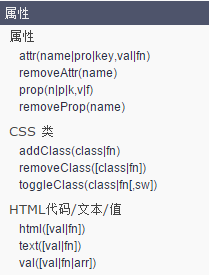
常用方法:
当然所有这些都是在选择到了东西的情况下,如果东西选择还是有困难,参见:Jquery入门级常用——选择器和数组遍历
大概需要用到:
1,获取/修改某个属性
2,获取/修改某css类
3,获取/修改某个HTML标签之间的代码/文本/值

详解(各个东西在使用的使用时候有时候会遇到不管用的情况):
1,val 先讲最常遇到的 val 不能用的时候;
说明:首先说明一下 div 设定value = ‘’是不能用的!
该函数常用于设置或获取表单元素的value属性值。例如:<input>、<textarea>、<select>、<option>、<button>等。
参数:这里有可选的参数。有参数表示,设置value值,没有参数表示获取
获取一个的情况;太简单就不说了,
获取多个的情况:
$(".val").val(function (i, item)
{
alert(i + '——' + item)
alert(this.value + ' ' + this.className)
});
看这个代码就比较方便了,首先传入的那个 this 是选择到的对象,然后方法里还可以调用到其他属性,同时处理 value 值,还有一个 i 作为数字索引,方便的不行不行的。