首先找公司的神策项目负责人要一下登录网址,每个公司的不同。
然后找产品要一下神策账号
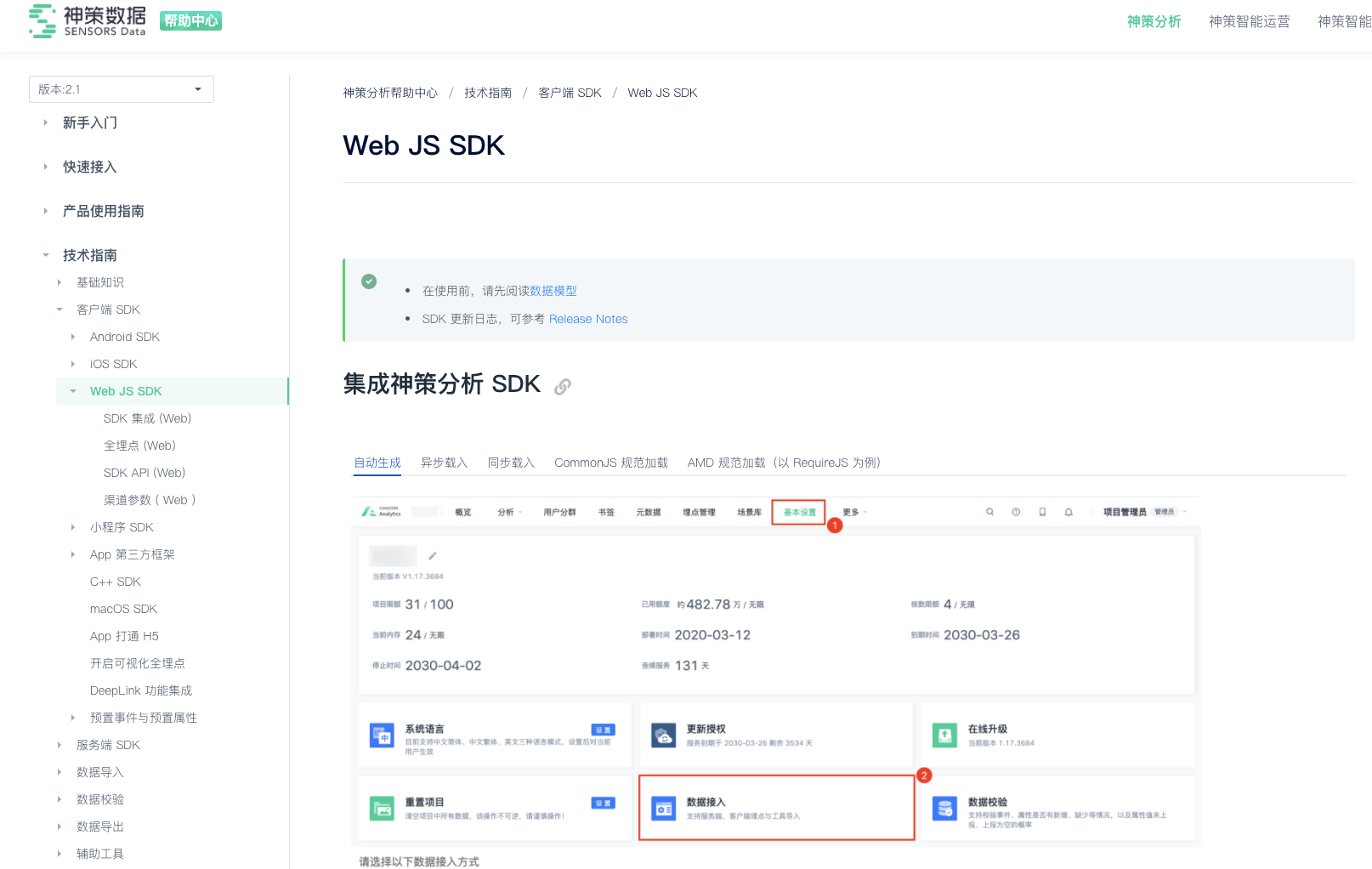
然后登录神策官方网站 照着教程走就行
https://manual.sensorsdata.cn/sa/latest/web-js-sdk-7548149.html

具体如下:
先安装 sa-sdk-javascript
新建文件 sensors.js
var sensors = require('sa-sdk-javascript')
sensors.init({
server_url: '此处填写按照教程生成的地址',
heatmap: {
// 是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。
clickmap: 'default',
// 是否开启触达注意力图,not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。
scroll_notice_map: 'not_collect'
}
})
sensors.quick('autoTrack')
export default sensors
然后在main.js里引入
import sensors from '@/utils/sensors'
Vue.prototype.$sensors = sensors
然后就是在具体需要埋点的地方加代码
this.$sensors.track('参数名',要传的对象数据)