1、css分类样式分为3类:内联、内嵌、外部
(1)内联:写在标签里面,样式为style=" "
举例说明:
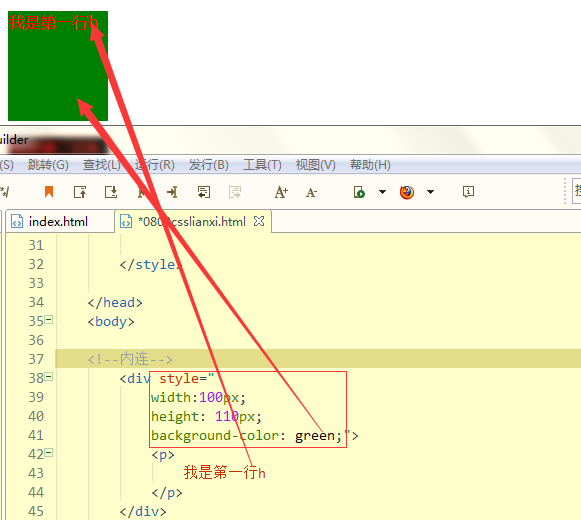
<div style="
100px;
height: 110px;
background-color: red;">
<p>
我是第一行h
</p>
运行样图:
style="宽度为100像素,高度为110像素,背景是绿色"。给这一个div标签定css样式。
(2)内嵌:在<head> </head>里面<style type="text/css"> </style>内嵌在head内部body外部*/
即
<head>
<style type="text/css">
<style type="text/css"> </style>
</head>
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">/*内嵌在head内部body外部*/
p{
color: red;
}/*p代表选择全部文字*/
.lianxi
{
color: yellow;
background: red;
height: 100px;
100px;
}
</style>
</head>
<body>
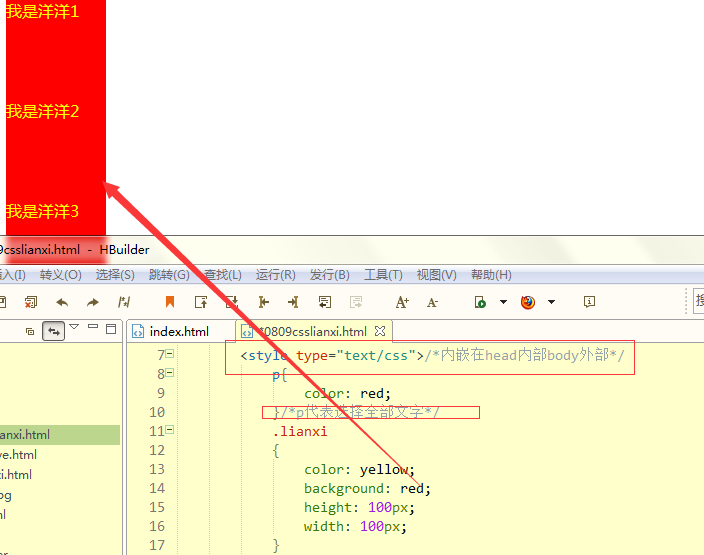
<div class="lianxi">我是洋洋1</div>
<div class="lianxi">我是洋洋2</div>
<div class="lianxi">我是洋洋3</div>
</body>
运行样图:
<body></body>内部有一个class=lianxi 点class即赋予所有class等于练习的内容背景红色,高100像素,宽100像素字体为黄色。
(3)外部,单独建一个css文件
<link rel="stylesheet" type="text/css" href="0809liaxi2.css"/>
举例说明:
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="0809liaxi2.css"/>
</head>
也是在<head> </head>里面
2、选择器:class、id、复合选择、属性、伪类
(1)class,选择class属性时用点.XX,根据class的名来筛选元素,并且用class属性选择可以有相同的重复的名字
如:
<div class="lianxi">我是洋洋1</div>
<div class="lianxi">我是洋洋2</div>
<div class="lianxi">我是洋洋3</div>
选择class等于lianxi时是点lianxi,这样我是洋洋的内容就被选择了,然后就可以给我是洋洋的内容添加属性。
例如<style type="text/css">
.(点)lianxi
{color: yellow;
}
</style>
(2)id根据id名来筛选唯一元素,不能有相同的名字,用#加要的id名
即<div id="lianxi1">我是洋洋1</div>
<div id="lianxi2">我是洋洋2</div>
<div id="lianxi3">我是洋洋3</div>
例如#lianxi1,这样赋予属性时是给我是洋洋1赋予的
(3)复合中逗号表并列,空格代表后代,大于号代表全部div>p即div中所有的p元素。
举例说明:#yang,#yang2{/*复合 后代*/
border: 2px solid black/*边框为2,边框颜色为黑色*/
}
div,p {
border: 2px solid red
}所有的p标签
(4)a标签的四个伪类:a:link未访问的标签、a:visited已访问的标签、a:active以选中的标签、a:hover鼠标划过时
举例:
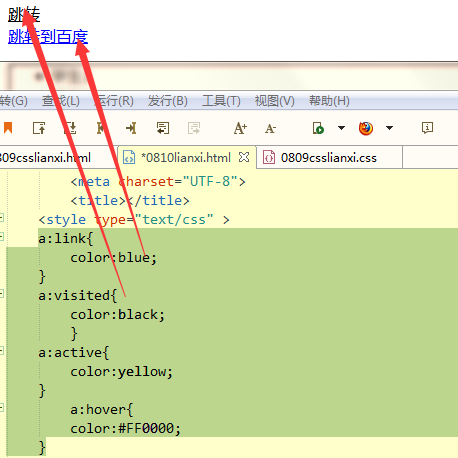
a:link{
color:blue;
}<--未访问时是蓝色-->
a:visited{
color:black;
} <--访问过的是黑色-->
a:active{
color:yellow;
}<---选中是黄色->
a:hover{
color:#FF0000;
}<--鼠标划过显示红色-->
效果图:
4、样式:背景、字体、对齐方式、边界边框、显示隐藏、列表(无序、有序)、格式布局
(1)背景background
background-image:url(foot-bg.jpg);背景图片
background-color背景颜色
background-reapet图片平铺方式:background-size(背景尺寸): 100% 100%;完全展开
background-position背景位置
(2)字体
fonf-family字体样式
font-size字体大小
font-style:italic字体倾斜
font-wight字体粗细
text-decoration:(1)underline下划线(2)overline上划线(3)line-through删除线(4)none去掉线
(3)对齐方式
text-align:center水平对齐方式
line-height行高
text-indent缩进单位像素
line-height(调节文本的垂直方式,通过设置行高的大小)与vertical-align(调节行内元素的垂直对齐方式)
(4)边界边框margin外边距与padding内边距(bored1px solid red代表粗细与颜色)
margin上右下左只能调节左右margin-left与margin-right
padding加了内边距元素会变大,
背景、字体、对齐、边框举例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #name{ background-color: red;/*背景为红色*/ height: 90px; width: 200px; margin-left: 60px;/*w外边距距边框60px*/ padding-top: 90px;/*内边距距上边90px*/ font-size: 20px;/*字体大小*/ font-style: initial;/*倾斜*/ /*text-decoration: underline;下划线*/ text-decoration: overline;/*上划线*/ color: yellow;/*字体颜色*/ border:10px solid:blue; float:left } .class{ background-color: green;/*背景为红色*/ height: 150px; width: 400px; /*vertical-align: bottom;*调节input、span、img的行内元素垂直对齐方式/ * */ line-height: 140px; margin-left: 40px; } </style> </head> <body> <div id="name"> 无限歌谣季 </div> <div class="class">我想和你唱</div> </body> </html>