一,新建立一个工程,Hello,如图所示。

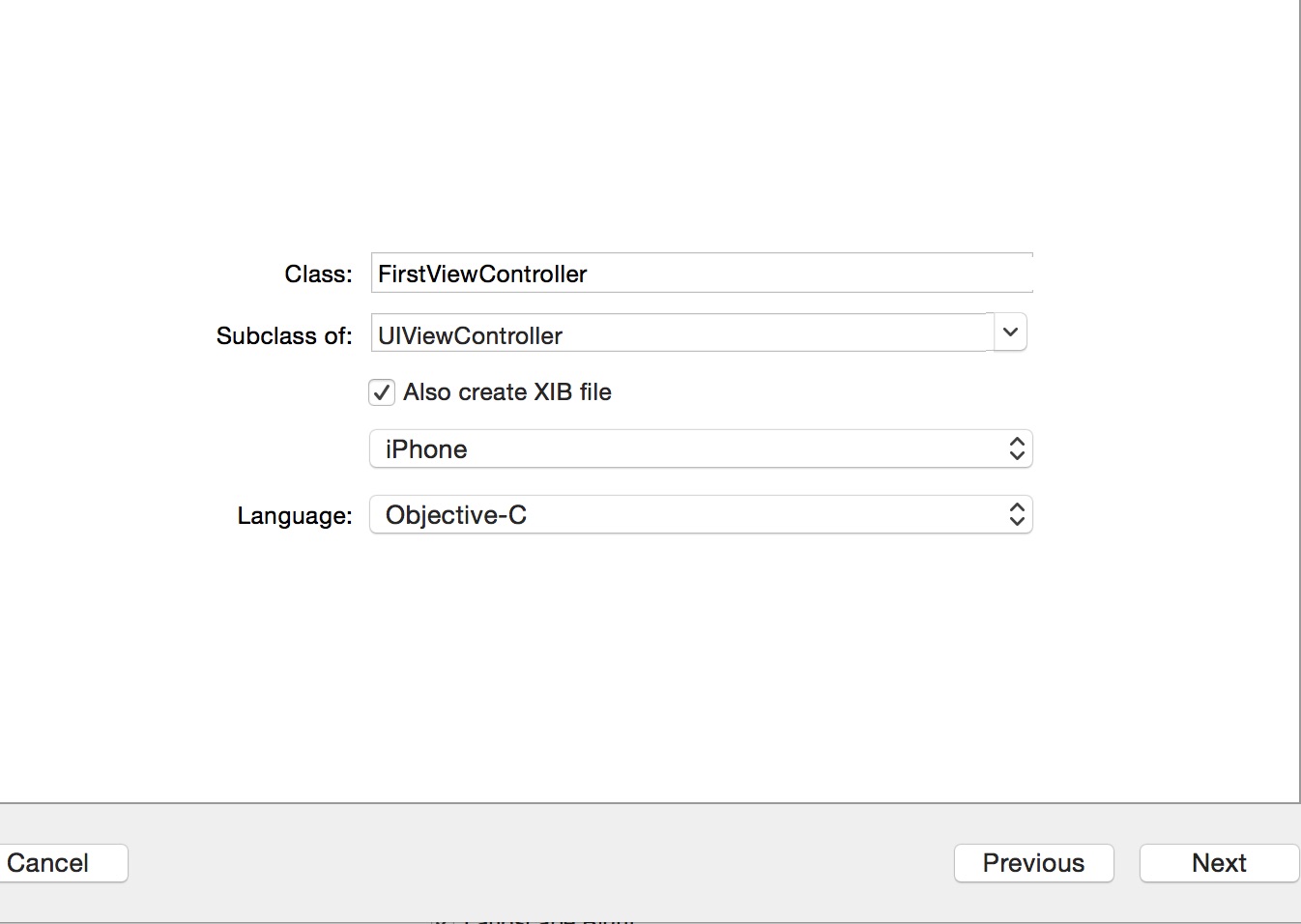
二,Xcode--->New--->File--->FirstViewController---->选中Also create XIB file--->Next.如图所示。

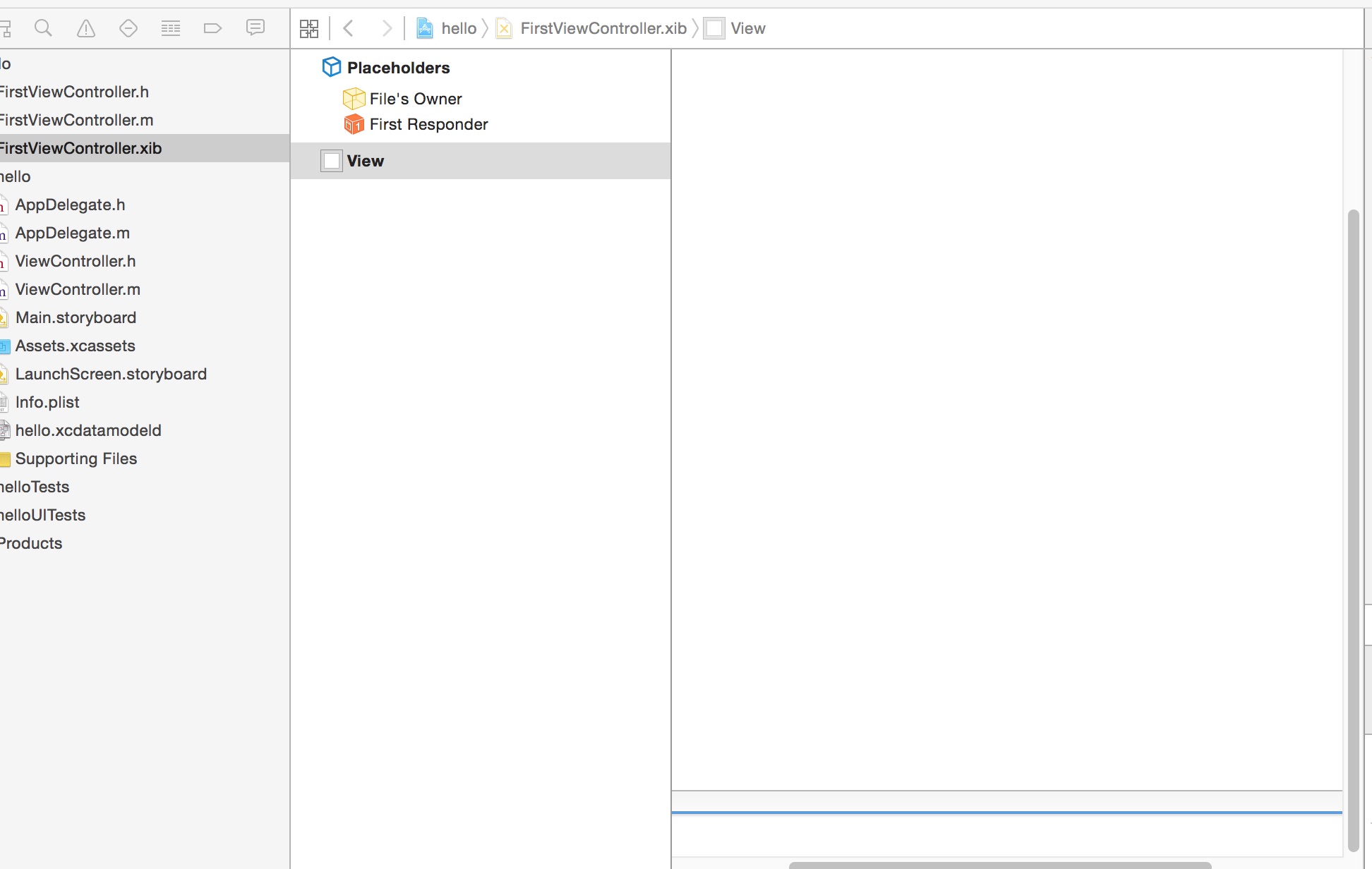
三,如下图所示。

四,在AppDelegate.m中输入如下代码 :
#import "AppDelegate.h"
#import "FirstViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
FirstViewController *first=[[FirstViewController alloc]init];
UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:first];
self.window.rootViewController=nav;
self.window.backgroundColor=[UIColor whiteColor];
return YES;
}
五,在FristViewController.m中输入如下代码:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
self.view.backgroundColor=[UIColor redColor];
self.title=@"first";
}
六,运行代码 ,如下图所示。

七,选 中FirstViewController.xib,如下图所示。

八,选中xcode右上角的中间那个按钮。

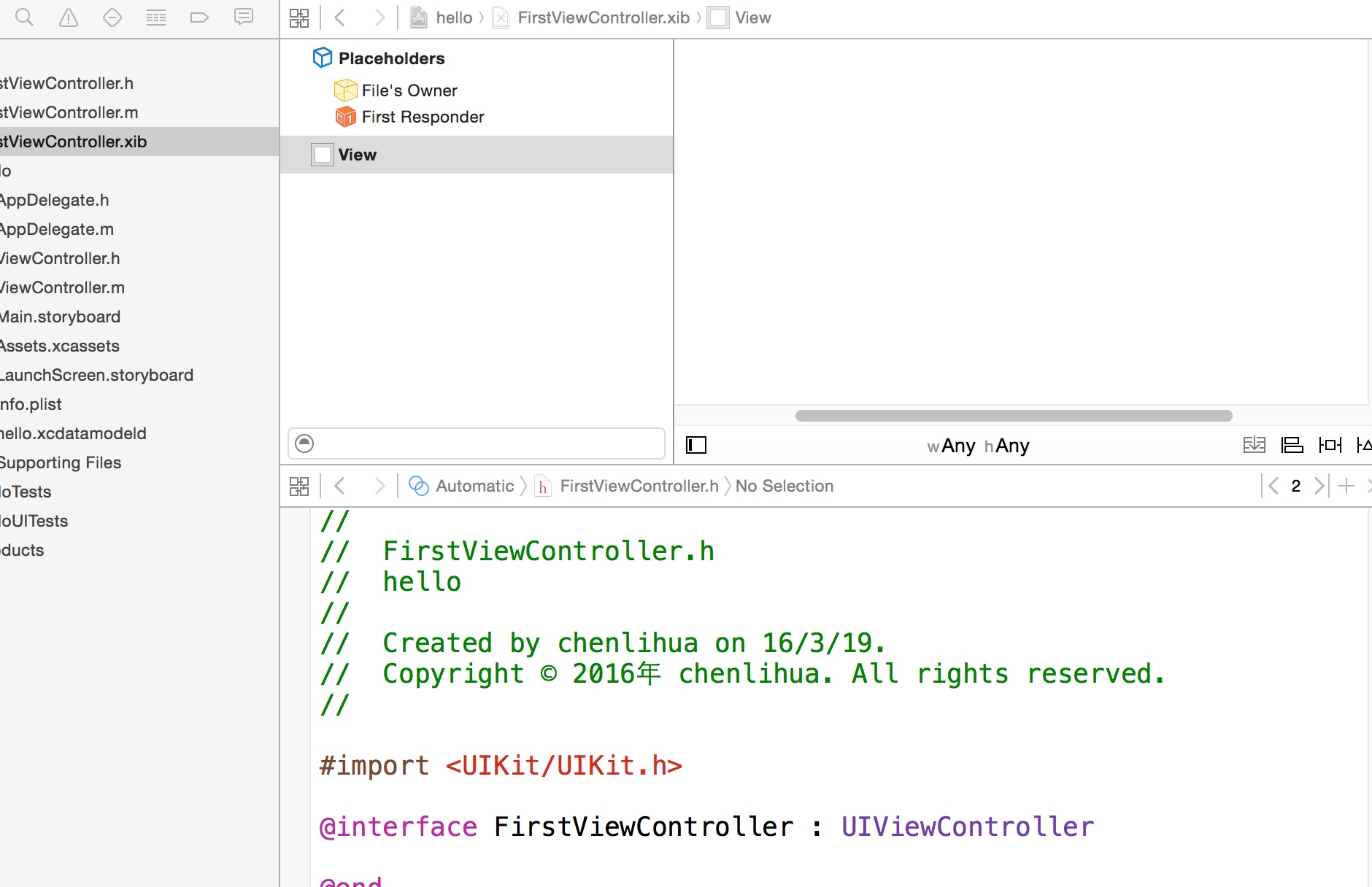
九,会看到Xcode变成如下,最底下,显示FirstViewController.h文件。

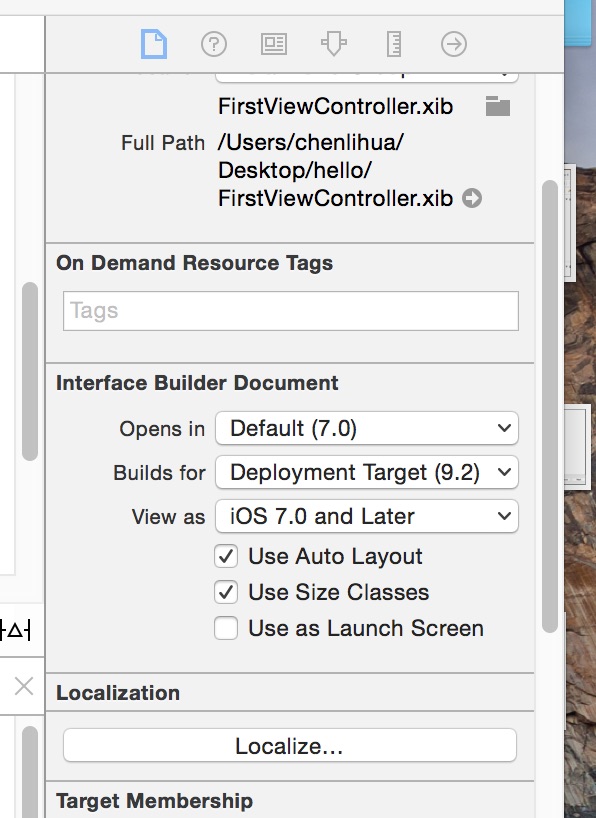
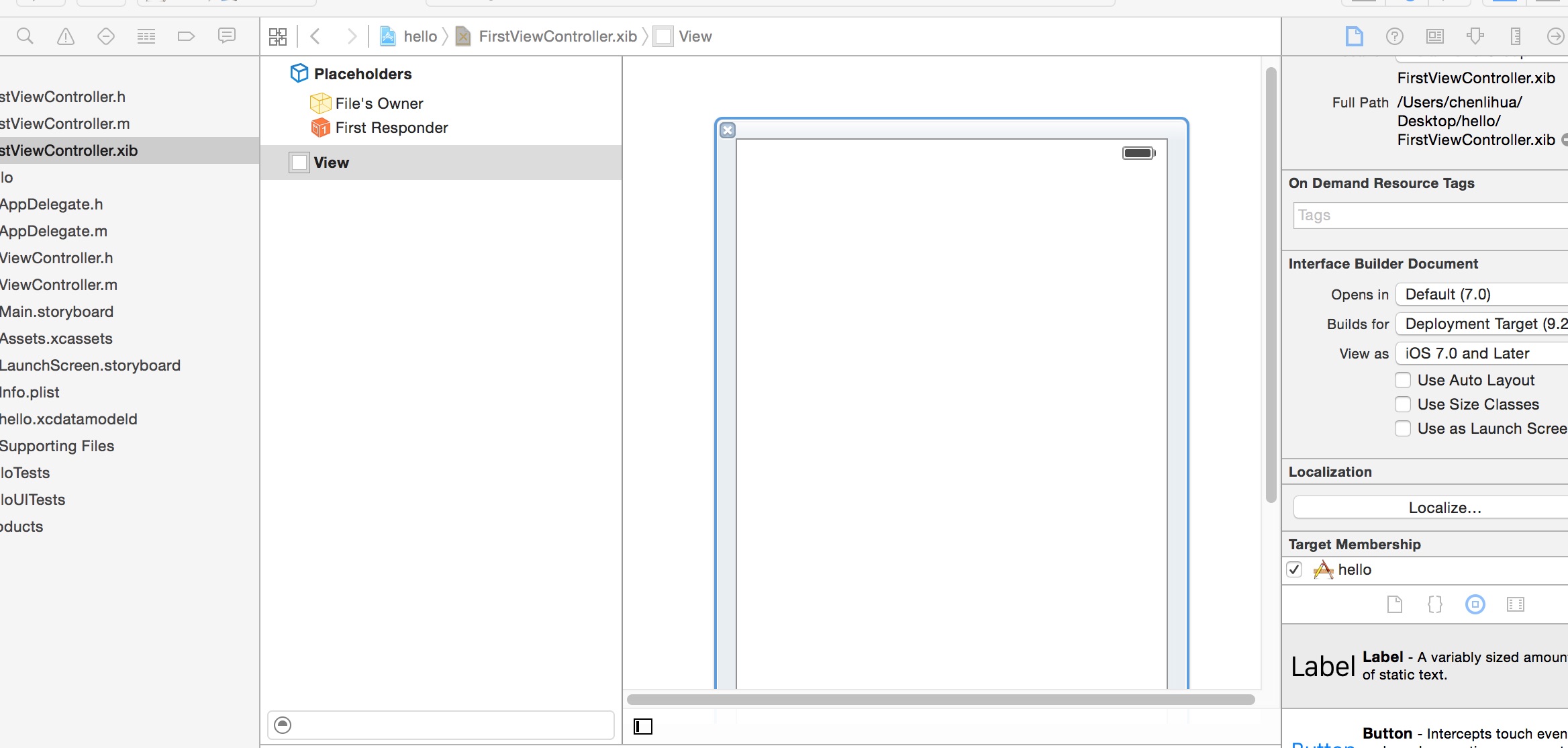
十,如下图所示,找到Use Auto Layout--->把前面的勾去掉。

十一,会弹出如下对话框,选择右侧的Disable Size Classes.

十二,会看到中间出现了iPhone形状的画布。

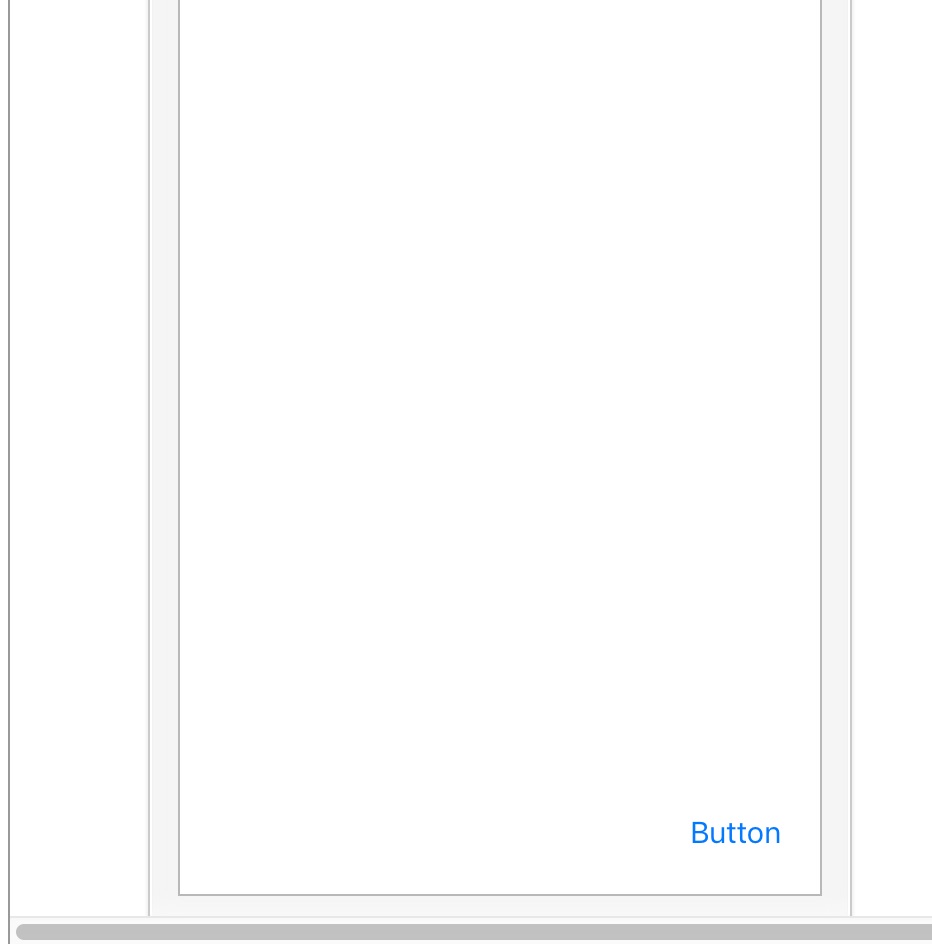
十三,拖动一个Button按钮到画布上面。如下图所示。

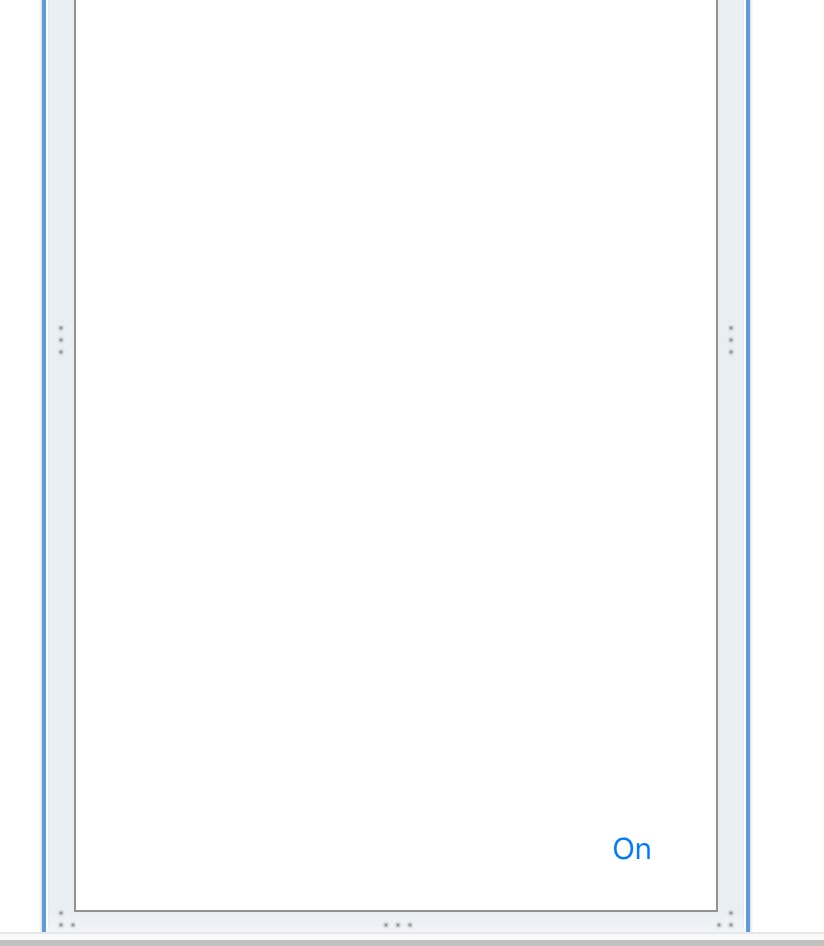
十四,将Button命名为On.

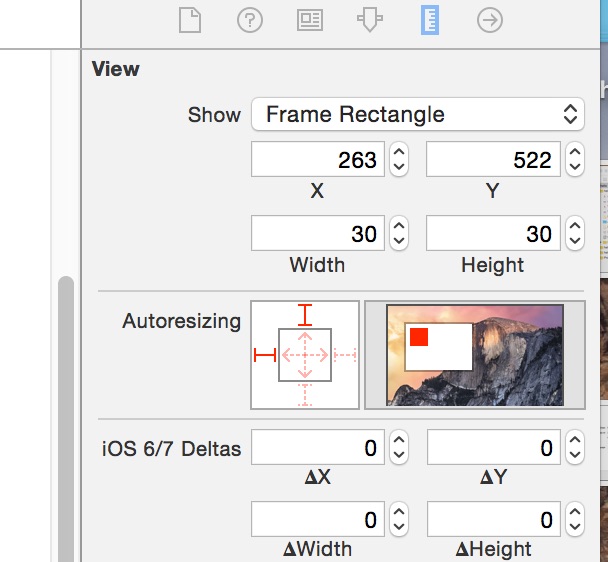
十五,如图,在内部的方框中显示弹簧(两端有箭头的红色垂直线和水平线);支架是外部的红线。注意On按钮的位置,只有顶部和左侧的支架是活动的,说明按钮的顶部和左边将与其超视图边缘保持相同的距离,该按钮不在在垂直或者水平方向上改变尺寸。即不管屏幕怎么变化,按钮都会在左上角的位置不动。

十六,运行,如下图所示。

十七,点击Autorsizing左侧和顶部的红色箭头,箭头将会消失,右侧的白色画布内的红色也跑到了中间的位置。这不是我们想要的效果。

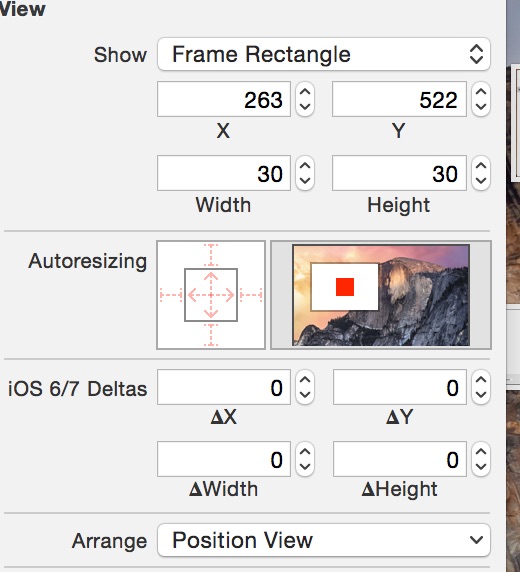
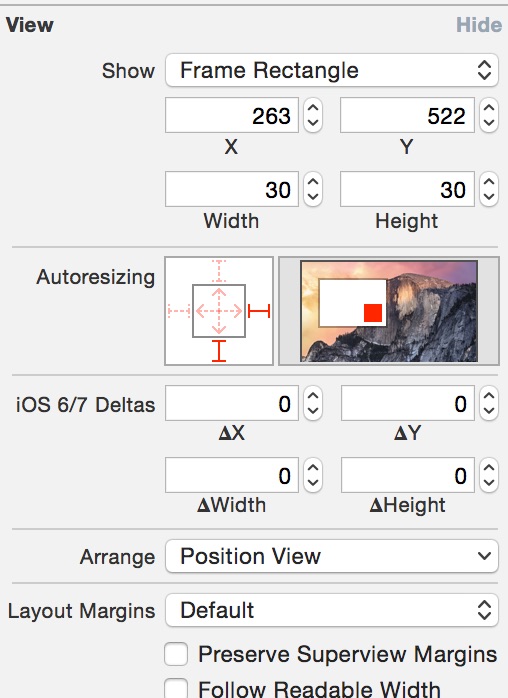
十八,用鼠标选 中Autoresizing中的右侧和下侧的箭头,看到右侧白色画布中的红色跑到了右下角,即不管屏幕怎么变化大小,button都会以右下角对齐。这正式我们想要的效果。

十九,如图,运行。我们可以在iphone5,iphone6的模拟机上运行,发现button总是显示是右上角。

参考资料:《Xcode实战开发》
