1 $("#id") $(".class") $("button") 直接选中元素
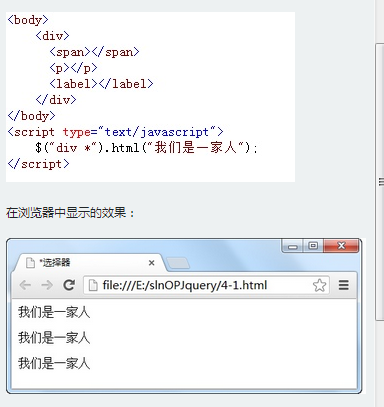
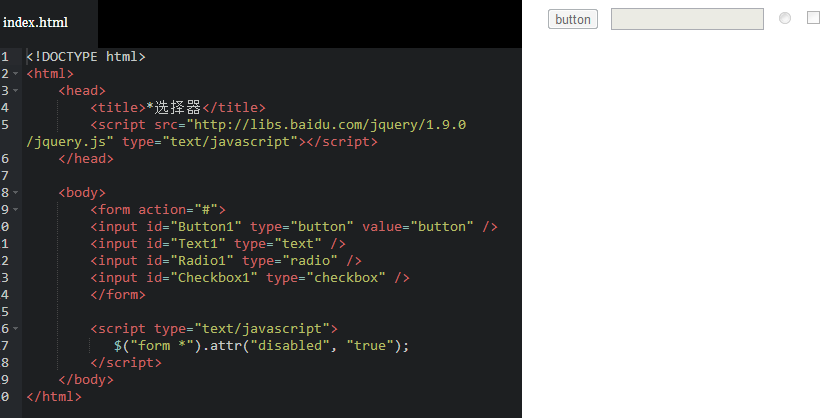
2 *号直接使用 是所有元素 与其它元素配合使用 是其它元素下面的所有元素


3 $(".classA,.classB") A和B是平级 同时选择;$(".classA .classB") B是A 的子级 此时只选择了B 注意中间有个空格
4 $("a>b") 或者$(".a>.b") 此处是指 a的子级标签或者类名b 不包括孙级 如果没有>号 就是指a下面的所有的b
5 $("a+b") 或者$(".a+.b") 此处是指标签a的同级同时紧邻a的下一个标签 或者类名a 类名b
6 $("a~b") 或者$(".a~.b") 此处是指标签a后面的所有b标签 或者类名a 类名b 注意 所有在a后面的b 不包括a前面的b ab是同级
7 $("a b:first") 或者$(".a .b:first") 此处是指标签a下面的第一个b标签 或者last 就是最后一个b 或者类名a 类名b 注意 b是a的子级 后面一般会跟属性的赋值 如
$("li:last").css("background-color", "red");
8 $("a b:eq(index)") 或者$(".a .b:eq(index)")此处是指a标签下面的第几个b标签 或者类a 类b index从0开始计数 如
$("li:eq(2)").css("background-color", "#60F"); $(".a .b:eq(1),.a .b:eq(2)").css("border", "solid 5px red"); 多个用,隔开
9 $("a b:contains('text')") 或者$(".a .b:contains('text')")此处是指a标签下面b标签的内容包含text的所有b 如
$("li:contains('jQuery')").css("background", "green"); $(".a .b:contains('哈哈')").css("border", "solid 5px red");
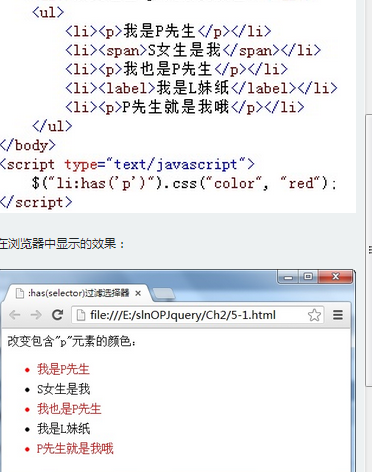
10 $("li:has('label')").css("background-color", "blue"); 是指包含所有label的 li 注意此处改变的是a而不是b 也就是说改变所有的a
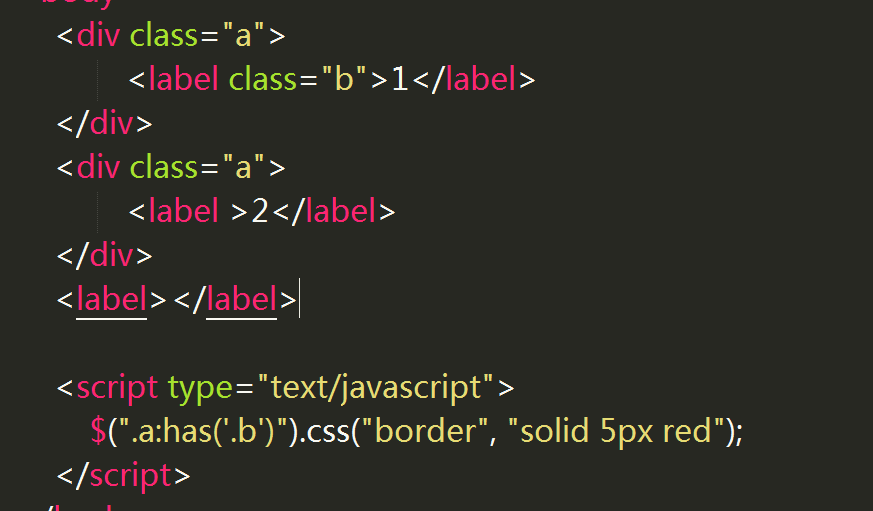
$(".a:has('.b')").css("border", "solid 5px red"); 类名也是同样的道理 改变的是类a



11 var $strHTML = $("input:hidden").val(); 选中隐藏的元素 同理 $("li:visible").css("background-color","blue"); 选中未被隐藏的元素
12
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="水果">苹果</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title='蔬菜']").css("background-color", "green"); 选中属性等于某值的元素
$("li[title!='蔬菜']").css("background-color", "green"); 选中属性不等于某值的元素
$("li[title*='果']").css("background-color", "green"); 选中属性包含某值的元素
13
<ol>
<li>芹菜</li>
<li>茄子</li>
<li>萝卜</li>
<li>大白菜</li>
<li>西红柿</li>
</ol>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:first-child").css("background-color", "green");
</script> 选中两个ol的第一个li 同理 $("li:last-child").css("background-color", "blue"); 选中最后一个li
14 $("#frmTest :input").addClass("bg_blue");
它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
15 $("#frmTest :text").addClass("bg_blue"); 获取单行的文本输入框元素 选中type="text"类型的 不包括textarea标签
16 $("#frmTest :password").addClass("bg_red"); 获取所有的密码框
17 $("#frmTest :radio").attr("disabled","flase"); 获取所有的单选按钮
18 $("#frmTest :checkbox").prop("disabled",true); 选中所有的复选框
19 $("#frmTest input:submit").addClass("bg_red"); 选中提交按钮
20 $("#frmTest :image").addClass("bg_red"); 选中一个<input>元素的“type”属性值设为“image” 时,该元素就是一个图像域
21 $("frmTest :button").addClass("bg_blue"); 获取且只能获取“type”属性值为“button”的<input>和<button>这两类普通按钮元素。
22 $("#frmTest :checked").attr("disabled",true); 获取所有被选中的按钮 包括复选框、单选按钮
23
<form id="frmTest" action="#">
<select id="Select1" multiple="multiple">
<option value="0">苹果</option>
<option value="1" selected="selected">桔子</option>
<option value="2">荔枝</option>
<option value="3" selected="selected">葡萄</option>
<option value="4">香蕉</option>
</select><br /><br />
<div id="tip"></div>
</form>
<script type="text/javascript">
var $txtOpt = $("#frmTest :selected").text();
$("#tip").html("选中内容为:" + $txtOpt);
</script> $("#frmTest :selected").text(); 获取被选中的下拉框 获取<select>下拉列表框中全部处于选中状态的<option>选项元素
24
$("#a1").attr("href" ,"www.imooc.com");
var $url = $("#a1").attr("href");
$("#tip").html($url);
</script> 用attr获取或者设置元素的属性 用prop也可以
25 使用html()和text()方法操作元素的内容,当两个方法的参数为空时,表示获取该元素的内容,而如果方法中包含参数,则表示将参数值设置为元素内容。 html()会将其格式一并获取,比如其文字外围的i标签,b标签,分别将其显示为斜体或加粗,text()方法只获取其文字
26 通过addClass()和css()方法可以方便地操作元素中的样式,前者括号中的参数为增加元素的样式名称,后者直接将样式的属性内容写在括号中。
addClass方法中添加多个样式名称时 用空格隔开 如addClass("blue White"); css方法用大括号 冒号,逗号隔开 如 $("#content").css({"background-color":"red","color":"white"});
27
<div id="content" class="blue white">我脱下了一件蓝色外衣</div>
<script type="text/javascript">
$("#content").removeClass("blue white");
</script> 移除样式 $("#content").removeAttr("href") $("#content").removeAttr("class") 移除属性
28
<h3>append()方法追加内容</h3>
<script type="text/javascript">
function rethtml() {
var $html = "<div id='test' title='hi'>我是调用函数创建的</div>"
return $html;
}
$("body").append(rethtml());
</script> append(content)方法的功能是向指定的元素中追加内容,被追加的content参数,可以是字符、HTML元素标记,还可以是一个返回字符串内容的函数。
29 $($html).appendTo("div");
appendTo()方法也可以向指定的元素内插入内容,它的使用格式是:
$(content).appendTo(selector)
参数content表示需要插入的内容,参数selector表示被选的元素,即把content内容插入selector元素内,默认是在尾部。
30
使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容,调用格式分别为:
$(selector).before(content)和$(selector).after(content)
其中参数content表示插入的内容,该内容可以是元素或HTML字符串。
<h3>after()方法在元素之后插入内容</h3>
<span class="green">我们交个朋友吧!</span>
<script type="text/javascript">
var $html = "<span class='red'>兄弟。</span>"
$(".green").after($html);
</script>
31
调用clone()方法可以生成一个被选元素的副本,即复制了一个被选元素,包含它的节点、文本和属性,它的调用格式为:
$(selector).clone()
其中参数selector可以是一个元素或HTML内容。
<h3>使用clone()方法复制元素</h3>
<span class="red" title="hi">我是美猴王</span>
<script type="text/javascript">
$("body").append($(".red").clone());
</script>
32
replaceWith()和replaceAll()方法都可以用于替换元素或元素中的内容,但它们调用时,内容和被替换元素所在的位置不同,分别为如下所示:
$(selector).replaceWith(content)和$(content).replaceAll(selector)
参数selector为被替换的元素,content为替换的内容。
<span class="green" title="hi">我是屌丝</span>
<script type="text/javascript">
var $html = "<span class='red' title='hi'>我是土豪</span>";
$($html).replaceAll(".green");
</script> 注意红色部分 不用加$了 因为前面已经有了
33
wrap()和wrapInner()方法都可以进行元素的包裹,但前者用于包裹元素本身,后者则用于包裹元素中的内容,它们的调用格式分别为:
$(selector).wrap(wrapper)和$(selector).wrapInner(wrapper)
参数selector为被包裹的元素,wrapper参数为包裹元素的格式
34
使用each()方法可以遍历指定的元素集合,在遍历时,通过回调函数返回遍历元素的序列号,它的调用格式为:
$("span").each(function(index){
if(index==1){
$(this).addClass("red");
}
});
35
remove()方法删除所选元素本身和子元素,该方法可以通过添加过滤参数指定需要删除的某些元素,而empty()方法则只删除所选元素的子元素。
<h3>使用empty()方法删除元素</h3>
<span class="green">香蕉</span>
<span class="red">桃子</span>
<span class="green">葡萄</span>
<span class="ref">荔枝</span>
<script type="text/javascript">
$("span").remove(".red");
</script>
36
ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行。此外,下列写法是相等的:
$(document).ready(function(){})等价于$(function(){});
<h3>页面载入时触发ready()事件</h3>
<div id="tip"></div>
<input id="btntest" type="button" value="点下我" />
<script type="text/javascript">
$(function(){
$("#btntest").bind("click", function(){
$("#tip").html("aa");
});
});
</script>
37
bind()方法绑定元素的事件非常方便,绑定前,需要知道被绑定的元素名,绑定的事件名称,事件中执行的函数内容就可以,它的绑定格式如下:
$(selector).bind(event,[data] function)
参数event为事件名称,多个事件名称用空格隔开,function为事件执行的函数。
<script type="text/javascript">
$(function () {
$("#btntest").bind("mouseout click", function () {
$(this).attr("disabled", "true");
});
});
</script>
38
hover()方法的功能是当鼠标移到所选元素上时,执行方法中的第一个函数,鼠标移出时,执行方法中的第二个函数,实现事件的切实效果,调用格式如下:
$(selector).hover(over,out);
over参数为移到所选元素上触发的函数,out参数为移出元素时触发的函数。
<script type="text/javascript">
$(function(){
$("div").hover(function(){
$(this).addClass("orange");
},
function(){
$(this).removeClass("orange");
})
});
</script>
39
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
<h3>toggle()方法绑定多个函数</h3>
<input id="btntest" type="button" value="点一下我" />
<div>我是动态显示的</div>
<script type="text/javascript">
$(function () {
$("#btntest").bind("click", function () {
$("div").toggle();
})
});
</script>
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)
<h3>toggle()方法绑定多个函数</h3>
<input id="btntest" type="button" value="点一下我" />
<div>我是动态显示的</div>
<script type="text/javascript">
$(function () {
$("#btntest").toggle(
function(){
$("div").html("aa");
},function(){
$("div").html("bb");
},function(){
$("div").html("cc");
},function(){
$("div").html("dd");
}
)
});
</script>
40
unbind()方法可以移除元素已绑定的事件,它的调用格式如下:
$(selector).unbind(event,fun)
其中参数event表示需要移除的事件名称,多个事件名用空格隔开,fun参数为事件执行时调用的函数名称。
$("div").unbind("dblclick");
如果没有规定参数,unbind() 方法会删除指定元素的所有事件处理程序。
$("div").unbind();
41
one()方法可以绑定元素任何有效的事件,但这种方法绑定的事件只会触发一次,它的调用格式如下:
$(function () {
var intI = 0;
$("div").one("click", function () {
intI++;
$(this).css("font-size", intI + "px");
})
});
42
trigger() 方法触发被选元素的指定事件类型。
$("button").click(function(){
$("input").trigger("select");
});
43
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。
$(function () {
$("input")
.bind("focus", function () {
$("div").html("请输入您的姓名!");
})
.bind("blur", function () {
if ($(this).val().length == 0)
$("div").html("你的名称不能为空!");
})
});