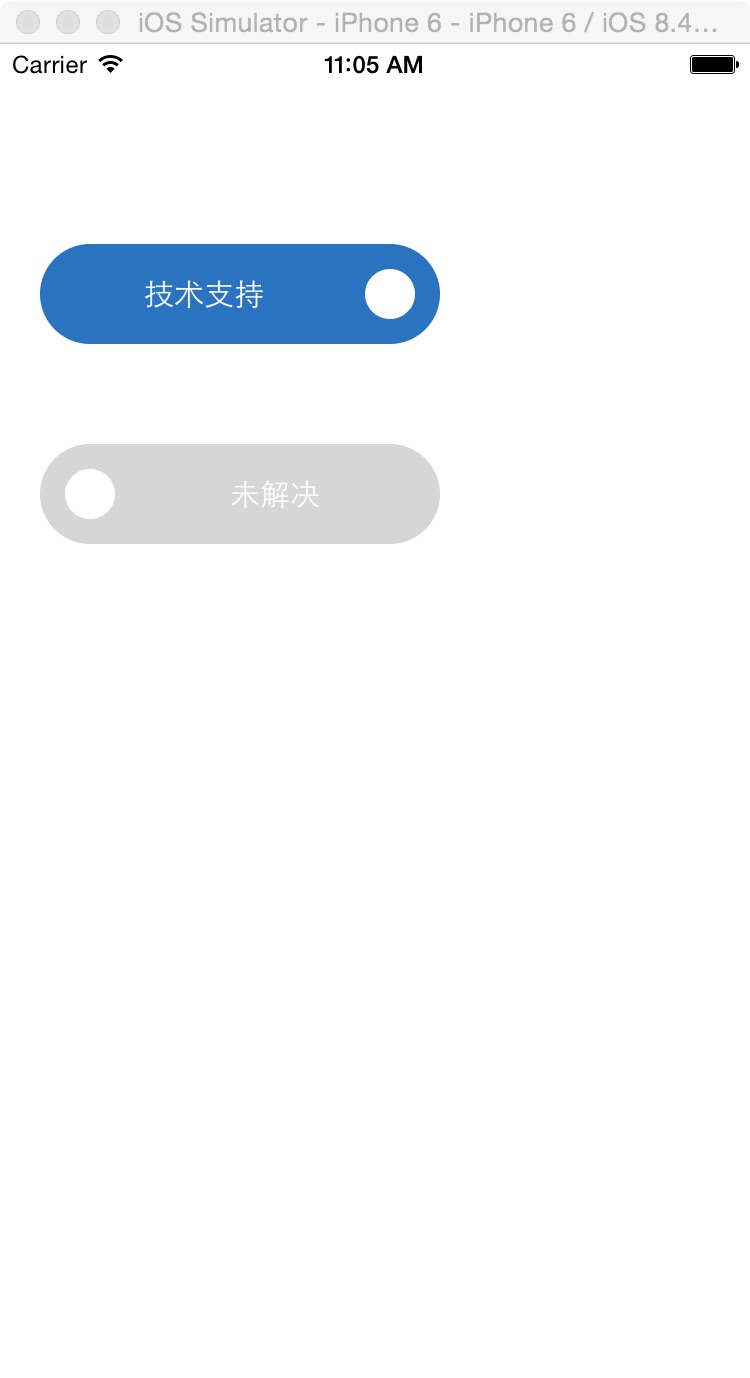
一,效果图。

二,工程图。

三,代码。
ViewController.h
#import <UIKit/UIKit.h>
#import "CustomSwitch.h"
@interface ViewController : UIViewController
@property (nonatomic, strong) CustomSwitch * leftSwitch;
@property (nonatomic, strong) CustomSwitch * rightSwitch;
@end
ViewController.m
#import "ViewController.h"
#import "CustomSwitch.h"
#define TAG_COLOR BOTTOM_CLICK_COLOR
#define BOTTOM_CLICK_COLOR Color(41, 115, 192, 1)
#define Color(r, g, b,d) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:d]
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//初始化选择框页面
[self addSwitchView];
}
#pragma -mark -functions
//初始化选择框页面
-(void)addSwitchView
{
CustomSwitch *leftSwitch = [[CustomSwitch alloc]initWithFrame:CGRectMake(20, 100, 200, 50) onColor:TAG_COLOR offColor:Color(214, 214, 214, 1) font:[UIFont systemFontOfSize:15] ballSize:25]; leftSwitch.onText = @"技术支持";
leftSwitch.offText = @"未技术支持";
leftSwitch.userInteractionEnabled = YES;
leftSwitch.on = NO;
leftSwitch.tag = 0;
[leftSwitch addTarget:self action:@selector(handleTapLeftSwitch:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:leftSwitch];
CustomSwitch *rightSwitch = [[CustomSwitch alloc]initWithFrame:CGRectMake(20, 200, 200, 50) onColor:TAG_COLOR offColor:Color(214, 214, 214, 1) font:[UIFont systemFontOfSize:15] ballSize:25];
rightSwitch.onText = @"已解决";
rightSwitch.offText = @"未解决";
rightSwitch.userInteractionEnabled = YES;
rightSwitch.on = NO;
leftSwitch.tag = 1;
[rightSwitch addTarget:self action:@selector(handleTapRightSwitch:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:rightSwitch];
}
#pragma -mark -functions
//左侧按钮点击事件
- (void)handleTapLeftSwitch:(CustomSwitch *)customSwitch
{
NSLog(@"左侧按钮点击事件");
}
//右侧按钮点击事件
- (void)handleTapRightSwitch:(CustomSwitch *)customSwitch
{
NSLog(@"右侧按钮点击事件");
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
