookie rep.set_signed_cookie("is_login", "1", salt="s10nb", max_age=10) # 单位是秒 return rep return render(request, "app01/login.html") def home(request): # ret = request.COOKIES.get("is_login", 0) # 取加盐过的 ret = request.get_signed_cookie("is_login", default="0", salt="s10nb") print(ret, type(ret)) if ret == "1": # 表示已经登陆过 return render(request, "app01/home.html") else: return redirect("/app01/login/") @check_login def index(request): return render(request, "app01/index.html") # 注销函数 def logout(request): # 删除Cookie步骤 rep = redirect("/app01/login/") rep.delete_cookie("is_login") return rep
上面改成装饰器我们在login的form的action属性的值就需要改一下,可以直接为action="",也可以直接写成action="{{request.get_full_path}}",也可以使用ajax方式提交提交的方式可以使不写URL也可以是url:"{{request.get_full_path}}"
Session
Session的由来
Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是Session。
问题来了,基于HTTP协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的Cookie就起到桥接的作用。
我们可以给每个客户端的Cookie分配一个唯一的id,这样用户在访问时,通过Cookie,服务器就知道来的人是“谁”。然后我们再根据不同的Cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。
另外,上述所说的Cookie和Session其实是共通性的东西,不限于语言和框架。
Django的Sesiion相关方法
# 获取、设置、删除Session中数据 request.session['k1'] request.session.get('k1',None) request.session['k1'] = 123 request.session.setdefault('k1',123) # 存在则不设置 del request.session['k1'] # 所有 键、值、键值对 request.session.keys() request.session.values() request.session.items() request.session.iterkeys() request.session.itervalues() request.session.iteritems() # 会话session的key request.session.session_key # 将所有Session失效日期小于当前日期的数据删除 request.session.clear_expired() # 检查会话session的key在数据库中是否存在 request.session.exists("session_key") # 删除当前会话的所有Session数据 request.session.delete() # 删除当前的会话数据并删除会话的Cookie。 request.session.flush() 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。 # 设置会话Session和Cookie的超时时间 request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
Django的登陆验证
这里会把Session的值放到数据库里面,Django会帮我们自动在数据库中生成一个session的表用来存放session的数据

from django.shortcuts import render, redirect from django import views # Create your views here. from functools import wraps # Django提供的工具,把函数装饰器转变成方法装饰器 from django.utils.decorators import method_decorator from django.views.decorators.csrf import csrf_exempt, csrf_protect def check_login(func): @wraps(func) # 装饰器修复技术 def inner(request, *args, **kwargs): ret = request.session.get("is_login") # 1. 获取cookie中的随机字符串 # 2. 根据随机字符串去数据库取 session_data --> 解密 --> 反序列化成字典 # 3. 在字典里面 根据 is_login 取具体的数据 if ret == "1": # 已经登陆过的 继续执行 return func(request, *args, **kwargs) # 没有登录过的 跳转到登录页面 else: # 获取当前访问的URL next_url = request.path_info print(next_url) return redirect("/app02/login/?next={}".format(next_url)) return inner @csrf_exempt def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") # 从URL里面取到 next 参数 next_url = request.GET.get("next") if user == "alex" and pwd == "dsb": # 登陆成功 # 告诉浏览器保存一个键值对 if next_url: rep = redirect(next_url) # 得到一个响应对象 else: rep = redirect("/app02/home/") # 得到一个响应对象 # 设置session request.session["is_login"] = "1" request.session["name"] = user request.session.set_expiry(7) # 7秒钟之后失效 return rep return render(request, "app02/login.html") @check_login def home(request): user = request.session.get("name") return render(request, "app02/home.html", {"user": user}) @check_login def index(request): return render(request, "app02/index.html") # 注销函数 def logout(request): # 只删除session数据 # request.session.delete() # 如何删除session数据和cookie request.session.flush() return redirect("/app02/login/") # @method_decorator(check_login, name="get") class UserInfo(views.View): @method_decorator(check_login) def get(self, request): return render(request, "app02/userinfo.html")
Django中Session配置
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用。(在setting中设置)
1. 数据库Session SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) 2. 缓存Session SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 3. 文件Session SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() 4. 缓存+数据库 SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 5. 加密Cookie Session SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎 其他公用设置项: SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
CBV中加装饰器
CBV方式实现登陆的视图
class LoginView(View): def get(self, request): """ 处理GET请求 """ return render(request, 'login.html') def post(self, request): """ 处理POST请求 """ user = request.POST.get('user') pwd = request.POST.get('pwd') if user == 'alex' and pwd == "alex1234": next_url = request.GET.get("next")#看看是不是从别的地址跳过来的 # 生成随机字符串 # 写浏览器cookie -> session_id: 随机字符串 # 写到服务端session: # { # "随机字符串": {'user':'alex'} # } request.session['user'] = user if next_url: return redirect(next_url) else: return redirect('/index/') return render(request, 'login.html')
CBV仕途上使用装饰器的三种方式
一、加载CBV视图的get或post方法上

from django.utils.decorators import method_decorator class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") @method_decorator(check_login) def post(self, request): print("Home View POST method...") return redirect("/index/")
上面的check_login就是session的装饰器和FBV的一样
二、 加在dispatch方法上
from django.utils.decorators import method_decorator class HomeView(View): @method_decorator(check_login) def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")
因为CBV中首先执行的就是dispatch方法,所以这么写相当于给get和post方法都加上了登录校验。
三、直接加在视图类上,但method_decorator必须传 name 关键字参数
如果get方法和post方法都需要登录校验的话就写两个装饰器。
from django.utils.decorators import method_decorator @method_decorator(check_login, name="get") @method_decorator(check_login, name="post") class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")
CSRF_token相关
CSRF Token相关装饰器在CBV只能加到dispatch方法上,或者加在视图类上然后name参数指定为dispatch方法。
- csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件
- csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
两种方式

from django.views.decorators.csrf import csrf_exempt, csrf_protect from django.utils.decorators import method_decorator class HomeView(View): @method_decorator(csrf_exempt) def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")

from django.views.decorators.csrf import csrf_exempt, csrf_protect from django.utils.decorators import method_decorator @method_decorator(csrf_exempt, name='dispatch') class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")
