AJAX
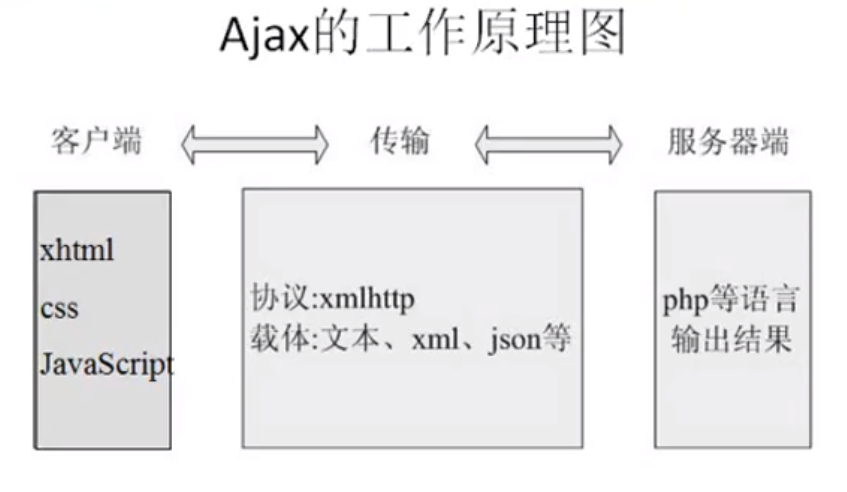
什么是Ajax
Ajax(Asynchronous JavaScript and XML)
允许浏览器与服务器通信而无须刷新当前页面的技术
不需要刷新整个页面便可与服务器通讯的方法
-flash
-JavaScript
-框架
-隐藏的iframe
-XMLHttpRequest:该对象是对JavaScript的一个扩展,可使网页与服务器进行通信。是创建Ajax应用的最佳选择。实际上通常把Ajax当成XMLHttpRequest对象的代名词

AJAX工具包
Ajax并不是一项新技术,它实际上是几种技术,每种技术各尽其职,以一种全新的方式聚合在一起
——服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器语言无关。
——XML(可扩展标记语言)是一种描述数据的格式。Ajax程序需要某种格式化的格式来在服务器和客户端之间传递信息,XML是其中一种选择
——XHTML(扩展超媒体标记语言)和CSS(级联样式表)标准化呈现。
——DOM(文档对象模型)实现动态显示和交互:
——使用XMLHTTO组件XMLHttoRequest对象进行异步数据读取
——使用JavaScript绑定和处理所有数据
创建XMLHttpRequest对象
xhr = new XMLHttpRequest();
XMLHttpRequest对象的方法
abort():停止当前的请求
getAllResponseHeaders():把HTTP请求的所有响应首部作为键/值对返回
getResponseHeader("header"):返回指定首部的串值
open("method","url"):建立对服务器的调用。Method参数可以是GET、POST或PUT。url参数可以是相对url或绝对url
send(content):向服务器发送请求
setRequestHeader("header","value"):把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()
XMLHttpRequest对象的属性
onreadystatechange:每个状态改变是都会触发这个事件处理器,通常会调用一个javascript函数
readyState:请求的状态,有5个可取值:0=未初始化,1=正在加载,2=已经加载,3=交互中,4=完成
responseText:服务器的响应,表示为一个串
responseXML:服务器的响应,表示为XML,这个对象可以解析为DOM对象
status:服务器的HTTP状态码(200对应OK,404对应NotFount等)
发送请求:
* 利用XMLHttpRequest实例与服务器进行通信包含以下3个关键部分:
——onreadystatechange事件处理函数
——open方法
——send方法
* onreadystatechange:
——这个事件处理函数由服务器触发,而不是用户
——在ajax执行过程中,服务器会通知客户端当前的通信状态。这依靠更新XMLHttpRequest对象的readyState来实现。改变readyState属性是服务器对客户端连接操作的一种方式。每次readyState属性的改变都会触发readystatechange事件
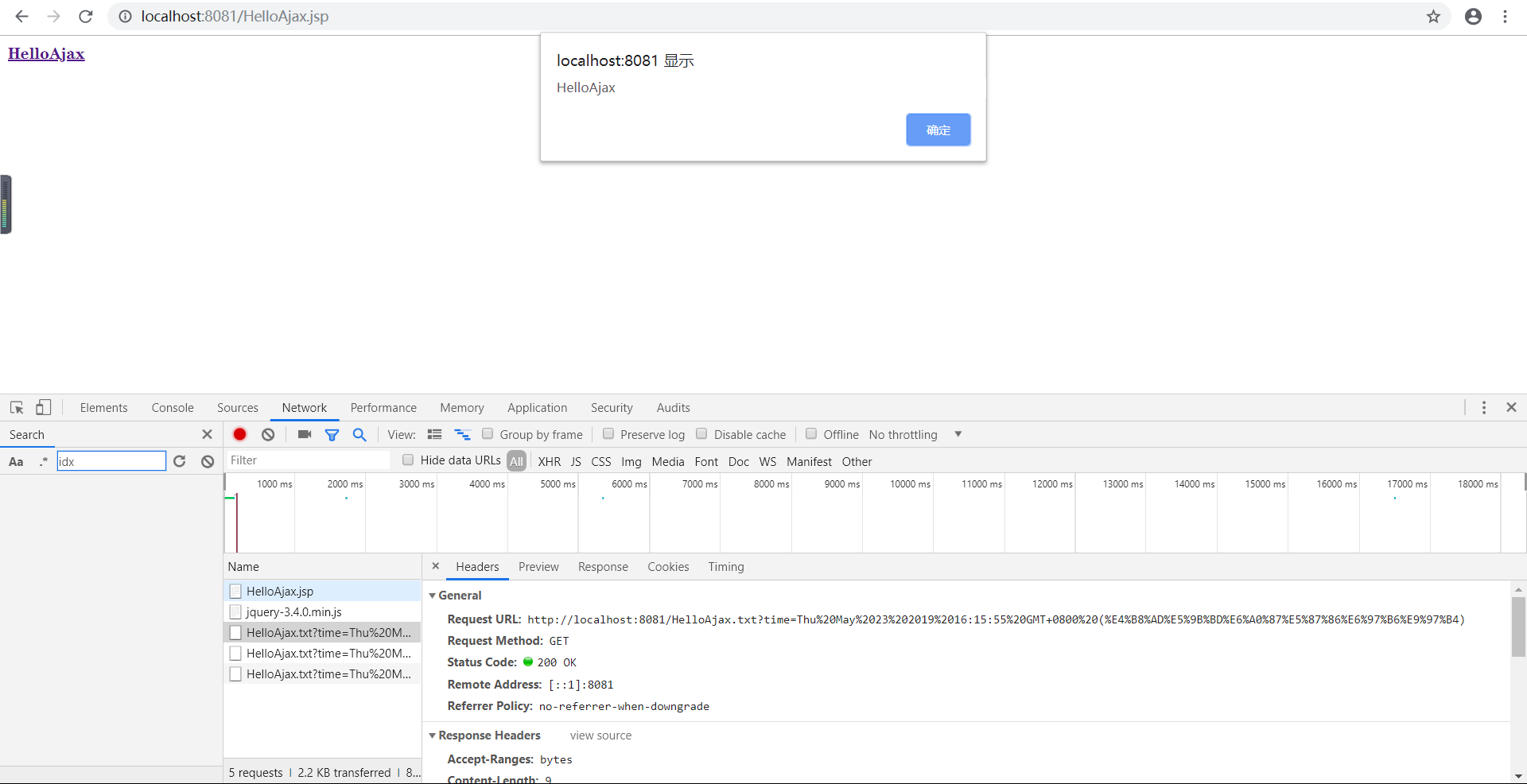
GET请求:

<%--
Created by IntelliJ IDEA.
User: dell
Date: 2019/5/23
Time: 15:19
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.4.0.min.js"></script>
<script>
$(function () {
//1.获取a节点,并为其添加onclick响应函数
$('a').click(function () {
//3.创建一个XMLHttpRequest对象
var request = new XMLHttpRequest();
//4.准备发送请求的数据:url
var url = this.href + "?time=" + new Date();
var method = 'GET';
//5.调用XMLHttpRequest对象的open方法
request.open(method,url);
//6.调用XMLHttpRequest对象的send方法
request.send(null);
//7.为XMLHttpRequest对象添加onreadystatechange响应函数
request.onreadystatechange = function () {
//8.判断响应是否完成:XMLHttpRequest对象的readyState属性值为4的时候
if (request.readyState == 4){
if (request.status == 200||request.status == 304){
alert(request.responseText);
}
}
}
//2.取消a节点的默认行为
return false;
})
})
</script>
</head>
<body>
<a href="HelloAjax.txt">HelloAjax</a>
</body>
</html>
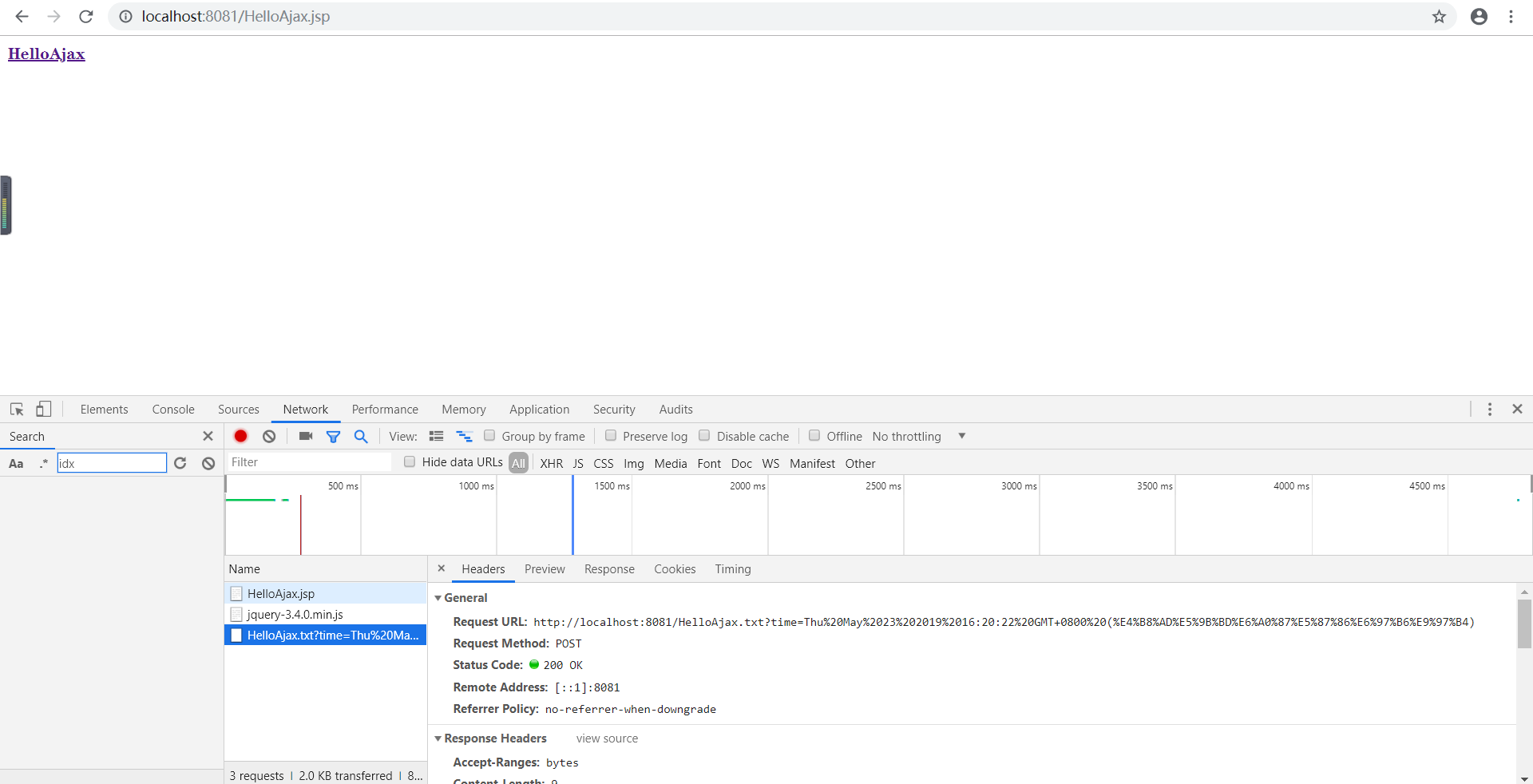
post请求

<%--
Created by IntelliJ IDEA.
User: dell
Date: 2019/5/23
Time: 15:19
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.4.0.min.js"></script>
<script>
$(function () {
//1.获取a节点,并为其添加onclick响应函数
$('a').click(function () {
//3.创建一个XMLHttpRequest对象
var request = new XMLHttpRequest();
//4.准备发送请求的数据:url
var url = this.href + "?time=" + new Date();
var method = 'POST';
//5.调用XMLHttpRequest对象的open方法
request.open(method,url);
//POST
request.setRequestHeader('ContentType','application/x-www-form-urlencoded');
//6.调用XMLHttpRequest对象的send方法
request.send("name=atguigu");
//7.为XMLHttpRequest对象添加onreadystatechange响应函数
request.onreadystatechange = function () {
//8.判断响应是否完成:XMLHttpRequest对象的readyState属性值为4的时候
if (request.readyState == 4){
if (request.status == 200||request.status == 304){
alert(request.responseText);
}
}
}
//2.取消a节点的默认行为
return false;
})
})
</script>
</head>
<body>
<a href="HelloAjax.txt">HelloAjax</a>
</body>
</html>