今天主要是说一下css样式表!HTML结合他使用可以是HTML页面变得很绚丽多彩!
先简单介绍一下为什么要使用CSS(Cascading Style Sheets)层叠样式表!
1.因为CSS样式表可以定义HTML 元素如何显示
2.所有主流浏览器都支持CSS样式表
3.样式表极大地提高了工作效率
4.并且,多重样式表可以层叠为一个
那如果当同一个HTML元素被不只一个样式定义的时候,会使用哪一个样式呢?
一般而言,所有样式会根据下面的规则层叠于一个新的虚拟样式表,其中第4条拥有最高优先权.
1.浏览器缺省设置
2.外部样式表
3.内部样式表(位于<head>标签内部)
4.内联样式(在HTML元素内部)
因此,内联样式拥有最高的优先权,这意味着它将优先于以下的样式声明:<head>标签中的样式声明,外部样式表中的声明,或者浏览器的样式声明(缺省值)!
下面在介绍以下他的语法:
css规则主要又两个部分构成:选择器,及一条及多条声明.
1 div{ 2 width:100px; 3 height:100px; 4 }
选择器通常是您需要改变样式的HTML元素.
每条声明由一个属性和一个值组成!
属性(property)是您希望设置的样式属性(style attribute).每个属性有一个值.属性和值被冒号分开.
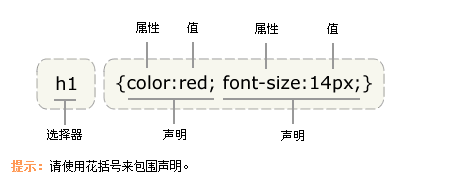
下面这行代码的作用是将H1元素内的文字颜色定义为红色,同时将字体大小设置为14像素.
在这个例子中.h1是选择器,color和font-size是属性.red和14px是值.
h1{
color:red;
font-size:14px;
}
下这幅图特意为您展示了上面这段代码的结构:

值的不同写法和单位:
除了英文单词red,我们还可以 使用十六进制的颜色值 #ff0000;
p{
color:#ff0000;
}
我们还可以通过两种方法使用RGB值:
p{ color:rgb(255,0,0); } p{ color:rgb(100%,0%,0%); }

记得写引号:
提示:如果值为若干单词,则要给值加引号;
p{
font-family:"sans serif";
}
今天天就先到这里!明天再见哦!!!