我也是个小白,各位倘若看到一定要带思考去看。
一、背景
lambda表达式使用的前提:函数式接口的实现,格式大致为
(形参列表)->{实现代码}
1.用于接口的实现
2.接口中只有一个方法
@FunctionalInterface 注解用于标记这是一个函数式接口
二、应用过程
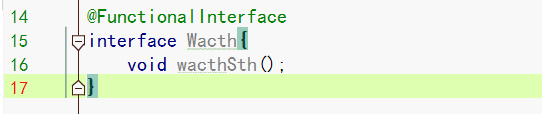
1.在一开始我们书写了一个函数式接口Watch

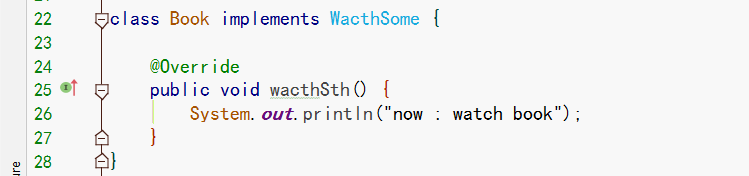
2.接口的一个实现类Book

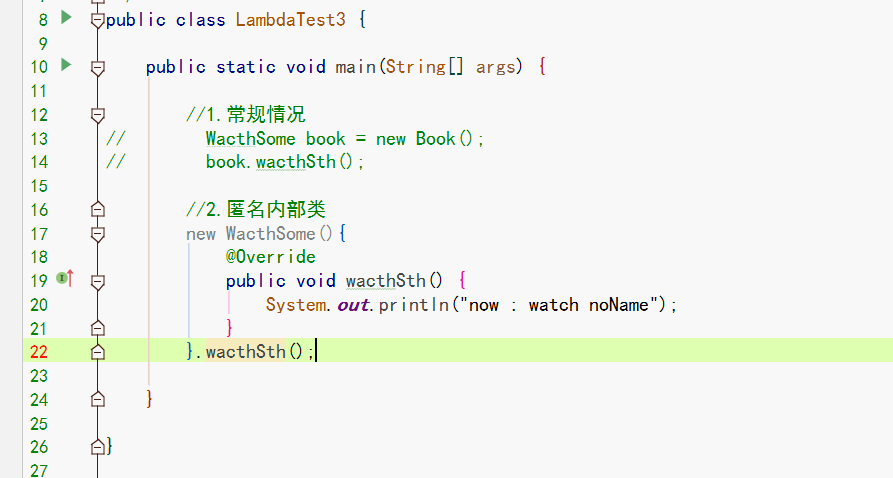
3.通常情况下,我们通过实现类运行该方法。

4.注释掉步骤3的方法,改用匿名内部类的方式书写。

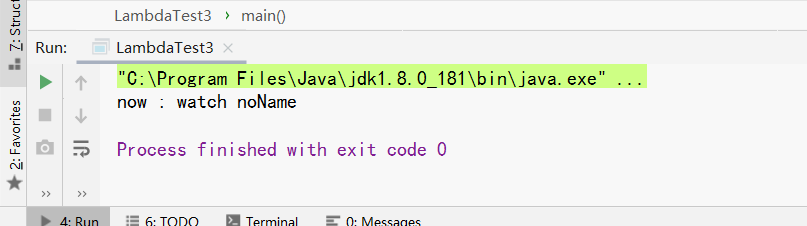
运行结果如下:

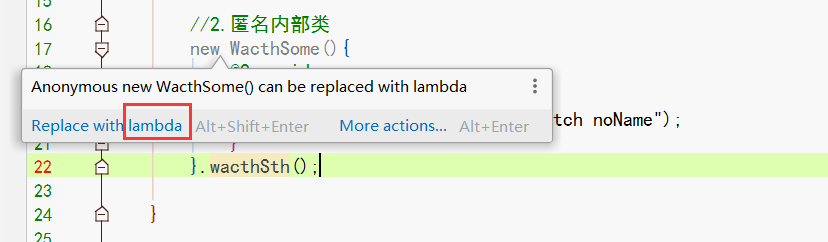
5.此时提醒我们可以采用lambda方式来书写代码

点击后即为下面的形式:

三、书写lambda表达式
1.复制上面的匿名内部类代码
new WacthSome(){
@Override
public void wacthSth() {
System.out.println("now : watch noName");
}
}
.wacthSth();
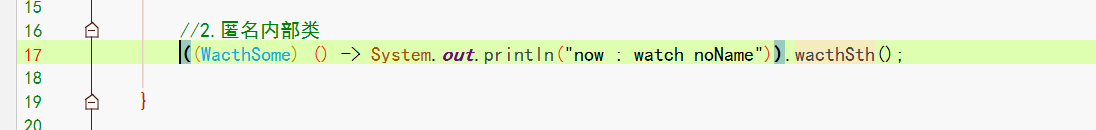
对比lambda代码
( (WacthSome) () -> System.out.println("now : watch noName") )
.wacthSth();
可以看到,在lambda表达式中保留了形参列表部分和方法体部分,对于无关紧要的代码则做了省略。
如果接口中有多个方法,按照这种省略的格式是无法指明对哪个方法进行了重写,这就是为什么要强调函数式接口的原因。
我们目前可以理解为lambda对类似于匿名内部类方式创建对象的简化 (这是个人理解,后面还写到可以接收函数的返回值)。
既然要创建对象,那么就需要知道所创建对象的类型,此处即为绿色部分的(WacthSome)。
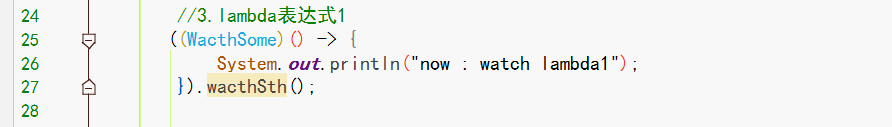
现在我们尝试开始自己书写这个接口对应的lambda表达式。
目前我们关注的点有3个:类型、形参、方法体
A.类型:lambda实现哪个接口?(文末对此有更多分析)
B.形参:函数式接口中对应方法的形参列表
C.方法体:...

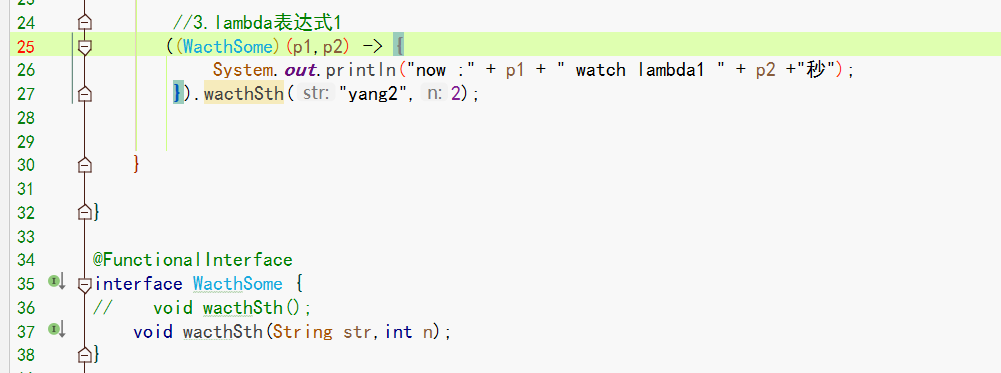
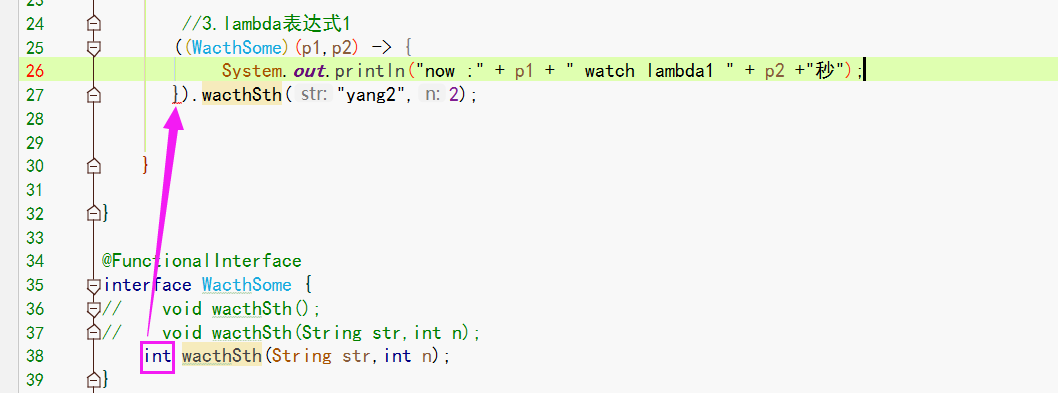
2.更改接口中的函数的形参
可以看到所写的lambda报错。

变更所写的lambda,改变()中的内容,程序即可正常运行。

其中()即为形参列表,是可以省略变量类型的,但注意要省略都得省略。
当然作为形参,名字是可以不同的,此处注意方法的重写(返回类型、形参顺序、形参类型)。

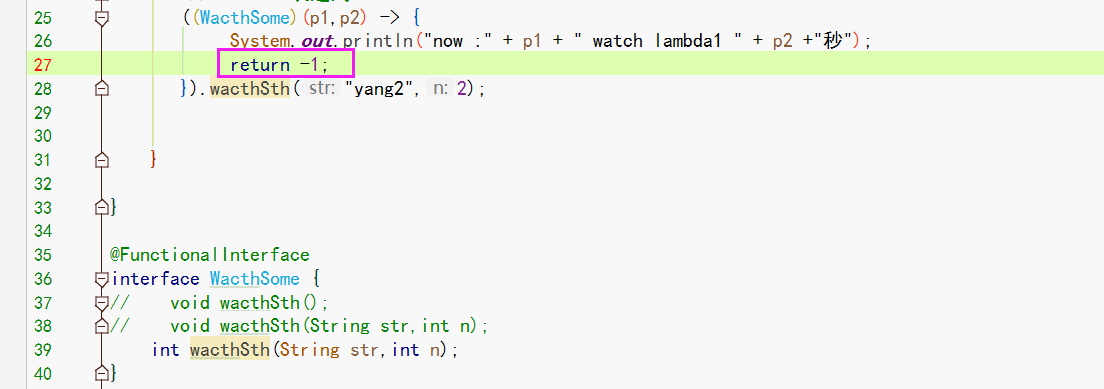
3.为函数添加返回值
可以看到所写的lambad再次报错

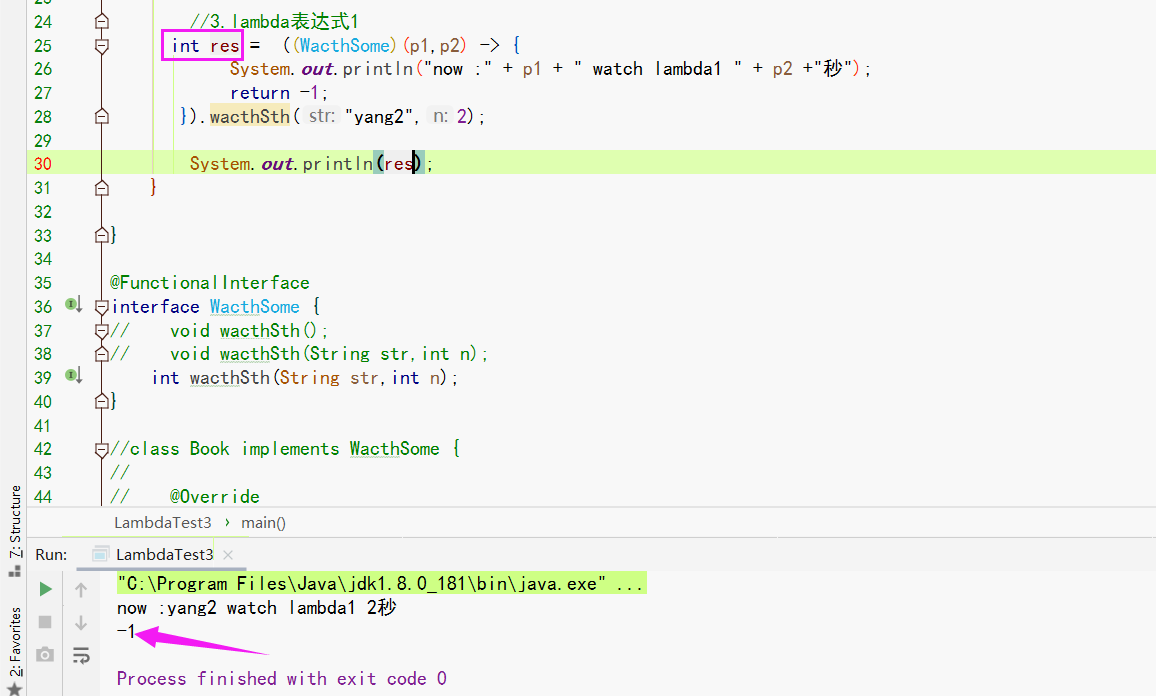
我们在方法体中添加一个符合类型的返回值,表达式再次变为正确。

我们可以接收并输出这个方法的计算结果,可以看到成功显示。

四、进阶
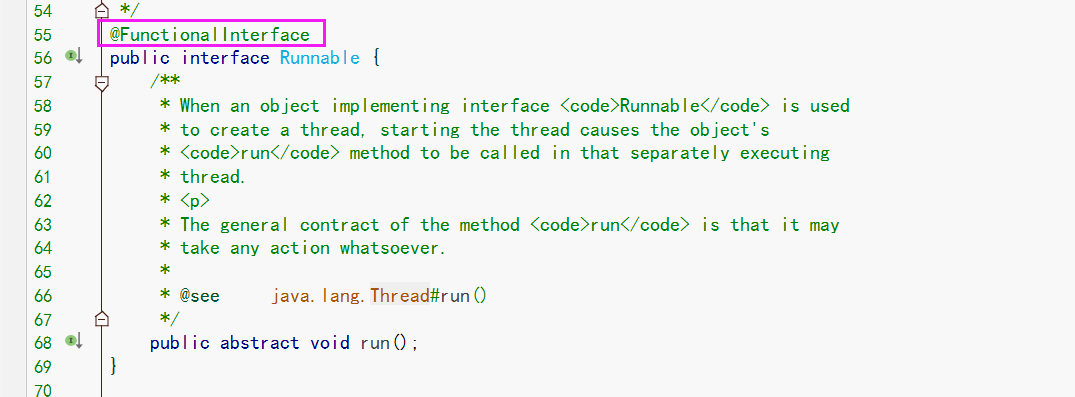
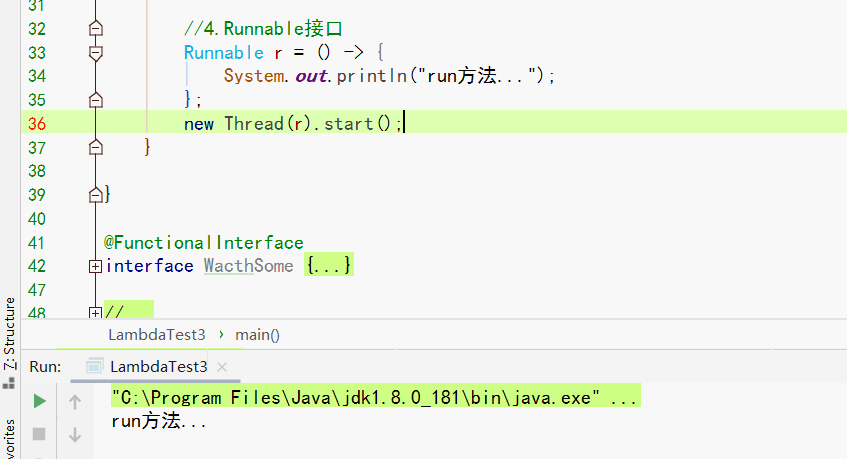
lambda可以快速实现一个函数式接口,Runnable接口就是一个很好的例子。

编写相关代码

其中的r是可以替换的,直接简写为。

五、其他
1.在上文中,我们在使用lambda表达式时,(类型)好像时有时无?
位置不一样
A.情景一
( (WacthSome) () -> System.out.println("now : watch noName") )
.wacthSth();
在方法体中,通过lombda表达式()->得到了一个实例(或者带返回值/这个实例调用方法产生了个返回值)。
但是你并不知道这个实例它究竟是谁,所以需要显式声明类型。
B.情景二
new Thread(
() -> {System.out.println("run方法222...");
}).start();
这个位置是在形参(Thread的构造函数)中,是默认有类型的。
在new Thread()的括号中按下ctrl+p可以看到需要的参数列表。
