一、基本数据类型的绑定
页面
<form action="${pageContext.request.contextPath}/test.do" method="post"> 年龄: <input type="text" name="age" /> <br><br> <input type="submit" value="提交"/> </form>
后台代码
@RequestMapping("/test")
public void test(int age){
System.out.println(age);
}
表单中input的name值和Controller的参数变量名保持一致,就能完成数据绑定,如果不一致可以使用@RequestParam注解。需要注意的是,如果Controller方法参数中定义的是基本数据类型,但是从页面提交过来的数据为null或者""的话,会出现数据转换的异常。也就是必须保证表单传递过来的数据不能为null或"",所以,在开发过程中,对可能为空的数据,最好将参数数据类型定义成包装类型。
二、包装类型
页面
<form action="${pageContext.request.contextPath}/test.do" method="post"> 年龄: <input type="text" name="age" /> <br><br> <input type="submit" value="提交"/> </form>
后台代码
@RequestMapping("/test")
public void test(Integer age){
System.out.println(age);
}
和基本数据类型基本一样,不同之处在于,表单传递过来的数据可以为null或"",以上面代码为例,如果表单中num为""或者表单中无age这个input,那么,Controller方法参数中的num值则为null。
三、POJO类型
Person.java
public class Person{
private Integer age;
private String name;
@Override
public String toString(){
return "Person [age=" + age + ", name=" + name + "]";
}
//get set ....
}
页面
<form action="${pageContext.request.contextPath}/test.do" method="post"> 姓名: <input type="text" name="name" /> <br> 年龄: <input type="text" name="age" /> <br><br> <input type="submit" value="提交"/> </form>
后台代码
@RequestMapping("/test")
public void test(Person person){
System.out.println(person.toString());
}
只需要表单的name值与对象的属性名一致即可。
四、复合类型的POJO
Person.java
public class Person{
private Integer age;
private String name;
private Address address;
//get set...
}
页面
<form action="${pageContext.request.contextPath}/test.do" method="post"> 姓名: <input type="text" name="name" /> <br> 年龄: <input type="text" name="age" /> <br> 省份: <input type="text" name="address.province" /> <br> 城市: <input type="text" name="address.city" /> <br> 街道: <input type="text" name="address.street" /> <br><br> <input type="submit" value="提交"/> </form>
后台代码
@RequestMapping("/test")
public void test(Person person){
System.out.println(person.toString());
}
五、List
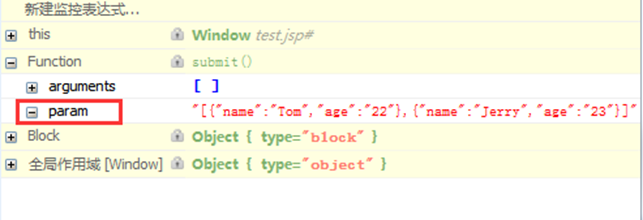
将表单对象序列化成Json字符串提交,以List接收
页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.js"></script> <script type="text/javascript"> $(function(){ (function($){ // 先转换成{"name": ["Tom","Jerry"], "age": ["22","23"]}这种形式 $.fn.serializeJson=function(){ var serializeObj={}; var array=this.serializeArray(); var str=this.serialize(); $(array).each(function(){ if(serializeObj[this.name]){ if($.isArray(serializeObj[this.name])){ serializeObj[this.name].push(this.value); }else{ serializeObj[this.name]=[serializeObj[this.name],this.value]; } }else{ serializeObj[this.name]=this.value; } }); // 再转成[{"name": "Tom", "age": "22"},{"name": "Jerry", "age": "23"}]的形式 var vCount = 0; // 计算json内部的数组最大长度 for(var item in serializeObj){ var tmp = $.isArray(serializeObj[item]) ? serializeObj[item].length : 1; vCount = (tmp > vCount) ? tmp : vCount; } if(vCount > 1) { var jsonData2 = new Array(); for(var i = 0; i < vCount; i++){ var jsonObj = {}; for(var item in serializeObj) { jsonObj[item] = serializeObj[item][i]; } jsonData2.push(jsonObj); } return JSON.stringify(jsonData2); }else{ return "[" + JSON.stringify(serializeObj) + "]"; } }; })(jQuery); }); function submit(){ var param = $("#userForm").serializeJson(); $.ajax({ url:"${pageContext.request.contextPath}/test.do", data:param, type:"POST", dataType:"json", contentType:"application/json;charset=utf-8", success:function(msg){ } }); } </script> </head> <body> <form id="userForm"> 姓名: <input type="text" name="name" /> <br> 年龄: <input type="text" name="age" /> <br><br> 姓名: <input type="text" name="name" /> <br> 年龄: <input type="text" name="age" /> <br><br> <a href="#" onclick="submit();">提交</a> </form> </body> </html>