当我们开发小程序时免不了需要使用npm,对于不想花费过多时间开发组件的人来说是真的方便。
A:小程序常用的npm安装如vant之类的流程:
1.创建小程序;
2.npm init -y初始化创建配置package.json文件;
3.npm i @vant/weapp -S --production用npm安装vant组件库;
4.打开开发工具构建npm,提示构建成功后,该怎么引怎么引。
需要注意的是安装的vant是全部组件,按需加载不过多解释,多余的也不解释了;
B:因为最近看了一下uniapp(怎么说呢,这玩意用后感觉怪怪的,说不上好与不好,当然这只是我个人的看法),下面说一下uniapp的npm包使用情况:
正常情况我们用HbuilderX创建一个移动端项目后,想的都是和正常小程序差不多的流程,如安装配置文件啊、npm加载UI组件库啊啥的,
但是当正常去运行到小程序模拟器时又会发现提示没有可构建的npm包。
那可不是吗,生成的unpackge文件里找到对应小程序文件也是没有的,运行起来怎么可能有,这个地方就显得uniapp不是那么舒服了,为了继续使用不得不另想他法。
uniapp提供的条件:

因为uniapp的为了兼容等的特殊性,下面是最直接的解决方法:
1.在根目录下创建一个wxcomponents目录(这玩意的话运行打包时小程序就认得),而且需要与大部队同级如components、static、pages等。
2.直接通过git或其他操作,获取码源:
a.如果是js文件如animate.css类型的可以把码源直接放在components里面,然后在需要的页面调用,也可放在main.js里面全局调用,其他步骤喝纯VUE引用没啥区别;
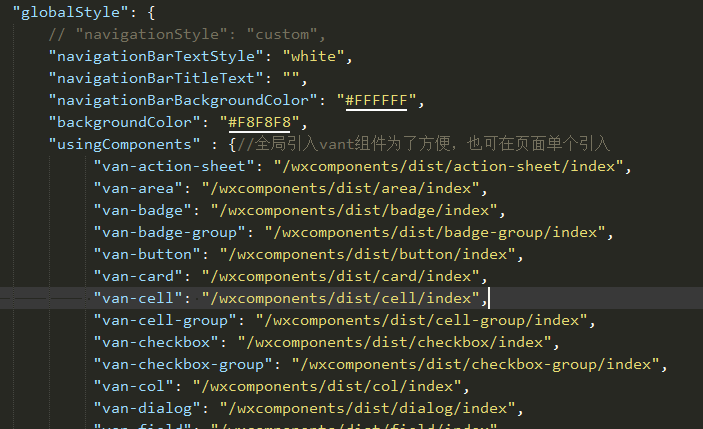
b.如果是量大的组件库,如vant组件库,可以将该码源dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp,然后在pages.json的globalStyle中 引入所需要的组件。

其中有一些特殊的组件(在使用时会报错的)需要特殊处理一下,如Notify,不仅需要在pages.json的globalStyle中 引入还需要再main.js中添加到vue原型上
//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify
然后在需要的页面上调用如:
<van-notify id="van-notify" />//类似一个组件的标识
this.$notify({ type: "", message: "" });//调用
当然,这里面肯定也会出现一些其他的如路径之类的错误,在我们用到时可以自己尝试去调修,实在修不了,手写吧少年。